其实标签如何调用小弟已经在2016年的时候已经出过教程了,但是好久木有玩织梦了这次就当和大伙们复习一下~ ~!

织梦CMS说句实话,个人感觉还是挺不错的一款CMS,因为功能还算挺强大的,而且好多标签都是可以给我们调用的~ ~!
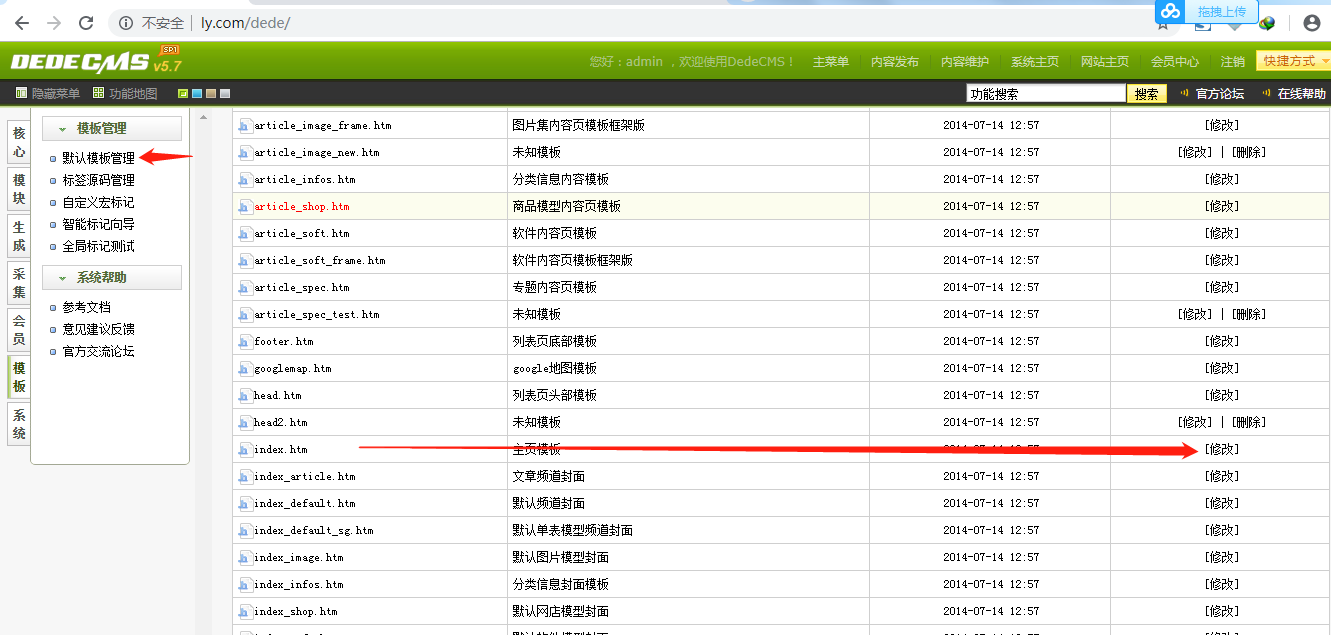
废话不多说,我们这里开始去首页玩玩,首页不的默认模板是 index.htm 所以我们去后台瞅瞅去~ ~!

按照理论上来说这个就是我们的默认模板的文件夹了~ ~!
我们点击修改即可对首页进行修改了,但是默认他是存放在 defalut 目录中的,但是我们由于在存放首页的时候index.htm 我们将它放置在 template 目录下,我们去溜达溜达看看去 ~ ~!

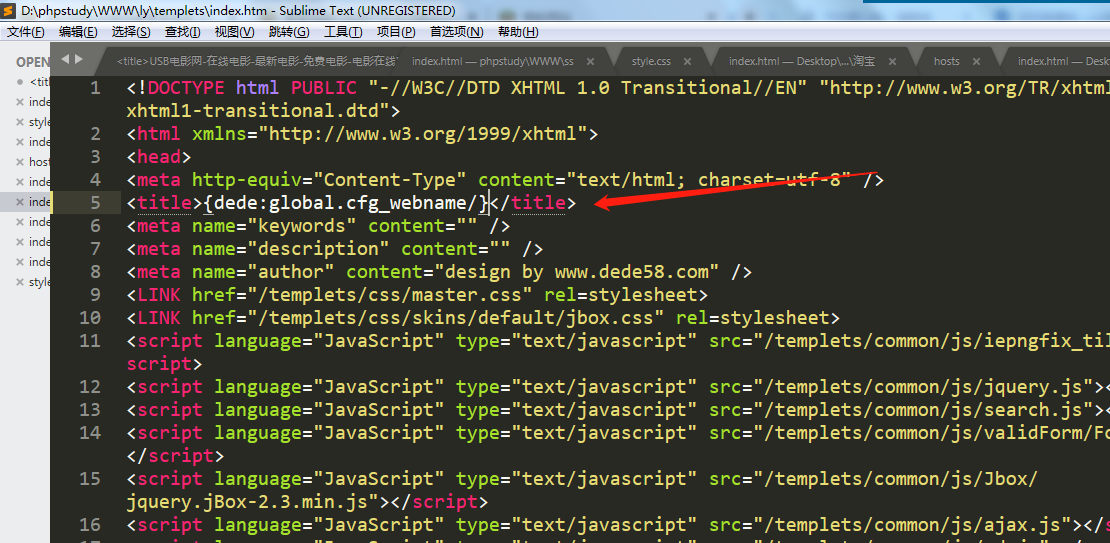
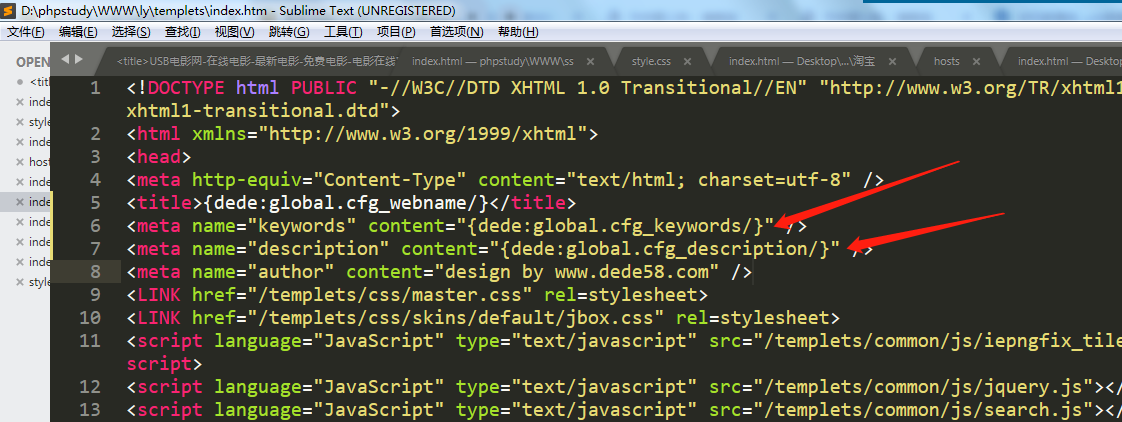
我们右键 index.htm 使用编辑器对它进行编辑即可,如下所示:

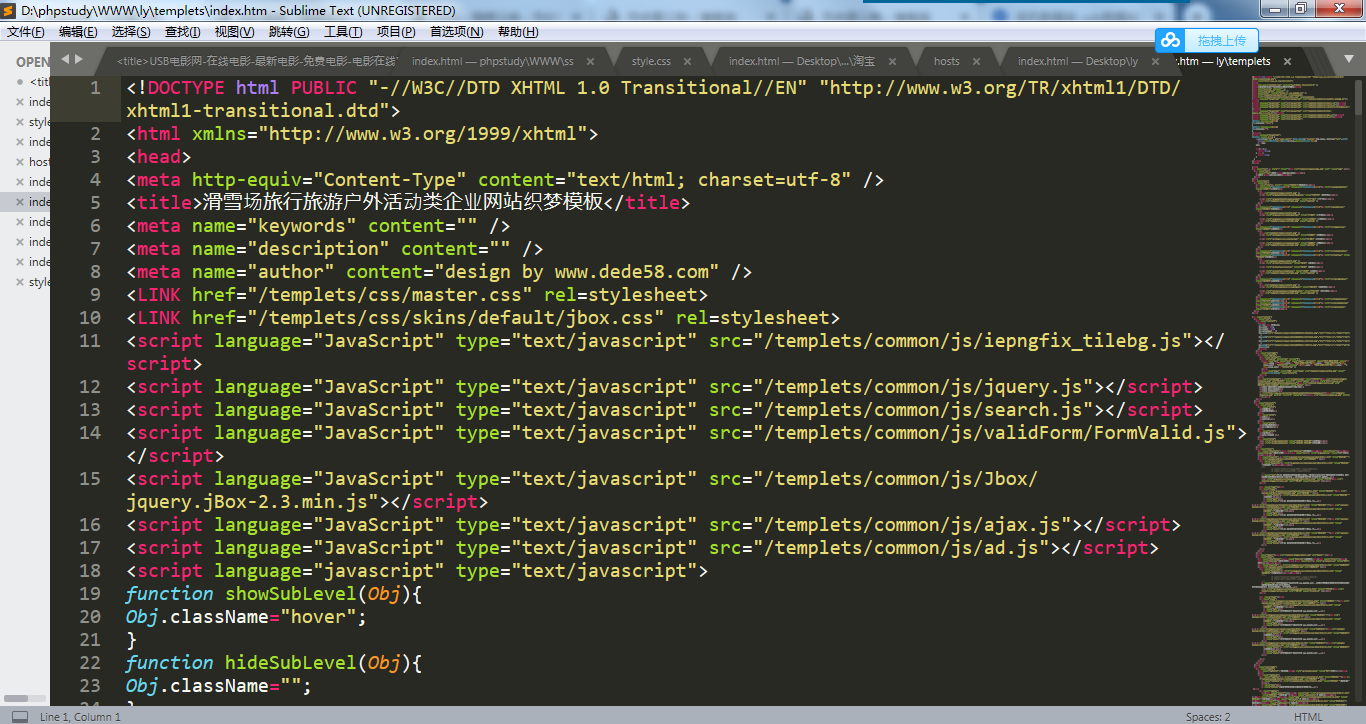
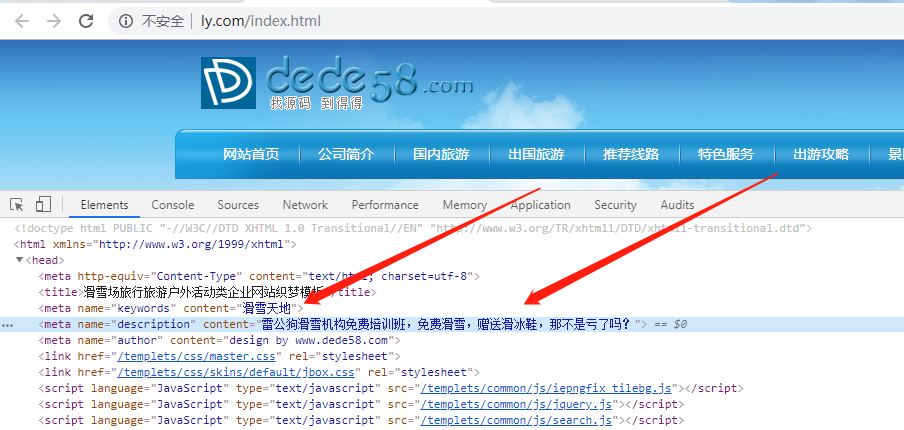
效果如下所示:

这个页面其实就是我们目前在浏览的首页文件了~ ~!
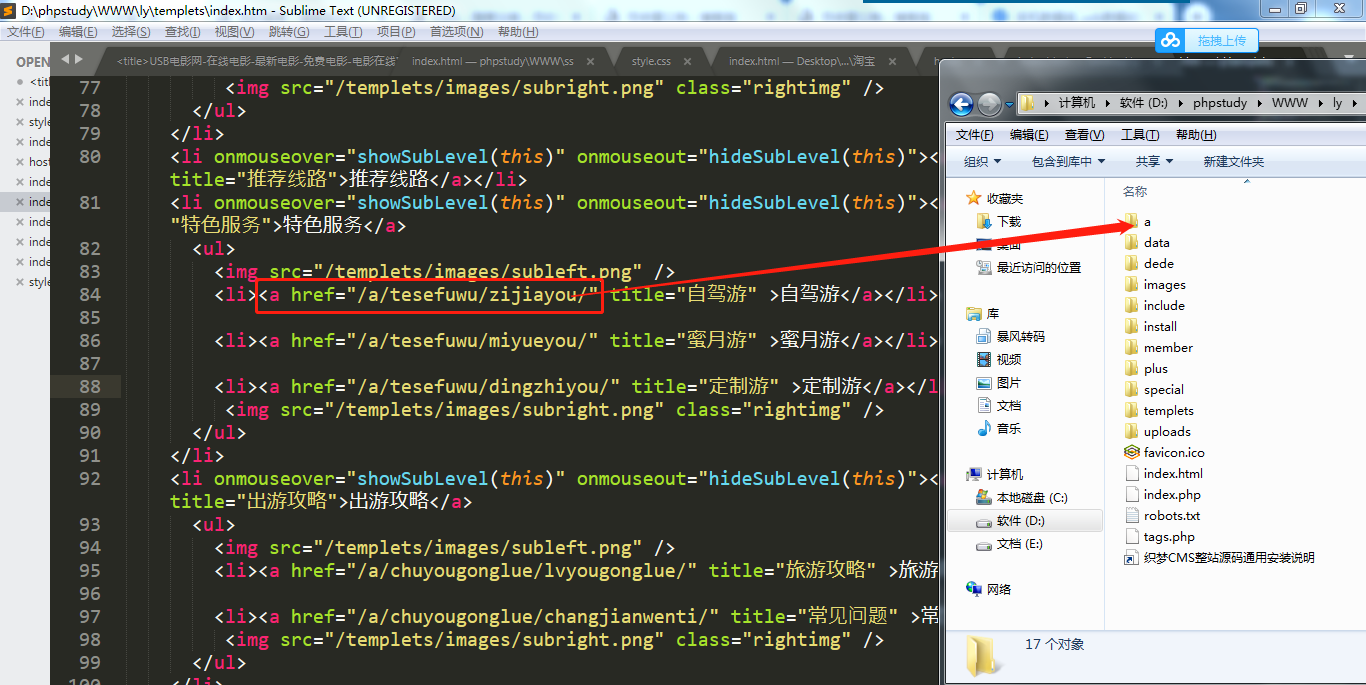
在这个页面中我们很容易就可以发现我们的A标签其实是指向了一个名字为 a 的文件夹,如下所示:

因为模板是别人开发出来的,所以我们就开始尝试使用一下dede自带的标签来为我们改变一下网站的标题,我们去看看他默认的玩法,如下所示:

我们就可以在里面看到他默认的标题是使用了DEDE默认的标签方式来进行填写网站的标题的,如下所示:

那么我们就将它的方式套入我们的源码中来进行玩玩咯,嘻嘻~ ~!

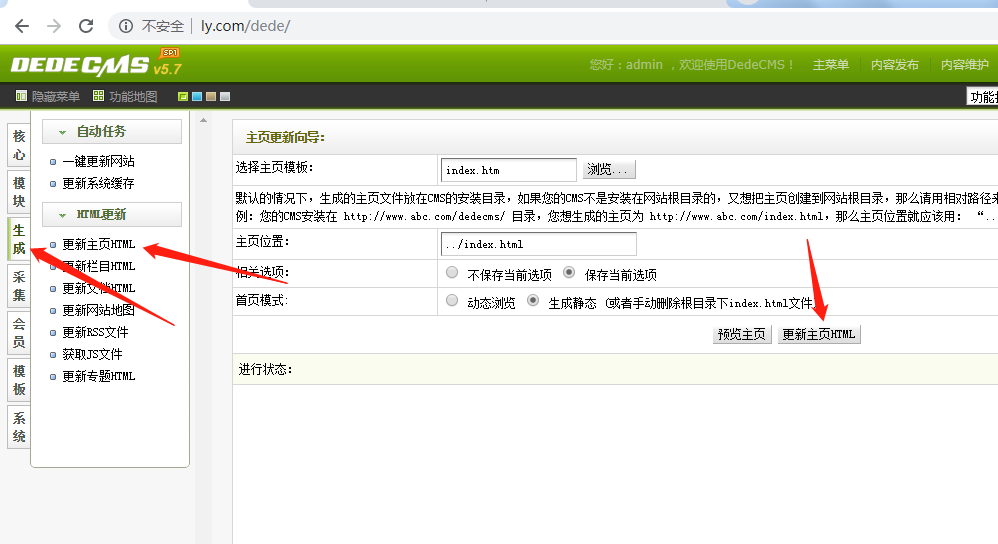
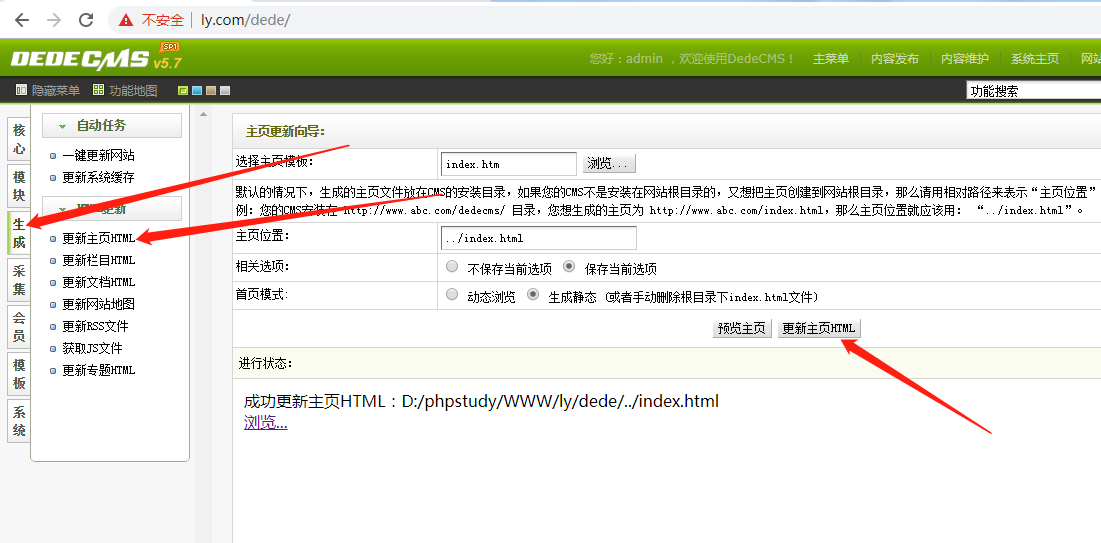
保存,然后到后台更新一下网站首页的HTML ,如下所示:

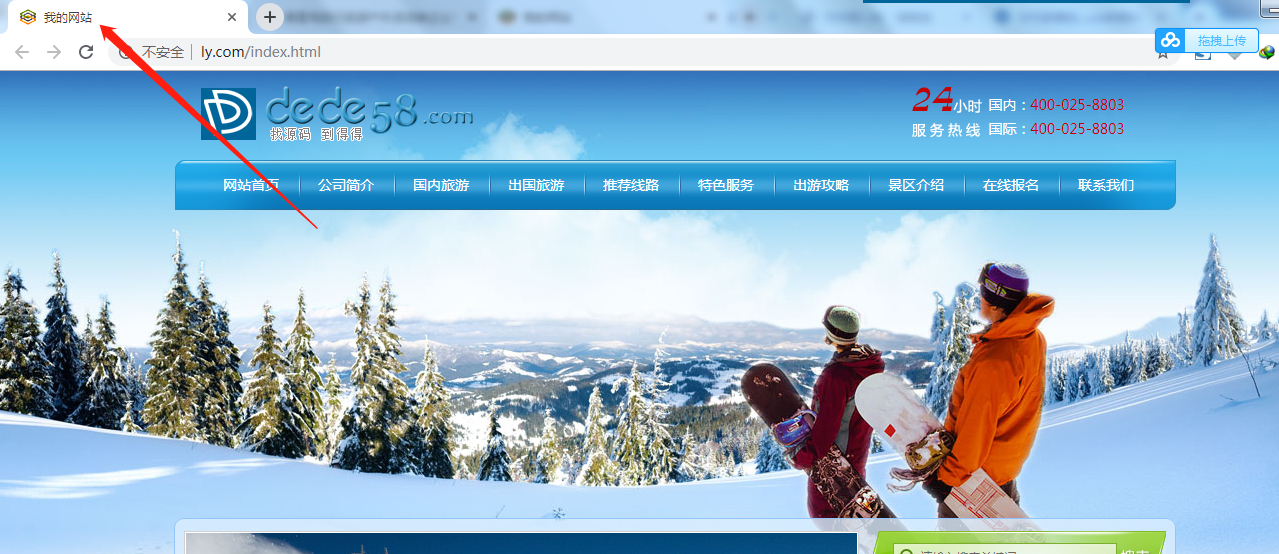
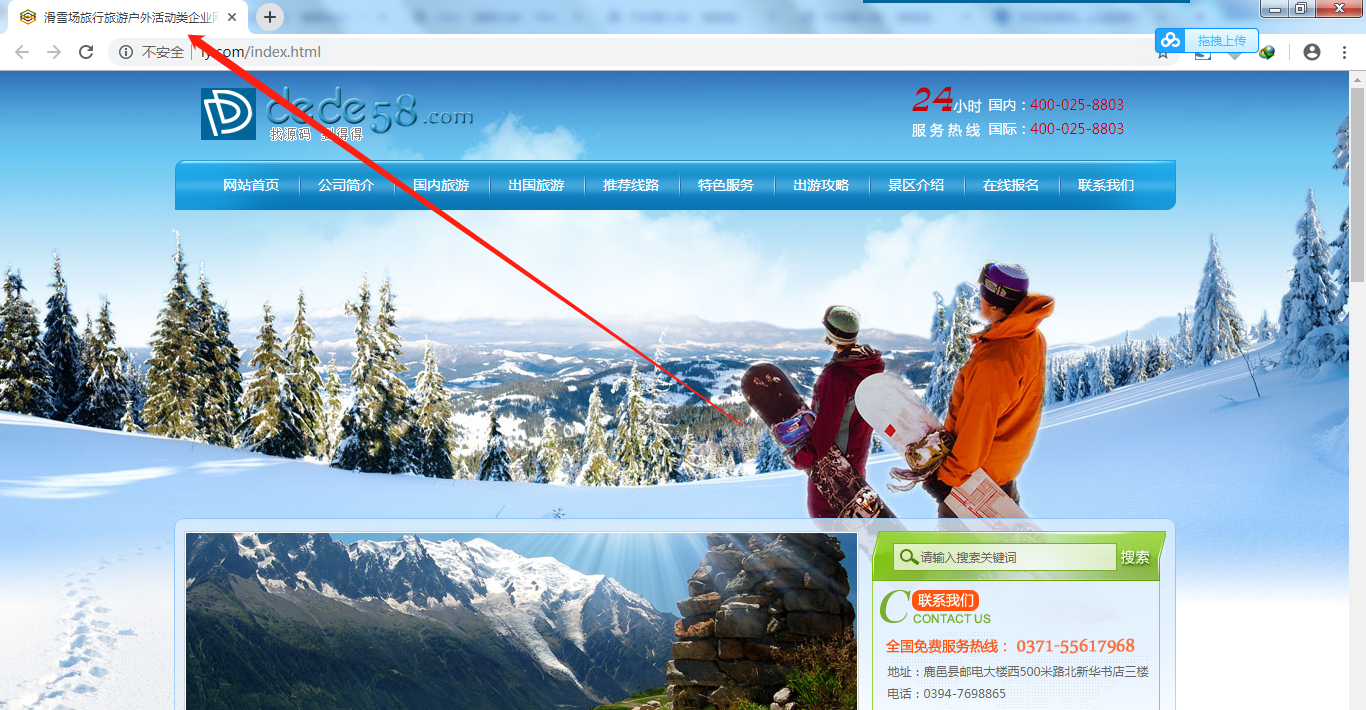
然后打开网站看看效果如何,效果如下所示:

标题这里就变成了我的网站了,但是我们的网站后台中设置却是 滑雪场旅行旅游户外活动类企业网站织梦模板 ,如下所示:

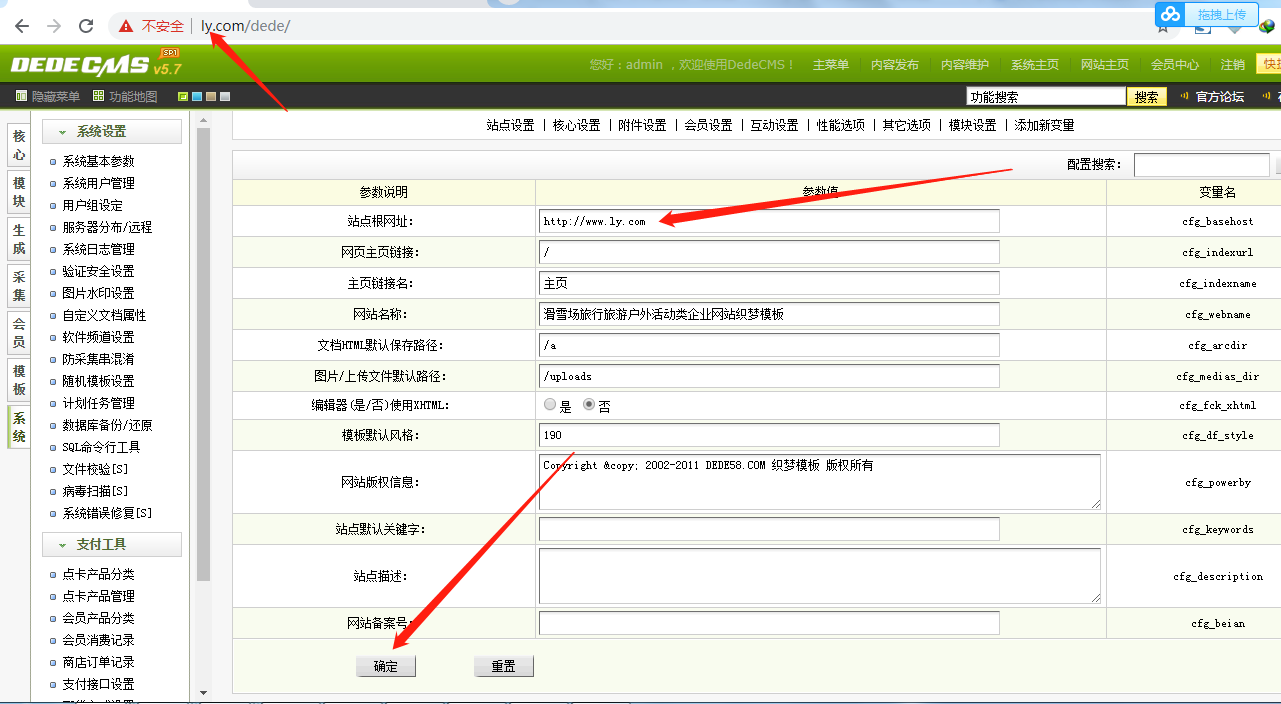
这其实是由于我们的网站信息没有配置完成,所以导致的一个Bug吧,那么我们将 他配置一下,如下所示:

然后我们在更新一下首页的html ,如下所示:

更新完成后,我们再来测试一下,效果恢复正常了,如下所示:

这就是我们调用DEDE默认标题标签的一个方法了~ ~!
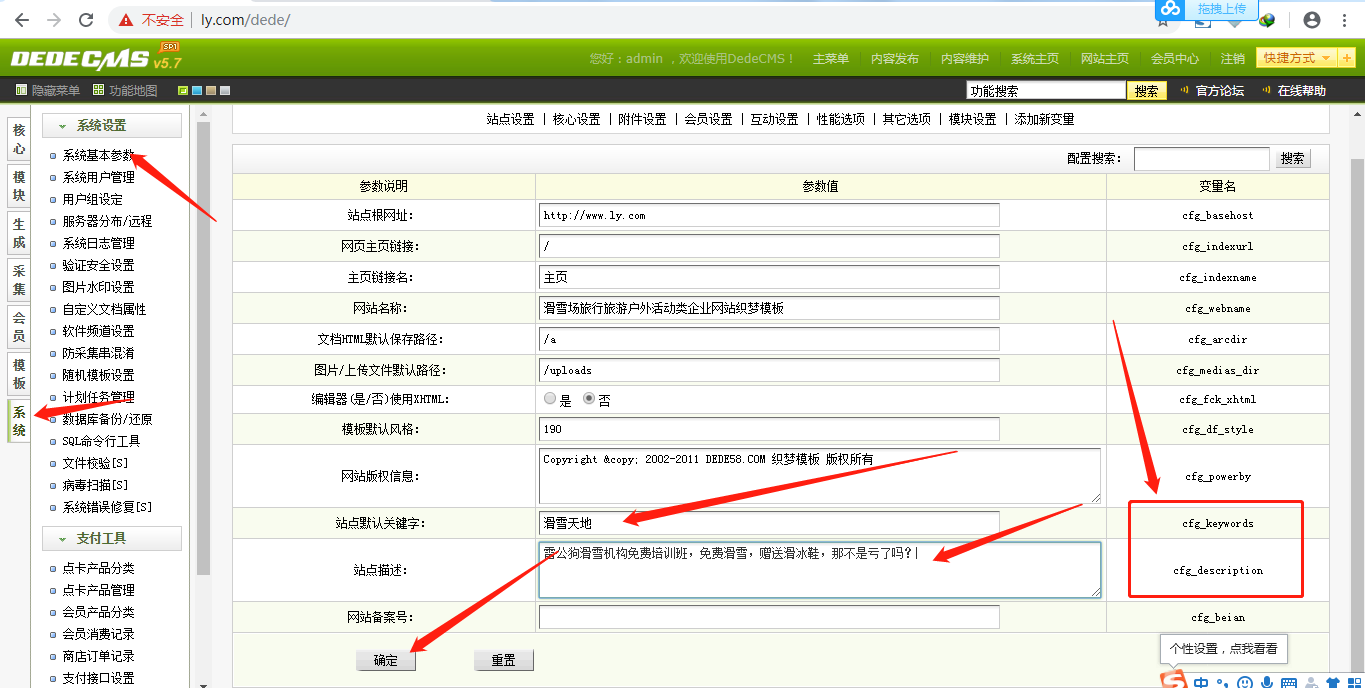
由此,我们举一反三,得出来的是,我们只需要调用标签我们就可以好轻松就让网站标题、关键字、描述都进行改变,那么我们来后台设置一下,如下所示:

保存后,我们到源码中调用织梦默认的标签,让他进行变变变,如下所示:

保存,然后更新首页的HTML,然后再进行尝试,效果如下所示:

到这一步为止,基本上就学会了单标签的玩法了哟~ ~!
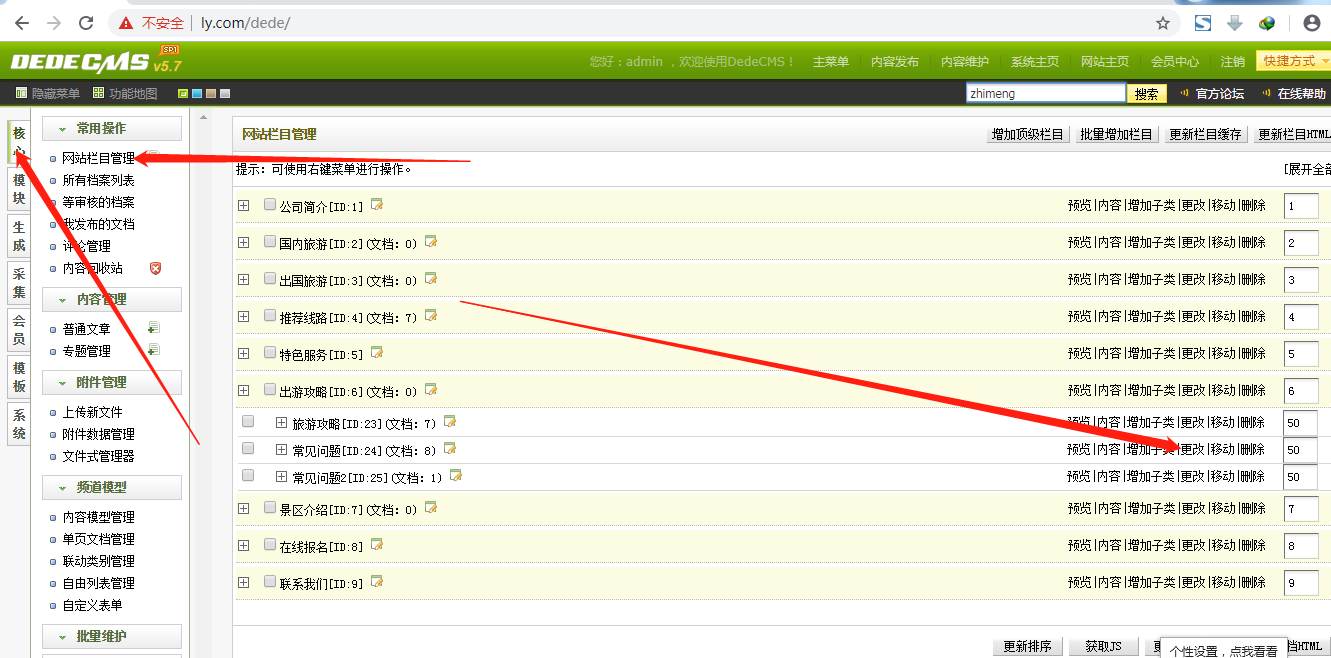
我们所修改的列表页和内容页的页面存放在哪里,我们可以通过如下方法来进行查询,在网站栏目中随便点击一个,如下所示:

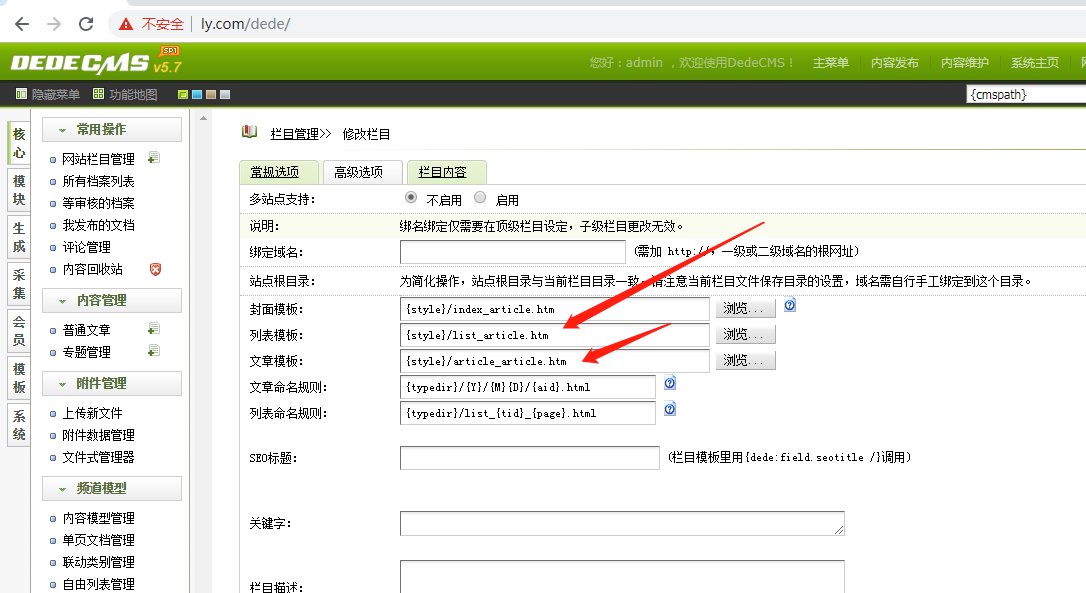
在里面我们可以看到他存放的目录,如下所示:

这上面的 {cmspath} 的意思是指向根目录的意思,由于各别的模板他还是遵从了是用默认地址的模板,所以我们也是需要看看织梦cms默认是使用了那个模板,我们点击高级选项即可看到他的默认模板是存放在哪里了,如下所示:

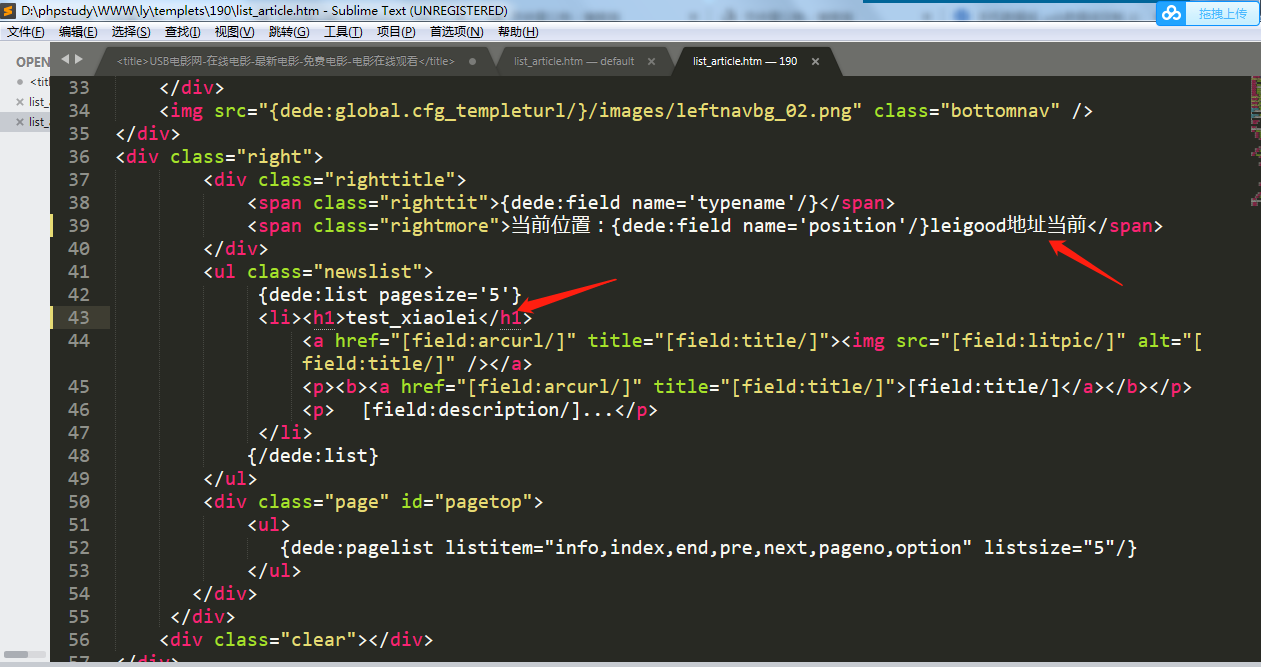
然后我们来对 list_article.htm 进行分析,我们首先加点内容上去:

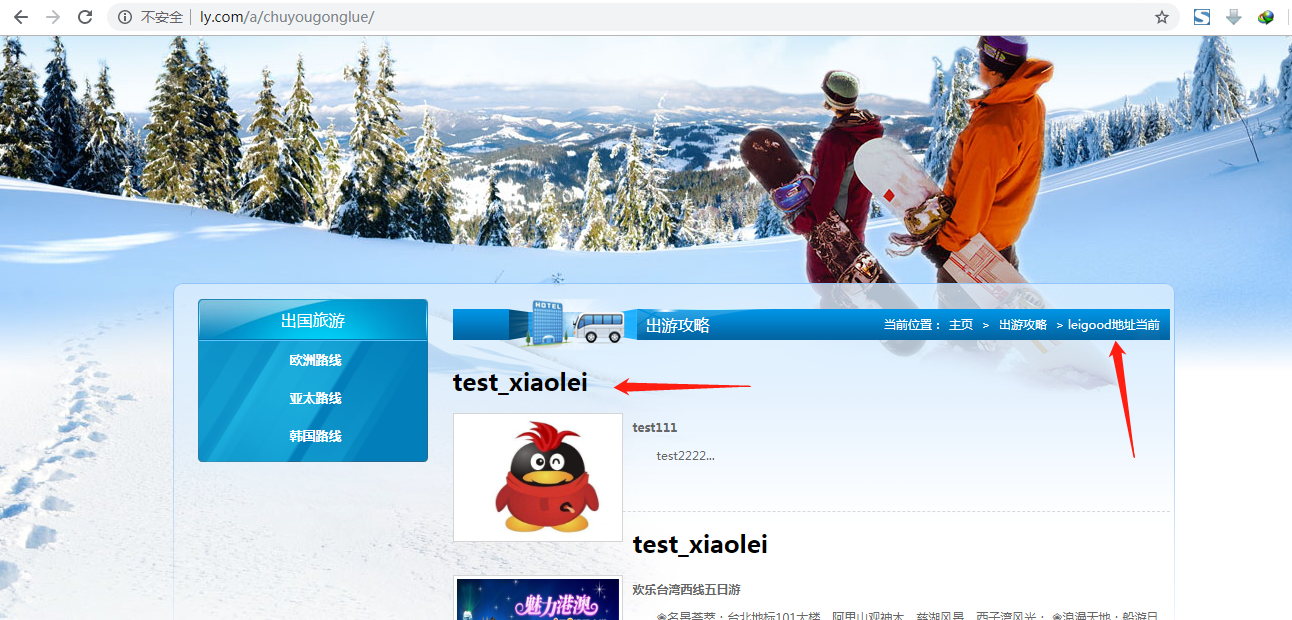
然后更新缓存后进行查看,效果如下所示:

效果果然是发生了变化,由此我们就找得到了对方是通过在这列表页上动了手脚,让数据通过 {dede:list pagesize='5'} 标签来进行遍历出来的,pagesize 这里的5是每页面只取5条数据的意思~ ~!
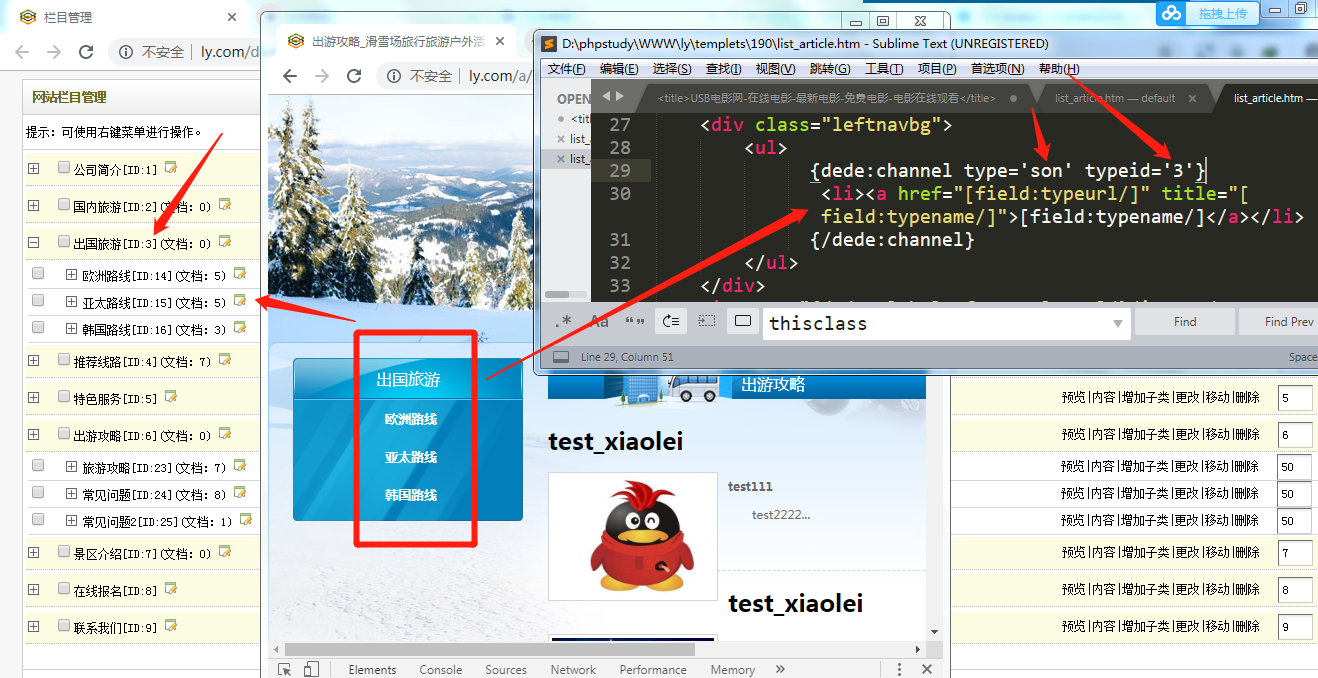
然后我们来分析上面一点点的 {dede:channel type='son' typeid='3'} 这个channel 是一个双标签和上面所说的的 list 标签一样,他们都是属于双标签,而这里我们就基本上完全可以按照他的意识理解到他 这里面的 typeid 的意思了,其实这里的typeid 也就是我们栏目页中的 ID 号而已~ ~!

所以我们在这里就可以很清晰的看到他左侧的出国旅游数据其实是通过channel 取出来的~ ~!
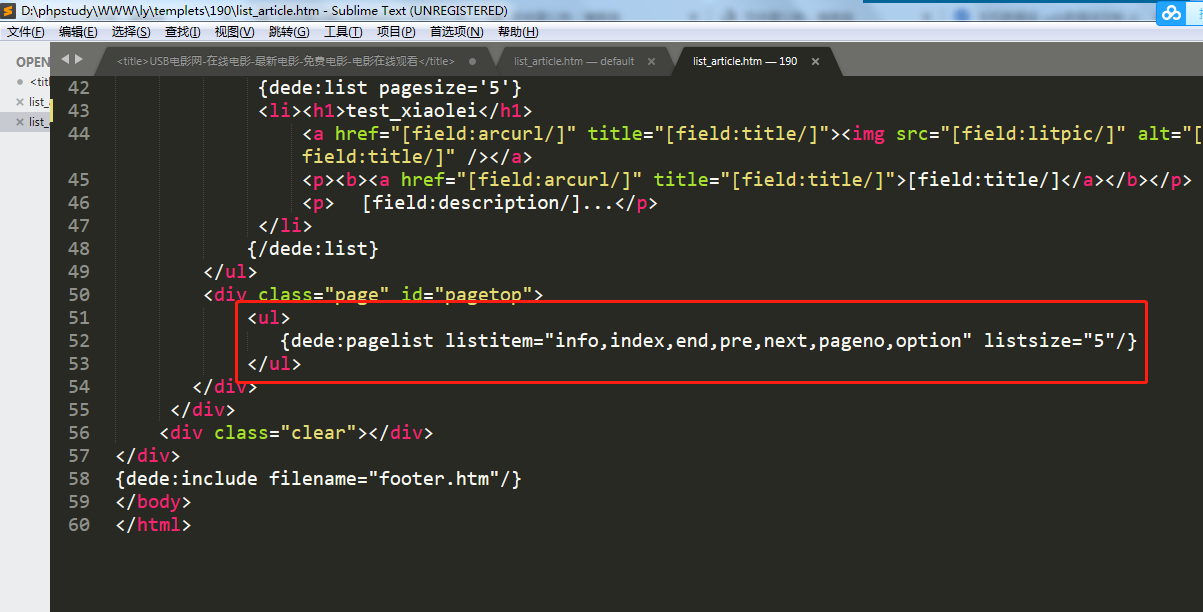
然后拉动到下面,我们可以清晰的看到他的分页其实也是通过模板进行遍历出来的,如下所示:
<div class="page" id="pagetop"> <ul> {dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/} </ul> </div>

从而轻松利用织梦为我们提供的便利条件处理完那么多的事情~ ~!

织梦的分页功能其实也是挺不错的~ ~!
然后我们到 article_article.htm 文章页进行溜达溜达~ ~!

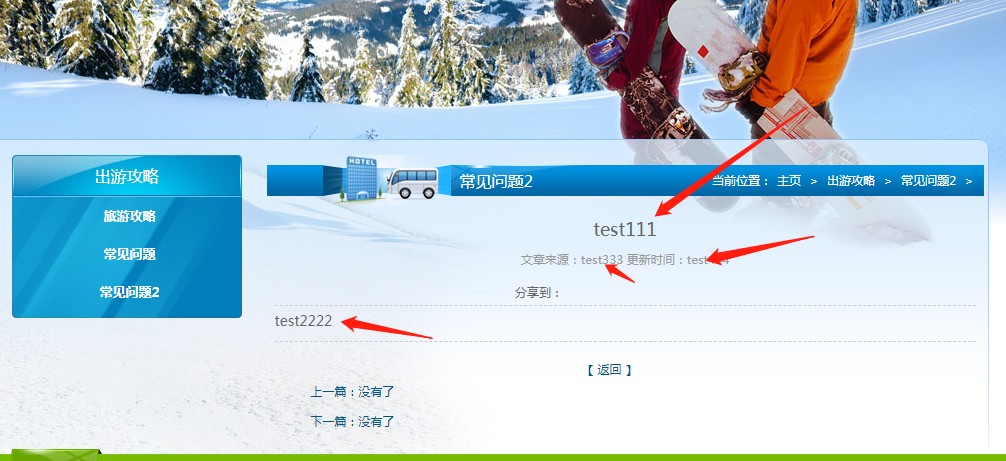
很明显其实他也是通过织梦的标签直接从数据库上调取数据的而已,效果如下所示:

这些其实都是通过织梦内置的标签来进行调取数据过来的~~!
这些标签我就不在次和大家一一分析是什么情况了,大家可以参考我以前发过的课程进行研究,里面有详细的解释: https://www.cnblogs.com/leigood/category/755123.html
而且最简单粗暴的方法就是直接在每个标签后面加点数据,如1111,2222之类的来进行判断,那么久可以很清晰的看到他是指什么意思了~ ~!
多尝试多改动,电脑有不会爆炸,大家说对不对??