构造函数
不能使用构造函数,只能当成平常的方法使用
new Symbol()//VM372:1 Uncaught TypeError: Symbol is not a constructor
参数:不是唯一标志
只是描述,不具备唯一标志,仅仅为了方便查看是哪一个Symbol
console.log(Symbol(1)) //Symbol(1)
console.log(Symbol('name')) //Symbol(name)
Symbol(1)===Symbol(1) //false
Symbol('name')===Symbol('name')//false
类型转化:不能number
可字符串、布尔(默认true)。不能number,不能任何计算(连接字符也不行,不过可以先转成字符串后再相连接)
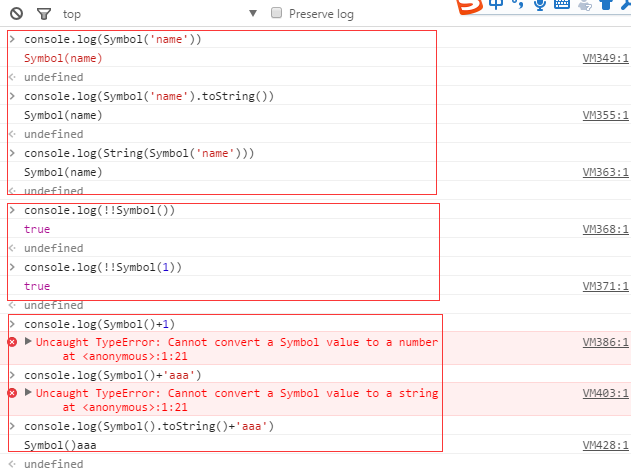
console.log(Symbol('name')) //Symbol(name) 控制台颜色为红色
console.log(Symbol('name').toString())//Symbol(name) 控制台颜色为黑色
console.log(String(Symbol('name')))//Symbol(name) 控制台颜色为黑色
//布尔(默认true)
console.log(!!Symbol())//true
console.log(!!Symbol(1))//true
//不能任何计算
console.log(Symbol()+1)//VM386:1 Uncaught TypeError: Cannot convert a Symbol value to a number
console.log(Symbol()+'aaa')//Uncaught TypeError: Cannot convert a Symbol value to a string
//连接字符也不行,不过可以先转成字符串后再相连接
console.log(Symbol().toString()+'aaa')

ps:对象:键为变量
var a='ss';
var obj={[a]:1};//[a]立刻变成ss{ss:1}
obj[a]//1
obj.ss//1
a='ee'
obj[a]//undefined
obj.ee//undefined
//所以不存在在外面修改键,改变键名
重点:symbol()以变量的形式为键,作为对象的属性名:获取不到键的问题
1,变量的形式为键,要使用 [ ]包裹Symbol()
2,赋值给变量可以获得此键的值
3,for in 不检测到[Symbol()],可以通过Object.getOwnPropertySymbols(obj)获得obj对象下的Symbol()的数组
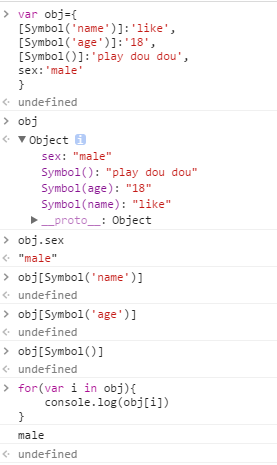
获取不到例子
var obj={
[Symbol('name')]:'like',
[Symbol('age')]:'18',
[Symbol()]:'play dou dou',
sex:'male'
}
obj.sex//male
//获取不到
obj[Symbol('name')]//undefined
obj[Symbol('age')]//undefined
obj[Symbol()]//undefined
//for 检测不到
for(var i in obj){
console.log(obj[i])
}//male

获取到的方式
let name=Symbol('name');
let age=Symbol('age');
let hobby=Symbol('hobby');
var obj={
[name]:'like',
[age]:'18',
[hobby]:'play dou dou',
sex:'male'
}
obj[name]//like
obj[age]//18
//仍然遍历不到
for(var i in obj){
console.log(obj[i])
}
//male
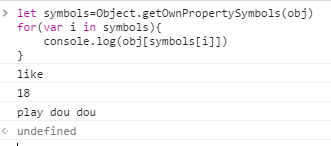
//Object.getOwnPropertySymbols(obj)可以遍历到
let symbols=Object.getOwnPropertySymbols(obj)
for(var i in symbols){
console.log(obj[symbols[i]])
}
//like
//18
//play dou dou