让ie9 ie9+ 和非ie的浏览器加载这个hack。ie8,ie8- 就用自己的默认样式
<!-- email:416960428@qq.com author:李可 -->
<!-- 非ie -->
<!--[if !IE]><!-->
<link type="text/css" rel="stylesheet" href="../static/css/hack.css">
<!--<![endif]-->
<!-- ie(9,9+) -->
<!--[if gte IE 9]>
<link type="text/css" rel="stylesheet" href="../static/css/hack.css">
<![endif]-->
<!-- ie(8,8+) -->
<!--[if lt IE 8]>
<script type="text/javascript">
window.location.href = "#/resource/error";
</script>
<![endif]-->
hack.css
select {
height: 24px;
border: solid 1px rgb(209,214,220);
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;//清除浏览器默认的select样式
border-radius:2px;
outline:none;//防止点击select会出现框
padding-left:12px;
padding-right: 26px;
background: url("../img/arrowselect.png") no-repeat scroll right center transparent;
}
/*清除IE默认下拉按钮,但是测试发现IE10以上有效,IE8,9默认下拉按钮仍旧存在*/
select::-ms-expand { display: none; }
arrowselect.png

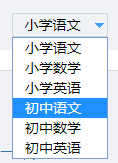
效果


ie常用hack 注意 非ie和标签和其余的不同
/*区别*/
<!--[if !IE]><!--><link type="text/css" rel="stylesheet" href="../static/css/hack.css"><!--<![endif]-->
<!--[if gte IE 9]><link type="text/css" rel="stylesheet" href="../static/css/hack.css"><![endif]-->
转:http://www.cnblogs.com/dtdxrk/archive/2012/03/06/2381868.html
