我们由于表分析的不够完善,所以我们来加多一个tid的字段,到时候主要目的是为了更好的遍历出文章是属于那个分类下的,表如下所示:

那么下一步我们就开始创建一个ArticleController.class.php的控制器,用来管理文章的增删改查操作,所以我们开始第一步来实现文章的添加,我们先来实现他的增加功能:
public function add(){ if(IS_POST){ $data['title'] = I('title'); $data['tid'] = I('tid'); $data['new'] = I('new'); $data['hot'] = I('hot'); $data['zuozhe'] = I('zuozhe'); $data['content'] = I('content'); if($_FILES['pic']['tmp_name']!=''){ $upload = new ThinkUpload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型 $upload->rootPath = './'; //这个一定要加否则很容易中招 $upload->savePath = 'Public/Uploads/'; // 设置附件上传目录 $info = $upload->uploadOne($_FILES['pic']); if($info){ //这里组装sql语句,让图片融入$data['pic']里面 $data['pic'] = $info['savepath'].$info['savename']; }else{ $this->error($upload->getError()); } } //var_dump($_FILES); $mod = D('Article'); if(!empty($data['tid']) or $data['tid'] != '0'){ if($mod->create($data)){ if($mod->add()){ $this->success('添加文章成功',U('Article/lists')); }else{ $this ->error('添加文章失败'); } }else{ $this -> error($mod->getError()); } }else{ $this ->error('请选择所属分类'); } }
让后就是因为我们在上传时候要了tp的自动验证所以我们要在model目录下创建一个ArticleModel.class.php的文件,主要用来处理不让人可以不填写就之间发表文章,代码如下所示:

<?php namespace AdminModel; use ThinkModel; class ArticleModel extends Model{ protected $_validate = array( array('title','require','文章标题必须填写'), //默认情况下用正则进行验证 array('zuozhe','require','文章作者必须填写'), //默认情况下用正则进行验证 array('content','require','文章内容必须填写'), //默认情况下用正则进行验证 array('title','','该文章标题已存在',0,'unique',1), // 在新增的时候验证name字段是否唯一 ); }
视图的代码如下所示:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主要内容区main</title> <link href="__PUBLIC__/Admin/css/css.css" type="text/css" rel="stylesheet" /> <link href="__PUBLIC__/Admin/css/main.css" type="text/css" rel="stylesheet" /> <link rel="shortcut icon" href="__PUBLIC__/Admin/images/main/favicon.ico" /> <style> body{overflow-x:hidden; background:#f2f0f5; padding:15px 0px 10px 5px;} #searchmain{ font-size:12px;} #search{ font-size:12px; background:#548fc9; margin:10px 10px 0 0; display:inline; width:100%; color:#FFF} #search form span{height:40px; line-height:40px; padding:0 0px 0 10px; float:left;} #search form input.text-word{height:24px; line-height:24px; width:180px; margin:8px 0 6px 0; padding:0 0px 0 10px; float:left; border:1px solid #FFF;} #search form input.text-but{height:24px; line-height:24px; width:55px; background:url(__PUBLIC__/Admin/images/main/list_input.jpg) no-repeat left top; border:none; cursor:pointer; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#666; float:left; margin:8px 0 0 6px; display:inline;} #search a.add{ background:url(__PUBLIC__/Admin/images/main/add.jpg) no-repeat 0px 6px; padding:0 10px 0 26px; height:40px; line-height:40px; font-size:14px; font-weight:bold; color:#FFF} #search a:hover.add{ text-decoration:underline; color:#d2e9ff;} #main-tab{ border:1px solid #eaeaea; background:#FFF; font-size:12px;} #main-tab th{ font-size:12px; background:url(__PUBLIC__/Admin/images/main/list_bg.jpg) repeat-x; height:32px; line-height:32px;} #main-tab td{ font-size:12px; line-height:40px;} #main-tab td a{ font-size:12px; color:#548fc9;} #main-tab td a:hover{color:#565656; text-decoration:underline;} .bordertop{ border-top:1px solid #ebebeb} .borderright{ border-right:1px solid #ebebeb} .borderbottom{ border-bottom:1px solid #ebebeb} .borderleft{ border-left:1px solid #ebebeb} .gray{ color:#dbdbdb;} td.fenye{ padding:10px 0 0 0; text-align:right;} .bggray{ background:#f9f9f9; font-size:14px; font-weight:bold; padding:10px 10px 10px 0; width:120px;} .main-for{ padding:10px;} .main-for input.text-word{ width:310px; height:36px; line-height:36px; border:#ebebeb 1px solid; background:#FFF; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; padding:0 10px;} .main-for select{ width:310px; height:36px; line-height:36px; border:#ebebeb 1px solid; background:#FFF; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#666;} .main-for input.text-but{ width:100px; height:40px; line-height:30px; border: 1px solid #cdcdcd; background:#e6e6e6; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#969696; float:left; margin:0 10px 0 0; display:inline; cursor:pointer; font-size:14px; font-weight:bold;} #addinfo a{ font-size:14px; font-weight:bold; background:url(__PUBLIC__/Admin/images/main/addinfoblack.jpg) no-repeat 0 1px; padding:0px 0 0px 20px; line-height:45px;} #addinfo a:hover{ background:url(__PUBLIC__/Admin/images/main/addinfoblue.jpg) no-repeat 0 1px;} </style> </head> <body> <!--main_top--> <table width="99%" border="0" cellspacing="0" cellpadding="0" id="searchmain"> <tr> <td width="99%" align="left" valign="top">您的位置:用户管理 > 添加文章</td> </tr> <tr> <td align="left" valign="top" id="addinfo"> <a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">新增文章</a> </td> </tr> <tr> <td align="left" valign="top"> <form method="post" action="" enctype="multipart/form-data"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="main-tab"> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">标题:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <input type="text" name="title" value="" class="text-word"> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">分类:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <select name="tid"> <option value="0">请选择</option> <volist name="tmod" id="vo"> <option value="{$vo['id']}">{$vo['typename']}</option> </volist> </select> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">最新的:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <label>是:<input type="radio" name="new" value="1" /></label> <br /> <label>否:<input type="radio" name="new" value="0" /></label> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">热门:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <label>是:<input type="radio" name="hot" value="1" /></label> <br /> <label>否:<input type="radio" name="hot" value="0" /></label> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">作者:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <input type="text" name="zuozhe" value="" class="text-word"> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">图片:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <input type="file" name="pic" value="" class="text-word"> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">文章内容:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <textarea name="content" style="margin: 0px; 603px; height: 108px;"></textarea> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray"> </td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <input name="" type="submit" value="提交" class="text-but"> <input name="" type="reset" value="重置" class="text-but"></td> </tr> </table> </form> </td> </tr> </table> </body> </html>
然后就到查询了,这个其实很简单,直接在以前的基础上套用以下即可实现,控制器代码如下所示:

public function lists(){ //1.显示分页工具条 $mod = M('Article'); $totalRows = $mod->table("jj_article a, jj_type t")->where('a.tid=t.id')->count(); //创建分页对象时,分页对象需要总记录数和分页条数 $page = new ThinkPage($totalRows,2); $page -> rollPage =5; //分页列表上显示多少条 $page->setConfig('theme','%FIRST% %UP_PAGE% %LINK_PAGE% %DOWN_PAGE% %END% %HEADER%'); $page->setConfig('first','首页'); $page->setConfig('prev','上一页'); $page->setConfig('next','下一页'); $page->setConfig('last','尾页'); $pageHtml = $page -> show();//生成分页的连接诶效果(分页工具条的html代码) $this -> assign('pageHtml',$pageHtml);//分配分页栏到模版 //2.查询出当前页面的列表数据 $article = $mod->page(I('get.p',1),$page->listRows)-> field('a.id,a.title,a.pic,a.zuozhe,a.new,a.hot,t.typename')-> table("jj_article a, jj_type t")-> where('a.tid=t.id')-> select(); //dump($article); $this -> assign('article',$article); $this -> display(); }
然后直接在列表页遍历出来问题即可解决,不过在这里设计到一点点的if判断的技巧了:

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主要内容区main</title> <link href="__PUBLIC__/Admin/css/css.css" type="text/css" rel="stylesheet" /> <link href="__PUBLIC__/Admin/css/main.css" type="text/css" rel="stylesheet" /> <link rel="shortcut icon" href="__PUBLIC__/Admin/images/main/favicon.ico" /> <style> body{overflow-x:hidden; background:#f2f0f5; padding:15px 0px 10px 5px;} #searchmain{ font-size:12px;} #search{ font-size:12px; background:#548fc9; margin:10px 10px 0 0; display:inline; width:100%; color:#FFF; float:left} #search form span{height:40px; line-height:40px; padding:0 0px 0 10px; float:left;} #search form input.text-word{height:24px; line-height:24px; width:180px; margin:8px 0 6px 0; padding:0 0px 0 10px; float:left; border:1px solid #FFF;} #search form input.text-but{height:24px; line-height:24px; width:55px; background:url(__PUBLIC__/Admin/images/main/list_input.jpg) no-repeat left top; border:none; cursor:pointer; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#666; float:left; margin:8px 0 0 6px; display:inline;} #search a.add{ background:url(__PUBLIC__/Admin/images/main/add.jpg) no-repeat -3px 7px #548fc9; padding:0 10px 0 26px; height:40px; line-height:40px; font-size:14px; font-weight:bold; color:#FFF; float:right} #search a:hover.add{ text-decoration:underline; color:#d2e9ff;} #main-tab{ border:1px solid #eaeaea; background:#FFF; font-size:12px;} #main-tab th{ font-size:12px; background:url(__PUBLIC__/Admin/images/main/list_bg.jpg) repeat-x; height:32px; line-height:32px;} #main-tab td{ font-size:12px; line-height:40px;} #main-tab td a{ font-size:12px; color:#548fc9;} #main-tab td a:hover{color:#565656; text-decoration:underline;} .bordertop{ border-top:1px solid #ebebeb} .borderright{ border-right:1px solid #ebebeb} .borderbottom{ border-bottom:1px solid #ebebeb} .borderleft{ border-left:1px solid #ebebeb} .gray{ color:#dbdbdb;} td.fenye{ padding:10px 0 0 0; text-align:right;} .bggray{ background:#f9f9f9} </style> <style type="text/css"> .num{ padding-left:10px; } .current{ padding-left:10px; color:blue; font-weight:bold; font-size:16px; } </style> </head> <body> <!--main_top--> <table width="99%" border="0" cellspacing="0" cellpadding="0" id="searchmain"> <tr> <td width="99%" align="left" valign="top">您的位置:用户管理</td> </tr> <tr> <td align="left" valign="top"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="search"> <tr> <td width="90%" align="left" valign="middle"> <form method="post" action=""> <span>管理员:</span> <input type="text" name="" value="" class="text-word"> <input name="" type="button" value="查询" class="text-but"> </form> </td> <td width="10%" align="center" valign="middle" style="text-align:right; 150px;"><a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">新增管理员</a></td> </tr> </table> </td> </tr> <tr> <td align="left" valign="top"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="main-tab"> <tr> <th align="center" valign="middle" class="borderright">编号</th> <th align="center" valign="middle" class="borderright">标题</th> <th align="center" valign="middle" class="borderright">所属分类</th> <th align="center" valign="middle" class="borderright">最新的</th> <th align="center" valign="middle" class="borderright">热门的</th> <th align="center" valign="middle" class="borderright">作者</th> <th align="center" valign="middle" class="borderright">压缩图</th> <th align="center" valign="middle">操作</th> </tr> <volist name="article" id="vo"> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="center" valign="middle" class="borderright borderbottom">{$vo['id']}</td> <td align="center" valign="middle" class="borderright borderbottom">{$vo['title']}</td> <td align="center" valign="middle" class="borderright borderbottom">{$vo['typename']}</td> <if condition="$vo['new'] eq 1"> <td align="center" valign="middle" class="borderright borderbottom">是</td> <else /> <td align="center" valign="middle" class="borderright borderbottom">否</td> </if> <if condition="$vo['hot'] eq 1"> <td align="center" valign="middle" class="borderright borderbottom">是</td> <else /> <td align="center" valign="middle" class="borderright borderbottom">否</td> </if> <td align="center" valign="middle" class="borderright borderbottom">{$vo['zuozhe']}</td> <td align="center" valign="middle" class="borderright borderbottom"><img src="/{$vo['pic']}" width="100px" height="70px" /></td> <td align="center" valign="middle" class="borderbottom"> <a href="__CONTROLLER__/edit/id/{$vo['id']}" target="mainFrame" onFocus="this.blur()" class="add">编辑</a> <span class="gray"> | </span> <a href="__CONTROLLER__/del/id/{$vo['id']}" target="mainFrame" onFocus="this.blur()" class="add">删除</a> </td> </tr> </volist> </table></td> </tr> <tr> <td align="left" valign="top" class="fenye">{$pageHtml}</td> </tr> </table> </body> </html>
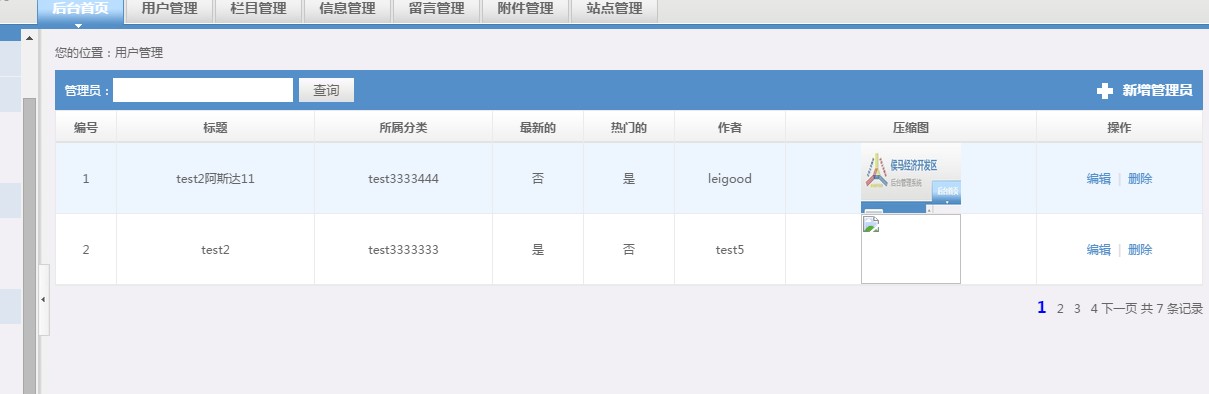
展示效果如下所示:

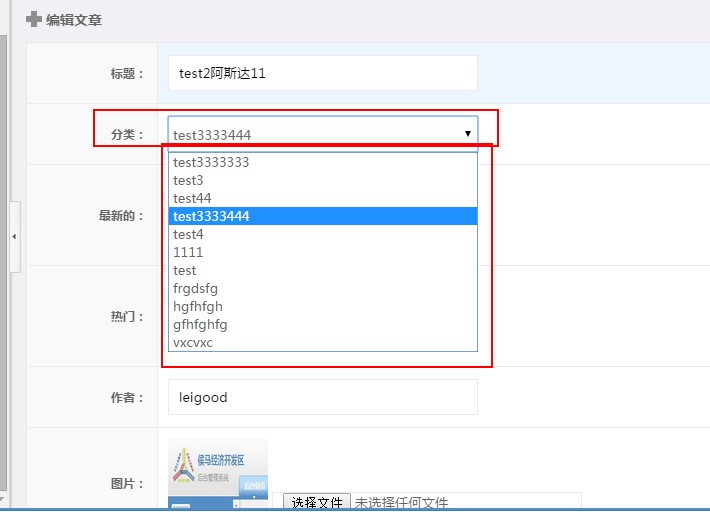
然后就到文章编辑了,这里也是文章系统里面难度西数较大的一个地方,因为这里其中一个难点就是选择菜单的的那里,如下所示:

其实思路也是很简单的,我们平常时候怎么查询数据表的,那么我们就怎么来查询他问题即可解决:

我们查询的第一张表里面就只有一个tid,这也是正常的,我们直接将他分配到前端的模版里面即可。。
然后查询的是第二张表,这张表里面只有id和typename,我们也将他查询出来,然后在模版里直接遍历。
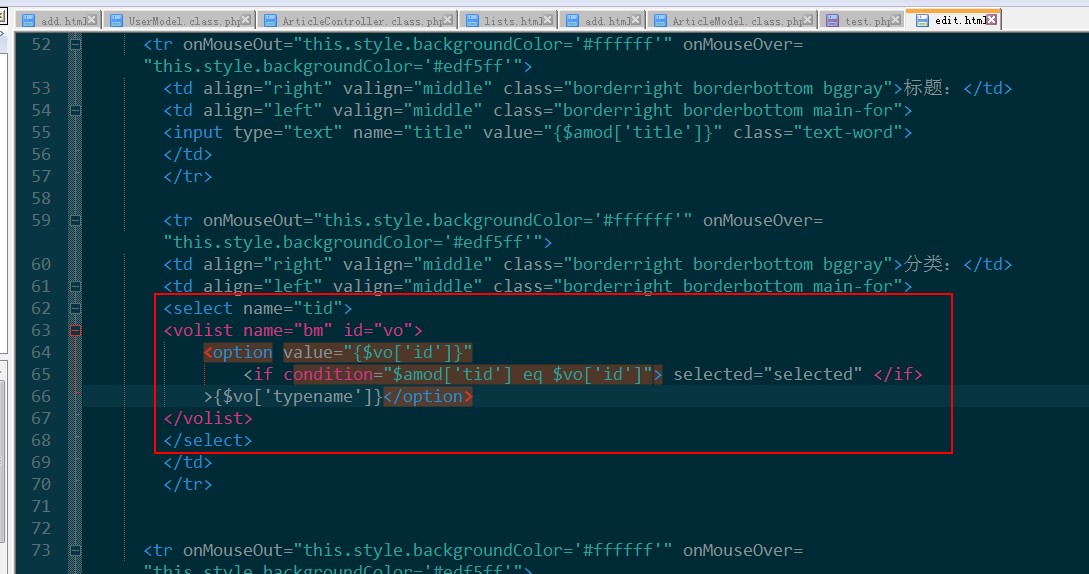
思路:直接遍历type表的数据,再通过判断来获取到自己所选址的字段然后通过selected=“selected” 来选中即可:

废话不多说,直接公布代码:
public function edit(){ $id = I('id'); $mod = M('Article'); $amod = $mod->find($id); $this ->assign('amod',$amod); //dump($amod); //这里主要是为了获取type表的id $bm = M('Type')->select(); //dump($bm); $this -> assign('bm',$bm); if(IS_POST){ $data['title'] = I('title'); $data['tid'] = I('tid'); $data['new'] = I('new'); $data['hot'] = I('hot'); $data['zuozhe'] = I('zuozhe'); $data['pic'] = I('pic'); $data['content'] = I('content'); $data['id'] = $id; if($_FILES['pic']['tmp_name']!=''){ $upload = new ThinkUpload();// 实例化上传类 $upload->maxSize = 3145728 ;// 设置附件上传大小 $upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型 $upload->rootPath = './'; //这个一定要加否则很容易中招 $upload->savePath = 'Public/Uploads/'; // 设置附件上传目录 $info = $upload->uploadOne($_FILES['pic']); if($info){ //先查找到原先图片所在的位置,直接对他删除 $ypic = M('Article')->find($id); unlink($ypic['pic']); //这里组装sql语句,让图片融入$data['pic']里面 $data['pic'] = $info['savepath'].$info['savename']; } }else{ $cmod = M('Article')->find($id); $data['pic'] = $cmod['pic']; } $artmod = D('Article'); if($artmod->create($data,1)){ if($artmod->save()){ $this->success('编辑文章成功',U('Article/lists'),1); }else{ $this->error('您还没有任何修改噢',U('Article/lists')); } }else{ $this->error($artmod->getError()); } } $this -> display(); }
不过在编辑这块里面其实可以删除下原图的,如果用户不上传,那么我们可以通过直接按照id 查询下是否为空,如果不为空再上传:

那么下一步就是视图下的代码了,
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主要内容区main</title> <link href="__PUBLIC__/Admin/css/css.css" type="text/css" rel="stylesheet" /> <link href="__PUBLIC__/Admin/css/main.css" type="text/css" rel="stylesheet" /> <link rel="shortcut icon" href="__PUBLIC__/Admin/images/main/favicon.ico" /> <style> body{overflow-x:hidden; background:#f2f0f5; padding:15px 0px 10px 5px;} #searchmain{ font-size:12px;} #search{ font-size:12px; background:#548fc9; margin:10px 10px 0 0; display:inline; width:100%; color:#FFF} #search form span{height:40px; line-height:40px; padding:0 0px 0 10px; float:left;} #search form input.text-word{height:24px; line-height:24px; width:180px; margin:8px 0 6px 0; padding:0 0px 0 10px; float:left; border:1px solid #FFF;} #search form input.text-but{height:24px; line-height:24px; width:55px; background:url(__PUBLIC__/Admin/images/main/list_input.jpg) no-repeat left top; border:none; cursor:pointer; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#666; float:left; margin:8px 0 0 6px; display:inline;} #search a.add{ background:url(__PUBLIC__/Admin/images/main/add.jpg) no-repeat 0px 6px; padding:0 10px 0 26px; height:40px; line-height:40px; font-size:14px; font-weight:bold; color:#FFF} #search a:hover.add{ text-decoration:underline; color:#d2e9ff;} #main-tab{ border:1px solid #eaeaea; background:#FFF; font-size:12px;} #main-tab th{ font-size:12px; background:url(__PUBLIC__/Admin/images/main/list_bg.jpg) repeat-x; height:32px; line-height:32px;} #main-tab td{ font-size:12px; line-height:40px;} #main-tab td a{ font-size:12px; color:#548fc9;} #main-tab td a:hover{color:#565656; text-decoration:underline;} .bordertop{ border-top:1px solid #ebebeb} .borderright{ border-right:1px solid #ebebeb} .borderbottom{ border-bottom:1px solid #ebebeb} .borderleft{ border-left:1px solid #ebebeb} .gray{ color:#dbdbdb;} td.fenye{ padding:10px 0 0 0; text-align:right;} .bggray{ background:#f9f9f9; font-size:14px; font-weight:bold; padding:10px 10px 10px 0; width:120px;} .main-for{ padding:10px;} .main-for input.text-word{ width:310px; height:36px; line-height:36px; border:#ebebeb 1px solid; background:#FFF; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; padding:0 10px;} .main-for select{ width:310px; height:36px; line-height:36px; border:#ebebeb 1px solid; background:#FFF; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#666;} .main-for input.text-but{ width:100px; height:40px; line-height:30px; border: 1px solid #cdcdcd; background:#e6e6e6; font-family:"Microsoft YaHei","Tahoma","Arial",'宋体'; color:#969696; float:left; margin:0 10px 0 0; display:inline; cursor:pointer; font-size:14px; font-weight:bold;} #addinfo a{ font-size:14px; font-weight:bold; background:url(__PUBLIC__/Admin/images/main/addinfoblack.jpg) no-repeat 0 1px; padding:0px 0 0px 20px; line-height:45px;} #addinfo a:hover{ background:url(__PUBLIC__/Admin/images/main/addinfoblue.jpg) no-repeat 0 1px;} </style> </head> <body> <!--main_top--> <table width="99%" border="0" cellspacing="0" cellpadding="0" id="searchmain"> <tr> <td width="99%" align="left" valign="top">您的位置:用户管理 > 编辑文章</td> </tr> <tr> <td align="left" valign="top" id="addinfo"> <a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">编辑文章</a> </td> </tr> <tr> <td align="left" valign="top"> <form method="post" action="" enctype="multipart/form-data"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="main-tab"> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">标题:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <input type="text" name="title" value="{$amod['title']}" class="text-word"> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">分类:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <select name="tid"> <volist name="bm" id="vo"> <option value="{$vo['id']}" <if condition="$amod['tid'] eq $vo['id']"> selected="selected" </if> >{$vo['typename']}</option> </volist> </select> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">最新的:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <if condition="$amod['new'] eq 1"> <label>是:<input type="radio" checked name="new" value="1" /></label> <br /> <label>否:<input type="radio" name="new" value="0" /></label> <else /> <label>是:<input type="radio" name="new" value="1" /></label> <br /> <label>否:<input type="radio" checked name="new" value="0" /></label> </if> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">热门:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <if condition="$amod['hot'] eq 1"> <label>是:<input type="radio" checked name="hot" value="1" /></label> <br /> <label>否:<input type="radio" name="hot" value="0" /></label> <else /> <label>是:<input type="radio" name="hot" value="1" /></label> <br /> <label>否:<input type="radio" checked name="hot" value="0" /></label> </if> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">作者:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <input type="text" name="zuozhe" value="{$amod['zuozhe']}" class="text-word"> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">图片:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <img src="/{$amod['pic']}" width="100px" height="70px" / /> <input type="file" name="pic" value="" class="text-word"> </td> </tr> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray">文章内容:</td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <textarea name="content" style="margin: 0px; 603px; height: 108px;">{$amod['content']}</textarea> </td> </tr> <input type="hidden" name="id" value="{$amod['id']}"> <tr onMouseOut="this.style.backgroundColor='#ffffff'" onMouseOver="this.style.backgroundColor='#edf5ff'"> <td align="right" valign="middle" class="borderright borderbottom bggray"> </td> <td align="left" valign="middle" class="borderright borderbottom main-for"> <input name="" type="submit" value="提交" class="text-but"> <input name="" type="reset" value="重置" class="text-but"></td> </tr> </table> </form> </td> </tr> </table> </body> </html>
在编辑里面记得要用input 的hidden多带个id的方式噢,不然在控制器里将步步维艰。。

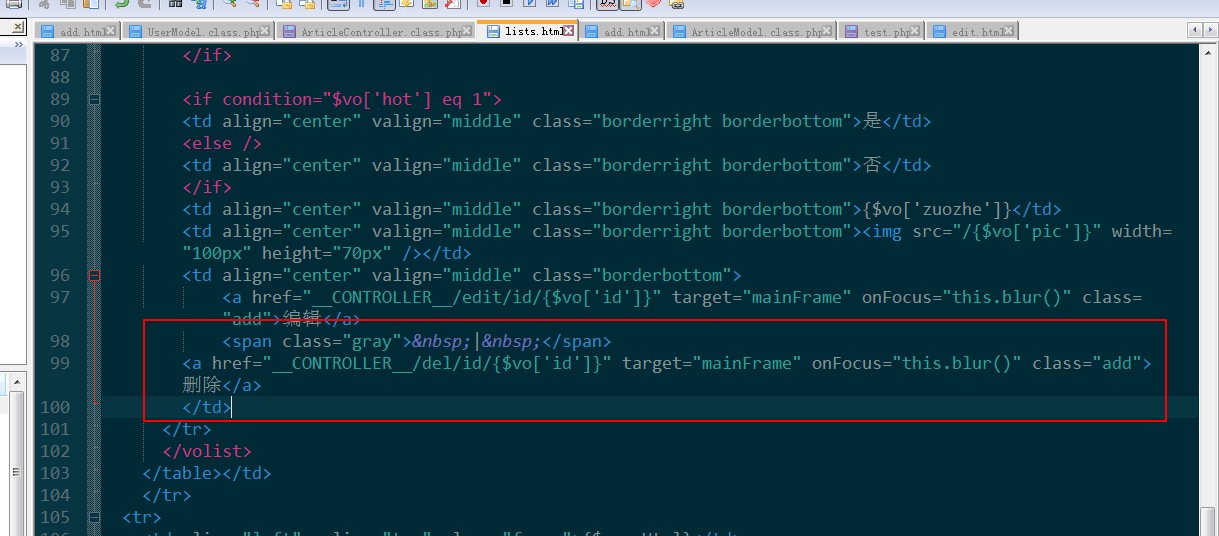
删除这个其实也是最简单的这个了,直接在列表页里留一个id通过get方式传送到后端问题即可解决:

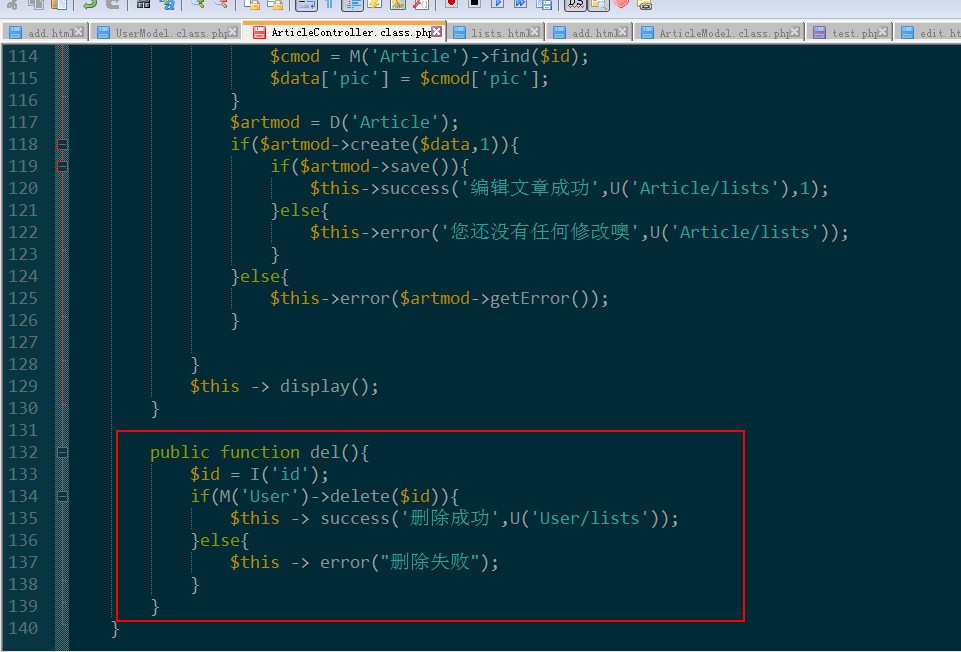
然后在后台直接对她进行接收然后删除问题即可解决:

public function del(){ $id = I('id'); if(M('User')->delete($id)){ $this -> success('删除成功',U('User/lists')); }else{ $this -> error("删除失败"); } }