1 :init 事件: 页面初始化 ,初始化设置。
2: loadviewstate方法: 加载视图状态, 填充viewstate属性。
3 :loadpostdata方法: 处理回发数据, 处理传入窗体数据。
4: load 事件: 加载页面 ,页面控件初始化完成并反映了客户端的数据。
5 :raisepostdatachangedevent方法: 回发更改通知 引发更改事件。
6 :raisepostbackevent方法: 处理回发事件 ,处理引起回发的客户端事件,并在服务上引发相应时间。
7: prerender事件: 页面预呈现 。
8 :saveviewstate方法: 保存视图状态, 将viewstate属性保存到字符串中。
9 :render方法: 呈现页面 。
10: dispose方法: 处置是否对昂贵资源的引用。
11 :unload事件: 卸载页面 。
页面处理方式:
1:同步处理;
2:异步处理。
同步请求过程:
1:asp.net 收到页面请求时,从线程池中提取一个线程并将请求分配给该线程。
2:页在该请求期间保留线程,防止该线程用于处理其他请求。
3:如果一个同步请求需要运算时间较长,此时分配给该请求的线程在调用返回之前处于挂起状态。
4:等待线程返回后完成页面的其它生命周期。
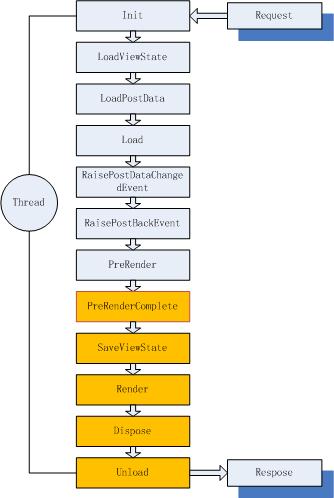
同步请求的生命周期和线程关系图:

同步请求的问题:
线程池的可用线程是有限的,如果此时请求过多,asp.net 因 503“server unavailable”错误使后续请求失败。这让asp.net能够接收的请求量会大大减少,影响了可伸缩性。
异步的处理过程:
前面的两点和普通同步请求一样,不同的是对于比较费时的过程的处理方式:
1:一个异步操作开始响应 asp.net 的信号之后,该线程返回线程池。
2:asp.net 调用使用 addonprerendercompleteasync 注册的 begin 方法。begin 方法的任务是启动诸如数据库查询或 web 服务调用的异步操作,并立即返回。
3:线程返回到线程池。同时,begin 方法返回 iasyncresult。
4: asp.net 从线程池提取线程并调用 end 方法。
5:当 end 返回之后,asp.net 执行该页生命周期其余的部分。
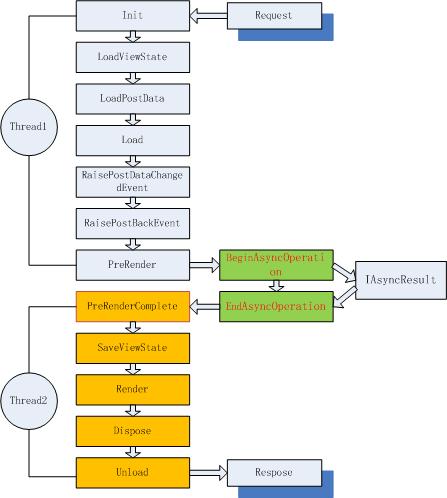
异步请求的生命周期和线程关系图:

异步的优势:
异步加载数据的示例:
第一步:让页面支持异步。设置async属性。
第二步:因为是操作数据库,想让数据库支持异步,需要对数据库连接串进行配置。
asynchronous processing=true。
{
addonprerendercompleteasync(
new begineventhandler(beginasyncoperation),
new endeventhandler(endasyncoperation)
);
}
iasyncresult beginasyncoperation(object sender, eventargs e, asynccallback cb, object state)
{
string sql = "select top 10 * from dbo.card_ext";
sqlconnection _conn = new sqlconnection(configurationmanager.
appsettings["dataaccesscontionstringread"].tostring());
_conn.open();sqlcommand cmd = new sqlcommand(sql, _conn);
iasyncresult risynresult = cmd.beginexecutereader(cb, cmd,
commandbehavior.closeconnection);
return risynresult;}
void endasyncoperation(iasyncresult iresult)
{
if (!iresult.iscompleted)
{
iresult.asyncwaithandle.waitone();
}
else
{
sqldatareader dr = (iresult.asyncstate as sqlcommand).endexecutereader(iresult);
if (!dr.isclosed)
{
list<string> _list = new list<string>();
while (dr.read())
{
_list.add(dr[0].tostring());
}
this.gridview1.datasource = _list;
this.gridview1.databind();
}
dr.close();
}
}
.net下比较常用的异步处理场景:
1:filestream,即我们常说的i/o操作:
2:socket;
3:sqlcommand,例如:beginexecutereader、beginexecutenonquery。
4:webrequest,像抓取网页等操作;
5:webservcie的调用。
异步调用应该注意的地方:
下面的程序也是合法的。这种方式虽然也是异步调用,但是和同步调用效果一样,因为endexecutereader方法会让当前线程挂起,直到返回结果。 从性能角度和资源上讲,比直接用同步效果更差,因为系统要多启动一个线程。比较好的做法就是采用回调方式,具体做法可以参考上面的代码。
cmd.endexecutereader(risynresult);
asp.net异步页面与ajax异步的效果区别:
1:asp.net的异步页面让我第一想法是和ajax效果比较,ajax应用在比较费时的方法上,当数据加载时,在页面显示数据的区域先用一段提示文 字,例如:数据正在加载中...之类的,无论这个方法多么费时,它只影响这一块的数据显示,页面其它区域不受影响(如果速度不慢的话)。而asp.net 异步页面并不能达到这种效果,从上面的异步执行流程图可以看出,异步调用的事件发生在onprerendercomplete中,就是说在页面中生命周期 之内,页面要想完全呈现给用户,必须等待异步方法返回结果。例如,一个费时的异步io方法,需要费时10s,那么用户要想看到页面,起码在10s以上。
2:异步页面增加的是处理请求的数量,线程池线程得到了高效的使用,提高了可伸缩性,而ajax是在页面加载完成之后根据返回结果调用回调函数操作dom完成数据加载。
异步任务:
asp.net 2.0 中引入了另一个方法来简化异步操作: registerasynctask,比 addonprerendercompleteasync 具有以下优势。
1:除了 begin 和 end 方法,registerasynctask 允许注册当异步操作长时间无法完成时调用的超时方法。设置 @ page 指令中 asynctimeout 属性设置超时。
2:可以在一个请求中多次调用 registerasynctask 来注册若干异步操作。
3:可以使用 registerasynctask 的第四个参数将状态传递给 begin 方法。这个参数一般设置为null。
registerasynctask 的异步页与依赖于 addonprerendercompleteasync 的异步页相类似。需要将该页的 asyncmode 属性设置为 true,且与通过 prerender 事件执行,此时调用使用 registerasynctask 注册的 begin 方法,而不是addonprerendercompleteasync ,而且进一步保持请求处理直到最后一个操作完成。
总结:
正确的使用好asp.net中的异步页面在某些环境下能够使得应用程序性能得到优化。
注:
本文引用:
1:http://www.cnblogs.com/jeffreyzhao/archive/2008/02/24/use-async-operation-properly.html
2: http://dev.yesky.com/msdn/189/2396189.shtml