内容水平居中
内容垂直居中
/*第一种 行内垂直居中*/
height: 43px;
line-height:43px;
/*我们将行距增加到和整个div一样高
line-height:43px;然后插入文字,就垂直居中了。*/
/*第二种*/
vertical-align:middle;
display:table-cell; /*将对象作为表格单元格显示 */
此div水平居中
此div垂直居中
/*1,设置position:realitive;
2,设置top:-50%;
3,设置margin-top:....减去此元素的高度的一半+减去此元素的补白+减去此元素的边框宽度
4,加入此元素有兄弟元素,那+减去兄弟元素的高度
*/
position: relative;
top: 50%;
margin-top: -350px; /*width/2+padding+border +兄弟节点高度200/2px+30px+20px+200*/
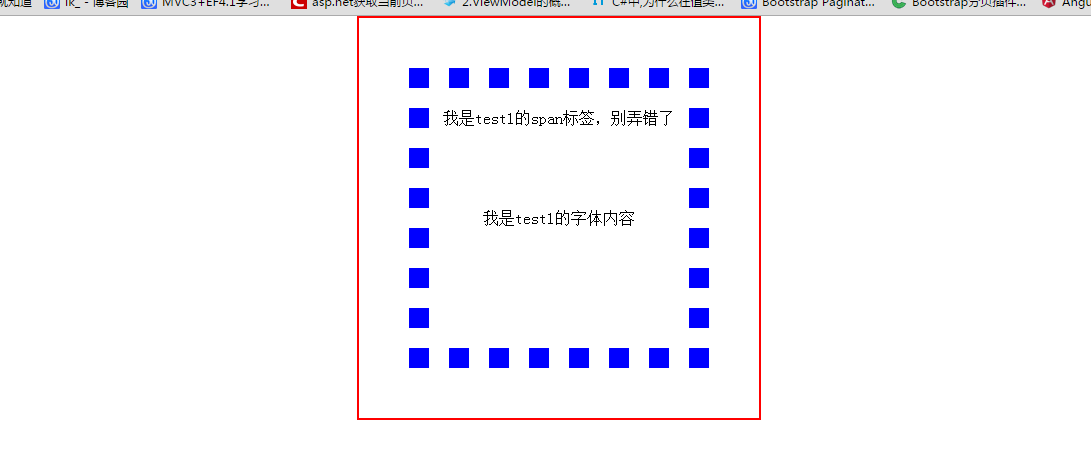
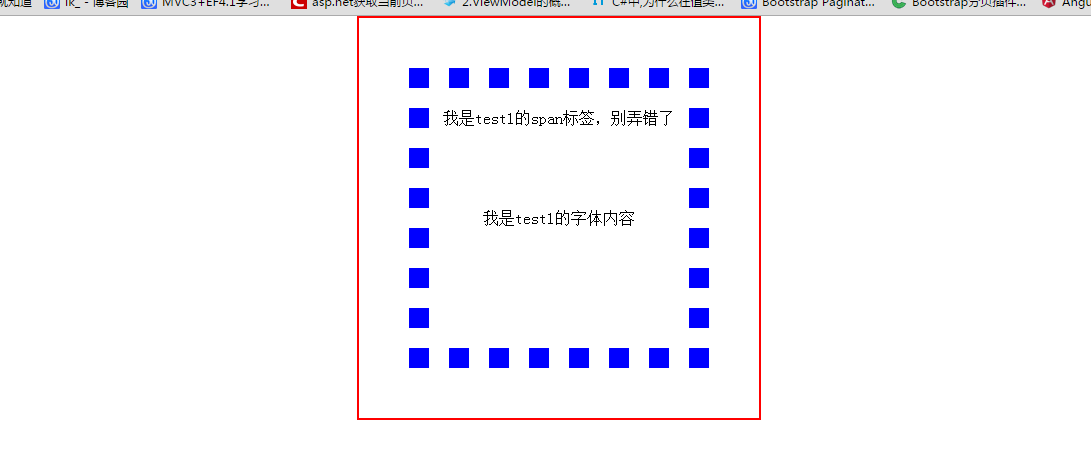
DEMO:div内容水平垂直居中+div内的div水平垂直居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="../js/jquery-1.11.1.min.js" type="text/javascript"></script>
<style type="text/css">
*
{
padding: 0px;
margin: 0px;
}
#test1
{
margin: 0px auto;
padding: 0px;
width: 400px;
height: 400px;
border: 2px solid red;
text-align: center; /*会让此元素的内容和子元素的内容水平居中,注意:此元素和子元素并不水平居中*/
}
span
{
line-height: 200px; /* font-size: 200px;*/
}
#test2
{
margin: 0px auto; /*会让此元素水平居中,注意:此元素垂直并不居中*/
position: relative;
top: 50%;
margin-top: -350px; /*width/2+padding+border 200/2px+30px+20px*/
width: 200px;
height: 200px;
padding: 30px;
border: 20px dotted blue; /* display: table-cell; 此元素内容垂直居中第一种写法
vertical-align: middle;*/
line-height: 200px; /* 此元素内容垂直居中第二种写法,和div高度相等设置行高*/
}
</style>
</head>
<body>
<div id="test1">
<span>我是test1的span标签,别弄错了</span>
<div id="test2">
我是test1的字体内容
</div>
</div>
</body>
</html>
结果