前两条出自:
https://link.zhihu.com/?target=http%3A//www.orzzone.com/vuejs-project-debug.html
https://www.zhihu.com/question/41127712
一、Vue.js devtools开发工具的使用
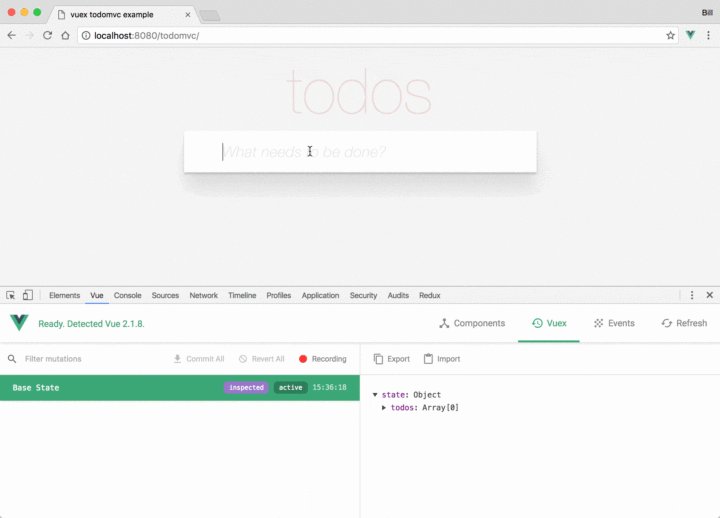
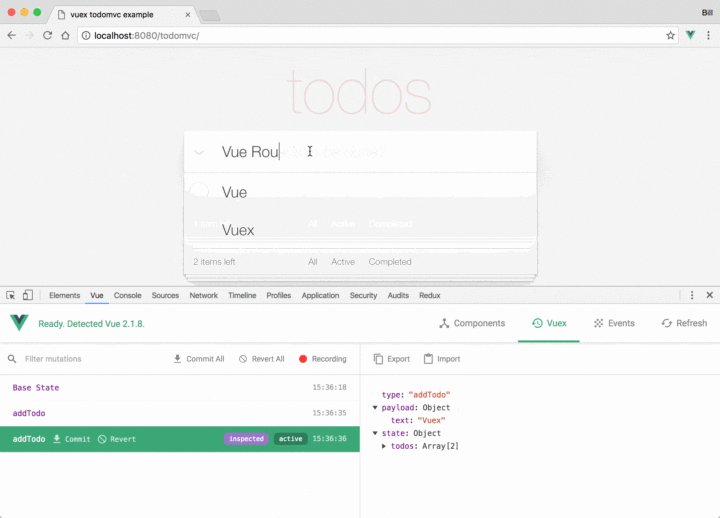
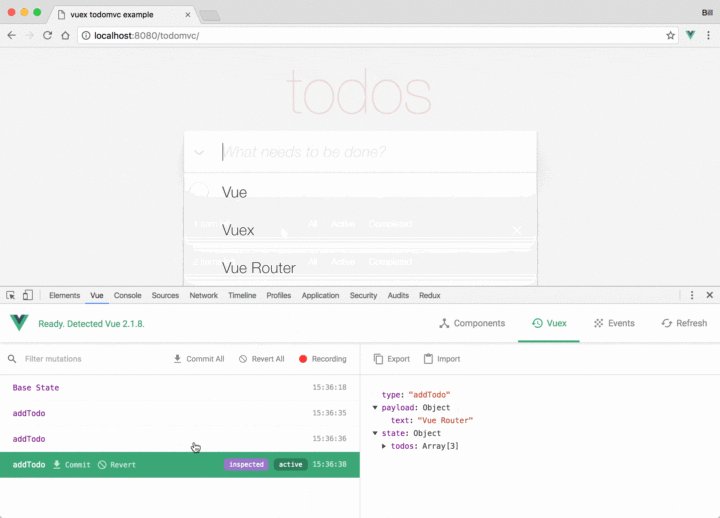
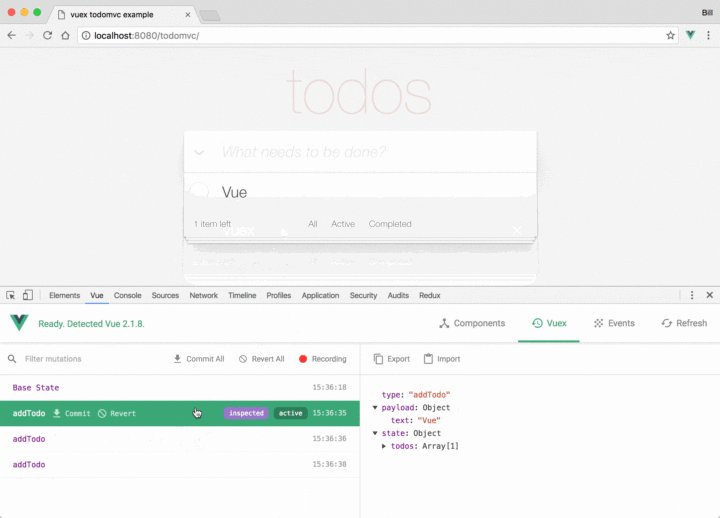
在Chrome或Firefox浏览器的扩展插件仓库里搜vue devtool,安装Vue.js devtools后结合下面这张官方动图,其他就不多说了,这不是本文重点。

二、使用debugger和sourcemap调试Vue组件
针对vue-cli webpack官方脚手架,打开build/webpack.dev.conf.js文件,找到下面这句:
devtool: '#cheap-module-eval-source-map',
将其修改为:
devtool: '#eval-source-map ',
要修改的地方已经都改好了,就是这么简单,惊不惊喜,意不意外。
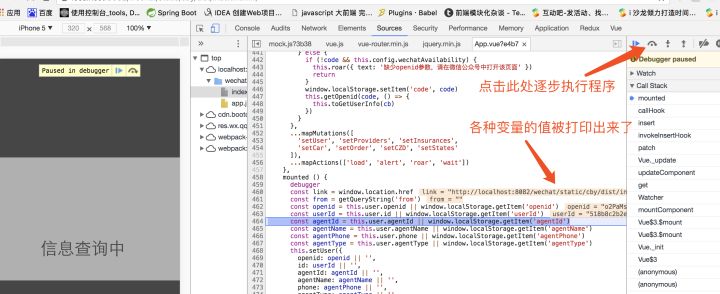
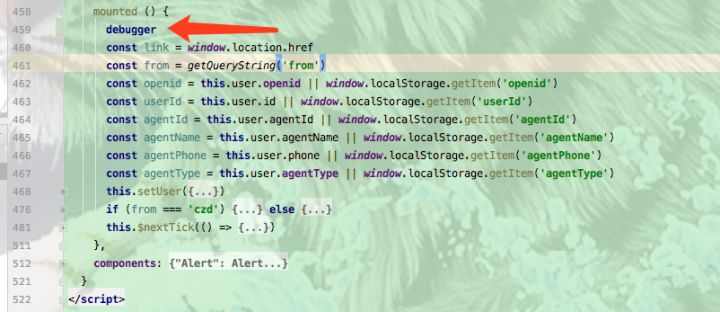
现在是具体调试了。假设我们想调试App.vue这个组件,可以在想要调试的代码前添加debugger方法,如下图所示:

然后运行npm run dev(如果你没改命令的话,默认开始命令是这个),启动服务后刷新页面(刷新前先把浏览器开发者工具打开),可以看到在程序进入App.vue组件mounted这个组件生命周期钩子里后,指定到debugger处时程序就被debug了。如下图所示,剩下的大家应该都很熟悉了。可以看到,此处显示的代码就是我们组件里的实际代码,并非被我们编译混淆后的那种代码,可读性非常好。