为了网站可以智能一点,所以我们开始来写一个网站配置的功能。。
所以我来写他的数据表:

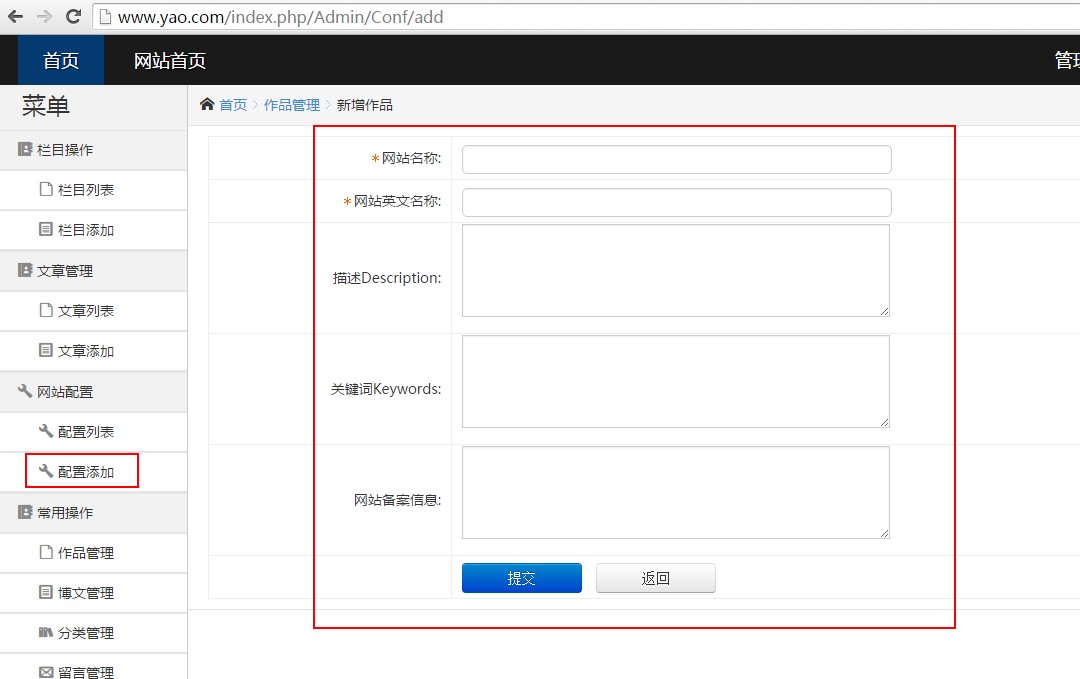
先来完成他的添加功能,页面效果如下所示:

lists.html代码如下所示:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/> <script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <include file="Public/header" /> <div class="container clearfix"> <include file="Public/left" /> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font">�</i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div> </div> <div class="result-wrap"> <div class="result-content"> <form action="" method="post" id="myform" name="myform" enctype="multipart/form-data"> <table class="insert-tab" width="100%"> <tbody> <tr> <th><i class="require-red">*</i>网站名称:</th> <td> <input class="common-text required" id="title" name="cf_name" size="50" value="" type="text"> </td> </tr> <tr> <th><i class="require-red">*</i>网站英文名称:</th> <td><input class="common-text" name="cf_ename" size="50" type="text"></td> </tr> <tr> <th>描述Description:</th> <td> <textarea name="cf_desc" style="420px; height:85px;"></textarea> </td> </tr> <tr> <th>关键词Keywords:</th> <td> <textarea name="cf_keywords" style="420px; height:85px;"></textarea> </td> </tr> <tr> <th>网站备案信息:</th> <td> <textarea name="cf_record" style="420px; height:85px;"></textarea> </td> </tr> <tr> <th></th> <td> <input class="btn btn-primary btn6 mr10" value="提交" type="submit"> <input class="btn btn6" onclick="history.go(-1)" value="返回" type="button"> </td> </tr> </tbody></table> </form> </div> </div> </div> <!--/main--> </div> <script type="text/javascript"> UE.getEditor('content',{initialFrameWidth:890,initialFrameHeight:550}); //initialFrameWidth: null 这样就是他自动设置大小 </script> <style type="text/css"> #edui2 div{ height:25px; } </style> </body> </html>
然后我们开始写我们的控制器了,思路是先去查下网站是否有相关的配置信息了,如果有就不让他进行添加了,提示让他直接进行修改即可:
public function add(){ if(IS_POST){ $data['cf_name'] = I('cf_name'); $data['cf_ename'] = I('cf_ename'); $data['cf_desc'] = I('cf_desc'); $data['cf_keywords'] = I('cf_keywords'); $data['cf_record'] = I('cf_record'); //主要作用是用来查找下是否存在,如果存在则不允许创建 $mod = M('Conf')->find('1'); if(empty($mod)){ $mod = D('Conf'); if($mod->create($data)){ if($mod->add()){ $this->success('添加栏目成功',U('Conf/lists')); }else{ $this ->error('添加栏目失败'); } }else{ $this -> error($mod->getError()); } }else{ $this ->error('网站配置信息只能配置一次,如果想从新配置请在--》配置详情--》点击修改即可'); } return; } $this -> display(); }
我们用到了大 D 方法,当然不能少的了我们的model层的验证了,主要是用来验证网站的名称和英文名的,不能让他为空:

<?php namespace AdminModel; use ThinkModel; class ConfModel extends Model{ protected $_validate = array( //array(验证字段1,验证规则,错误提示,[验证条件,附加规则,验证时间]), array('cf_name','require','网站名称必须填写!'), //默认情况下用正则进行验证 array('cf_ename','require','英文名称必须填写!'), //默认情况下用正则进行验证 ); }
这样我们即可成功的写上我们的添加功能了,,YES,,