最近开始学习angularjs,学到表单验证的时候发现有必要学习下大神的好文章:
转:http://www.oschina.net/translate/angularjs-form-validation
今天我们将来看看Angular如何帮助做表单验证. 我们将讨论更多使用angular进行有关表单操作的东西(就像我们另外的一篇文章: 提交Ajax表单:AngularJS的方式). 不过不用担心,那篇文章不一定要读的.
我们将重点放在客户端验证上,并使用Angular内置的表单属性。这里有一个 demo.
需求
-
Name 必填
-
Username 非必填,最小长度3,最大长度8
-
Email 非必填,但必须是合法的email
-
验证未通过的表单不能提交
-
显示一个必填或者非法email格式的错误信息
-
如果正确提交就弹出一个祝贺信息
现在知道我们的目标了吧,让我们一起来构建这个东西吧.
Angular 的表单属性 $valid, $invalid, $pristine, $dirty
Angular 提供了有关表单的属性来帮助我们验证表单. 他们给我们提供了各种有关一个表单及其输入的信息,并且应用到了表单和输入.
| 属性类 | 描述 | |
| $valid | ng-valid | Boolean 告诉我们这一项当前基于你设定的规则是否验证通过 |
| $invalid | ng-invalid | Boolean 告诉我们这一项当前基于你设定的规则是否验证未通过 |
| $pristine | ng-pristine | Boolean 如果表单或者输入框没有使用则为True |
| $dirty | ng-dirty | Boolean 如果表单或者输入框有使用到则为True |
Angular 也提供了有关表单及其输入框的类,以便你能够依据每一个状态设置其样式.
访问表单属性
-
方位表单: <form name>.<angular property>
-
访问一个输入框: <form name>.<input name>.<angular property>
设置我们的表单
我们将使用一个简单的表单来做演示.

我们将需要两个文件:
-
index.html 我们用来显示表单的代码
-
app.js 我们的Angular应用程序和控制器 (几乎没有任何代码)
Our Form Code index.html
这里列出了一些关键点:
-
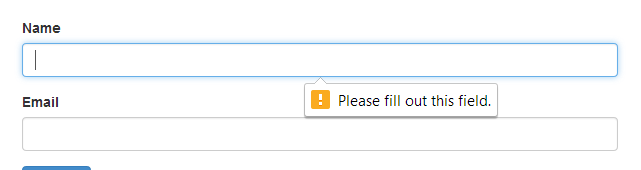
novalidate: 它将会组织默认的HTML5验证,因为这会由我们自己来做(我们自己的将会更棒)
-
我们在输入框上应用了ng-model,以便将来自表单的数据绑定到angular变量
-
username上的ng-minlength 和 ng-maxlength会自己创建其规则
-
name 输入框是必填的
-
email 输入框有属性 type=”email”
验证规则
Angular 有很多验证规则,像是 tong-min leng than dng-max length.
Angular还可以自己配置规则. Angular输入指引上有说明 .
<input ng-model="{ string }" name="{ string }" required ng-required="{ boolean }" ng-minlength="{ number }" ng-maxlength="{ number }" ng-pattern="{ string }" ng-change="{ string }"> </input>
现在建好了表单, 接着创建Angular应用和控制器,ng-app ng-控制器.
应用的 Codeapp.js
// app.js // create angular app var validationApp = angular.module('validationApp', []); // create angular controller validationApp.controller('mainController', function($scope) { // function to submit the form after all validation has occurred $scope.submitForm = function(isValid) { // check to make sure the form is completely valid if (isValid) { alert('our form is amazing'); } }; });
使HTML5验证器的novalidate
我们将在我们的表单使用novalidate。这是一个很好的做法,因为我们将会自己处理验证。如果我们让我们的表单这样做,它看起来很丑陋。

禁用提交按钮 ng-disabled
现在真正的好戏上演了。我们开始使用Angular的属性 。首先让我们禁用我们的提交按钮。如果我们的表单是$invalid的,我们只想禁用它。
<!-- index.html --> ... <!-- SUBMIT BUTTON --> <button type="submit" class="btn btn-primary" ng-disabled="userForm.$invalid">Submit</button> ...
只使用一点代码(ng-disabled),如果我们的表单是$invalid的,表单按钮将被禁用。 这意味着,我们的name input 字段是必需的,并且email input字段需要一个有效的电子邮件。
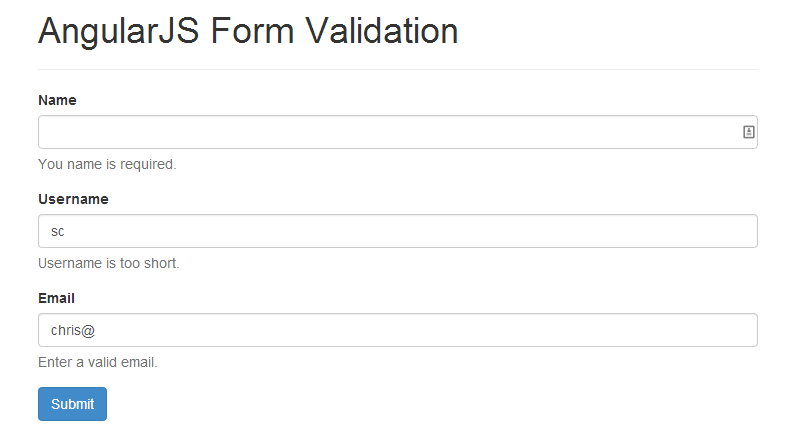
用 eng-show显示错误信息
ng-valid 和ng-invalid 会基于提供的表单规则自动验证输入的有效性.
咱们在输入部分加一些错误信息,只要不等于$valid或是已经使用过的就行 (不能展示还没使用).
<!-- index.html --> ... <!-- NAME --> <div class="form-group"> <label>Name</label> <input type="text" name="name" class="form-control" ng-model="name" required> <p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p> </div> <!-- USERNAME --> <div class="form-group"> <label>Username</label> <input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8"> <p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p> <p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p> </div> <!-- EMAIL --> <div class="form-group"> <label>Email</label> <input type="email" name="email" class="form-control" ng-model="email"> <p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p> </div> ...
就像这样 Angular 会根据规则来验证输入部分的$invalid 和 $pristine properties属性从而决定是否显示错误信息.

格局类
Angular在验证输入或表单时的有效有否是已经提供了一些类,像是 (ng-valid,ng-invalid,ng-pristineandng-dirty).
你可以编辑自己喜欢的CSS . 你可以私有定制化这些类来实现特定的场景应用.
.ng-valid { } .ng-invalid { } .ng-pristine { } .ng-dirty { } /* really specific css rules applied by angular */ .ng-invalid-required { } .ng-invalid-minlength { } .ng-valid-max-length { }
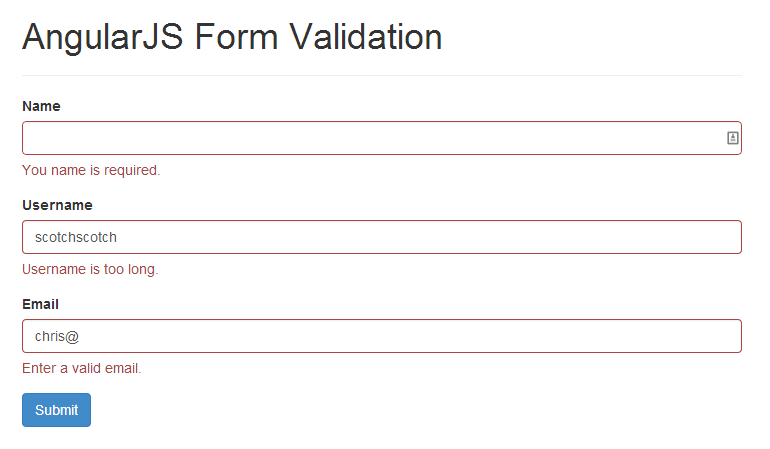
使用 ng-class 根据条件添加类
因为我们使用了 Bootstrap, 我们将就使用它们提供的类(has-error). 这样就能围绕我们的form-group获得漂亮的错误信息和颜色.
ng-class 允许我们基于一个表达式添加类. 在这种情况下,我们想要想我们的form-group添加一个 has-error 类,如果输入框的状态是$invalid或者不是pristine的话.
其工作的方式是 ng-class="{ <class-you-want> : <expression to be evaluated > }". 更多的信息,请读一读 Angular ngClass 文档吧.
<!-- index.html --> ... <!-- NAME --> <div class="form-group" ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }"> <label>Name</label> <input type="text" name="name" class="form-control" ng-model="user.name" required> <p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p> </div> <!-- USERNAME --> <div class="form-group" ng-class="{ 'has-error' : userForm.username.$invalid && !userForm.username.$pristine }"> <label>Username</label> <input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8"> <p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p> <p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p> </div> <!-- EMAIL --> <div class="form-group" ng-class="{ 'has-error' : userForm.email.$invalid && !userForm.email.$pristine }"> <label>Email</label> <input type="email" name="email" class="form-control" ng-model="user.email"> <p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p> </div> ...
现在我们的表单就有了恰当的Bootstrap错误类.

只在提交表单后显示错误信息
有时候不想在用户正在输入的时候显示错误信息. 当前错误信息会在用户输入表单时立即显示. 由于Angular很棒的数据绑定特性,这是可以发生的. 因为所有的事务都可以在一瞬间发生改变,这在表单验证时会有副作用.
对于你想要只在表单正要提交之后才显示错误消息的场景, 你就需要对上面的代码做一些小调整.
-
你要去掉提交按钮上的ng-disabled,因为我们想要用户即使是在表单没有全部验证完的情况下也能点击提交.
-
你要在表单已经被提交之后添加一个变量. 在你的 submitForm() 函数中, 只要加入 $scope.submitted = true 就行了;. 一旦表单被提交,它就会保存提交值为true的submitted变量.
-
将错误规则从ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }" 调整为 ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine && submitted }". 这就确保了错误消息只会在表单被提交时被显示出来. 你也许会需要为这个变量调整所有其它的 ng-class 和 ng-show.
现在,只有在submitted变量被设置为true时才会显示错误信息.
只有在输入框之外点击时才显示错误消息
只有在输入框之外点击时才显示错误消息(也被叫做失去焦点 blur) 这一需求比在提交时验证要复杂一点. 在失去焦点时验证表单需要一个custom指令. 这是一个可以让你操作DOM的指令.
我们正在写一篇文章专门讨论此话题。同时,还有其他的一些资源讨论了创建custom指令来处理失去焦点的情况:
-
http://coding-issues.blogspot.in/2013/10/angularjs-blur-directive.html
-
http://blog.ejci.net/2013/08/06/dealing-with-focus-and-blur-in-angularjs-directives/
全部完成
现在一旦我们正确填写了所有的信息,我们的表单提交按钮就能使用了. 一旦我们提交了表单,我们将会见到我们设置的弹出消息.

用了几行我们就可以:
-
进行输入框验证
-
显示表单错误消息
-
定制样式类
-
自动禁止和启用表单
-
定制规则
如你所见,我们使用了Angular内置的表单验证技术来创建一个客户端验证表单.
未来
照现在的情况,在用户在输入框之外点击时做验证不是一个简单的过程. Angular团建已经意识到这个问题,他们已经宣称计划要添加更多的状态来处理像 form.submitted,input.$visited, input.$blurred, or input.$touched的情况. 这里有一些有关未来的表单验证的资源:
希望尽快能有轻松做表单验证的方案出来,用以处理我们的应用程序的不同状态.
编辑 #1: 添加有关在表单提交或者失去焦点之后进行验证的信息. 还添加了一些资源. 编辑 #2: 修改表单函数的处理过程来获得valid参数. 对于创建可测试控制器的帮助. 这一点要感谢 Fredrik Bostrom.
本文是AngularJS 表单 系列的一部分.
-
AngularJS表单验证(本文)