编码环境
Sublime Text 3
插件包括:
- Autoprefixer 自动补全CSS
- ColorPicker 颜色选择器
- ConvertToUTF8 转码
- GBK Support 支持GBK
- HTML-CSS-JS Prettify 前端代码格式化
- SublimeCodeIntel 最好用的自动补全
Chrome 57.0.2950.5 m
用来预览以及调试
gifcam
屏幕录制gif神器
http://blog.bahraniapps.com/gifcam/
用到的js&css插件
Jquery http://jquery.com/
PreloadJS http://createjs.com/preloadjs
SoundJS
animate https://github.com/daneden/animate.css
前言
H5其实也就是HTML5,是新的HTML标准,自从HTML5标准发布普及之后,使各种不依赖其他插件就能实现酷炫功能的html页面成为可能,这在营销展示的时候非常的有效,H5这个简称也随之而来,所以目前(以及本文)在提到H5,一般都是指那些酷炫的html页面,里面涉及到很多技术内容。
我也一直对H5的相关技术感兴趣,但是都在忙其他的项目,前段时间终于可以着手H5页面的开发了,内容包括小游戏、品牌宣传等等,学习并分享一下其中的内容。当然,这里面就不包括html+css+js的基础内容讲解了。
我将为此做一个系列文章,一步一步的完成丰富我们的h5页面,首当其冲的应该就是素材加载了。
什么时候用到素材加载?
- 当h5页面包含很多图片素材的时候(可以考虑使用雪碧图),特别是有大图片的时候,如果是一般的图片浏览,可以延迟加载,如果是类似游戏的话,就一定要保证用户体验,加载完才开始执行,否则场景都开始了,你给用户显示一片空白么?
- 当h5页面包含音频素材,并且需要立即播放,同样是需要在一开始加载完才行,否则到时候预加载是无法保证速度的。
- 总之还是要看加载与否是否会影响用户体验,如果影响,那么务必在页面加载完成后才显示。
loading提示,让用户等待
首次素材加载当然越快越好,所以一般h5的素材我们能压缩就压缩,即使质量降低了,但是手机上看只要没有明显的马赛克其实都可以理解……不排除网络慢的情况,所以一般我们都会有个loading提示页面来安抚用户焦急的心态,否则加载的时候也是一片空白,如果这个界面越有趣,用户当然就越安心~,让用户首次加载之后,后续浏览器打开页面一般都会有缓存,loading几乎都一闪而过。
常用的loading方案有3种
| 方案 | 优点 | 缺点 |
|---|---|---|
| 文字提示 | 方便直白、本身不用加载,可以提示具体进度 | 缺乏吸引力 |
| css3动画 | 美观、本身不用加载,可以提示具体进度 | 效果实现困难 |
| gif动画 | 美观,自由度高 | 本身是张图片,也需要加载,无法提示具体进度 |
loading预览图

1是gif(本身有50kb),加载这个也是要时间的
2是css3+svg(copy自大神作品,css代码就有1000行…),只是一个演示,一般没人会搞那么复杂的。
3是文字
图片的加载
对于一般只有图片展示的h5,加载图片有比较简单的方法,对于需要加载的img,加上自定义的class用于选择,这里使用deferred。
<img class="deferred" src="http://i4.piimg.com/11340/7f638e192b9079e6.jpg" alt="">
后面借助dom元素的事件和jquery的deferred回调函数机制,加载完回调即可,deferred用法可参考
http://api.jquery.com/category/deferred-object/
http://www.ruanyifeng.com/blog/2011/08/a_detailed_explanation_of_jquery_deferred_object.html
//简单的图片素材加载代码var loading_deferred = $.Deferred();var loading_index = 0;var loading_length = $('.deferred').length;$.when(loading_deferred).done(function() {$('.container').removeClass('hide');// 淡入淡出效果$('.container').addClass('fadeIn animated');$('.loading').addClass('fadeOut animated');});if (loading_length > 0) {for (var i = 0; i < loading_length; i++) {var temp_src = $('.deferred').get(i).src;var temp_img = new Image;temp_img.onload = function() {loading_index++;//console.log(loading_index);$('.loading p').text('素材加载中(' + loading_index + '/' + loading_length + ')');var persent = (loading_index / loading_length) * 100 + "%";if (loading_index == loading_length) {loading_deferred.resolve();}};temp_img.onerror = function() {$('.loading p').text('素材加载失败!');}temp_img.src = temp_src;}} else {loading_deferred.resolve();}
音频的加载
本想着音频的加载直接用Audio套用图片加载的公式即可
//Constructor for audio elements. The preload property of the returned object is set to auto and the src property is set to the argument valuevar audio= new Audio(src);audio.onloadeddata = function(){//加载完成};audio.onerror = function(){//加载失败};
实际开发中,经过测试发现,浏览器的兼容性确实有问题,在Chrome浏览器上正常,但是在微信/IOS上就不正常了,默认音频是不能自动加载的,就不会执行onloadeddate,很多h5其实都是在微信/IOS上传播的,可以使用XMLHttpRequest代替,又不想重复造轮子,所以还是搜索一下现有的方案,发现了神器PreloadJS
利用神器PreloadJS
PreloadJS是CreateJS家族中的一个模块,其他模块还包括EaselJS、TweenJS、SoundJS,都是h5开发的大杀器。但是也不能保证浏览器的完全兼容,具体说明以及使用方法见官方文档。
PreloadJS默认情况就是使用XHR进行素材加载的,你也可以强制使用标签加载。
PreloadJS能够加载几乎所有的WEB资源文件,使用起来很方便,可以采用manifest进行统一的素材管理。加载代码变换后如下:
//建议使用资源清单,方便管理,如果资源较多,可以考虑独立出json文件,脚本自动生成。var manifest = ["./img/1.jpg","./img/2.jpg","./img/3.jpg","./img/4.jpg","./img/5.jpg","./img/6.jpg","./img/7.jpg","./img/8.jpg","./img/9.jpg","./img/10.jpg","./img/11.jpg","./img/12.jpg", {id: '告白气球',src: './audio/107192078.m4a'}, {id: '一生有你',src: './audio/95484.m4a'},]//PreloadJS加载代码var loading_deferred = $.Deferred();$.when(loading_deferred).done(function() {$('.container').removeClass('hide');// 淡入淡出效果$('.container').addClass('fadeIn animated');$('.loading').addClass('fadeOut animated');});var queue = new createjs.LoadQueue(false);//SoundJS默认用的是复杂的Web Audio接口,这会导致加载音频变慢,所以显示注册使用html的audio即可createjs.Sound.registerPlugins([createjs.HTMLAudioPlugin]);//如果需要加载音频,需要注册SoundJs插件queue.installPlugin(createjs.Sound);queue.on("complete", function() {var items = queue.getItems();for (var i = 0; i < items.length; i++) {$('.container').append(items[i].result);};loading_deferred.resolve();queue.getLoadedItems();createjs.Sound.play("告白气球");}, this);queue.on("progress", function(event) {//console.log("Progress:", queue.progress, event.progress);var persent = Math.floor(queue.progress * 100) + "%";$('.loading p').text('素材加载中(' + persent + ')');});//设置并列加载,否则每次只加载一个,太耗时queue.setMaxConnections(5);queue.maintainScriptOrder = true;queue.loadManifest(manifest);
注意:使用XHR加载非本域名资源会遇到Cross-domain跨域加载的问题,资源服务器需要配合设置一下access-control-allow-origin头,或者使用标签模式进行加载new createjs.LoadQueue(false);
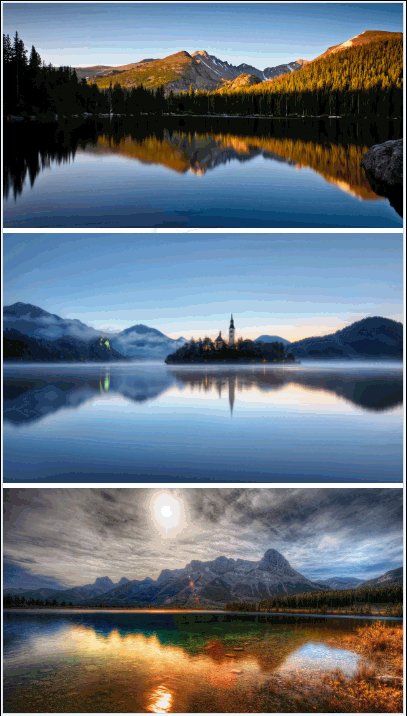
最终效果图

总结
HTML5虽然给出了一系列的标准,但是各大浏览器厂商还是支持的程度不一样,就拿CSS3的动画来说,以前为了兼容,animate还要写N个一样的代码,这非常的尴尬。现在的主流浏览器应该区别都不大了,但是!!Android的各种版本碎片化任旧是一大难题,而且目前所做的h5基本上都在微信上,微信的浏览器不同机型也会有各种坑,主要解决的也是各种效果的兼容以及视觉统一。上面的示例就在我android手机上是异常的,目测主要是不支持svg,好在微信上效果还是不错的。
素材加载保证了整个页面流程的用户体验,网速、素材大小、视觉效果设计都会对此有影响,得益于缓存机制,绝大多数情况用户只会经历一次煎熬。加载的过程给予用户一些惊喜,用户也许就会在第一时间爱上,就拿示例的小狗来说,其实我第一次看到这个CSS动画是感觉惊艳的,非常好玩,拿来做加载动画未尝不可(前提是要有实力弄出来…)。
相信大家注意到了SoundJS的厉害之处,下一篇将讲述一下h5音频和视频播放技术和遇到的坑。
demo地址:
https://github.com/leestar54/h5-demo/blob/master/loading.html