HTML5新结构标签
h5新增的主要语义化标签如下:
1、header 页面头部、页眉
2、nav 页面导航
3、article 一篇文章
4、section 文章中的章节
5、aside 侧边栏
6、footer 页面底部、页脚
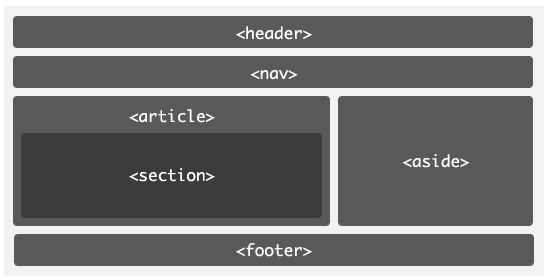
页面使用标签布局示意图:

PC端兼容h5的新标签的方法,在页面中引入以下js文件:
<script type="text/javascript" src="//cdn.bootcss.com/html5shiv/r29/html5.js"></script>
HTML5 新增表单控件
新增类型:网址 邮箱 日期 时间 星期 数量 范围 电话 颜色 搜索
<label>网址:</label><input type="url" name="" required><br><br> <label>邮箱:</label><input type="email" name="" required><br><br> <label>日期:</label><input type="date" name=""><br><br> <label>时间:</label><input type="time" name=""><br><br> <label>星期:</label><input type="week" name=""><br><br> <label>数量:</label><input type="number" name=""> <br><br> <label>范围:</label><input type="range" name=""><br><br> <label>电话:</label><input type="tel" name=""><br><br> <label>颜色:</label><input type="color" name=""><br><br> <label>搜索:</label><input type="search" name=""><br><br>
新增常用表单控件属性:
1、placeholder 设置文本框默认提示文字
2、autofocus 自动获得焦点
3、autocomplete 联想关键词
HTML5 音频和视频
html5增加了audio和video标签,提供了在页面上插入音频和视频的标准方法。
audio标签
支持格式:ogg、wav、mp3
对应属性:
1、autoplay 自动播放
2、controls 显示播放器
3、loop 循环播放
4、preload 预加载
5、muted 静音
举例:
<audio src="source/audio.mp3" autoplay controls loop preload></audio> <!-- 或者用如下方式: --> <audio autoplay controls loop preload> <source src="source/audio.mp3" type=""> <source src="source/audio02.wav" type=""> </audio>
source标签的作用是提供多个媒体文件地址,如果一个地址的文件不兼容,就使用下一个地址。
video标签
支持格式:ogg、mp4、webM
属性:
1、width
2、height
3、Poster
可选第三方播放器:
1、cyberplayer
2、tencentPlayer
3、youkuplayer