我们这个其实也是很简单的,思路是直接将提交过来的cf_id 改成我们自己定义好的 “1” 即可,因为1配置只能有一个,所以永久都是该id 为1的:
先来完成我们的控制器,代码如下所示:

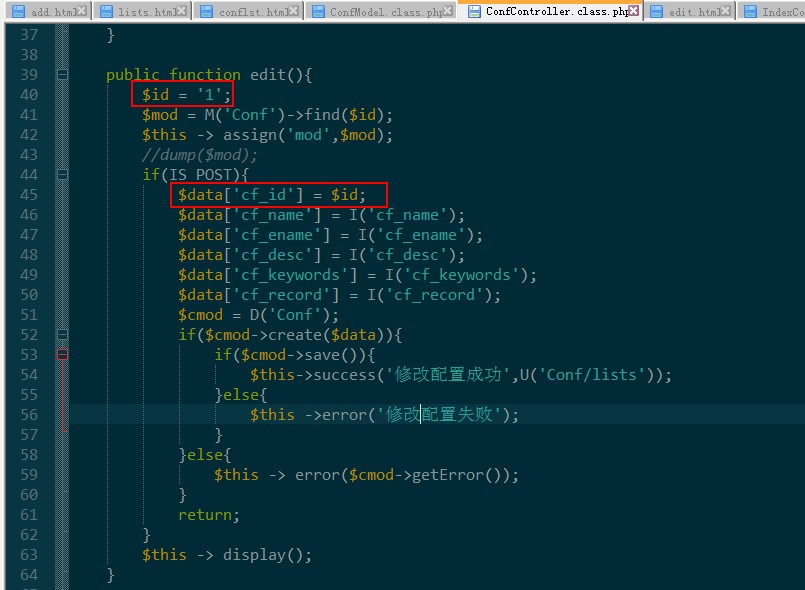
public function edit(){ $id = '1'; $mod = M('Conf')->find($id); $this -> assign('mod',$mod); //dump($mod); if(IS_POST){ $data['cf_id'] = $id; $data['cf_name'] = I('cf_name'); $data['cf_ename'] = I('cf_ename'); $data['cf_desc'] = I('cf_desc'); $data['cf_keywords'] = I('cf_keywords'); $data['cf_record'] = I('cf_record'); $cmod = D('Conf'); if($cmod->create($data)){ if($cmod->save()){ $this->success('修改配置成功',U('Conf/lists')); }else{ $this ->error('修改配置失败'); } }else{ $this -> error($cmod->getError()); } return; } $this -> display(); }
然后我们将获取到的结果分配到修改页面即可:

<!doctype html> <html> <head> <meta charset="UTF-8"> <title>后台管理</title> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/> <link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/> <script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script> <script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script> </head> <body> <include file="Public/header" /> <div class="container clearfix"> <include file="Public/left" /> <!--/sidebar--> <div class="main-wrap"> <div class="crumb-wrap"> <div class="crumb-list"><i class="icon-font">�</i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div> </div> <div class="result-wrap"> <div class="result-content"> <form action="" method="post" id="myform" name="myform" enctype="multipart/form-data"> <table class="insert-tab" width="100%"> <tbody> <tr> <th><i class="require-red">*</i>网站名称:</th> <td> <input class="common-text required" id="title" name="cf_name" size="50" value="{$mod['cf_name']}" type="text"> </td> </tr> <tr> <th><i class="require-red">*</i>网站英文名称:</th> <td><input class="common-text" name="cf_ename" size="50" value="{$mod['cf_ename']}" type="text"></td> </tr> <tr> <th>描述Description:</th> <td> <textarea name="cf_desc" style="420px; height:85px;">{$mod['cf_desc']}</textarea> </td> </tr> <tr> <th>关键词Keywords:</th> <td> <textarea name="cf_keywords" style="420px; height:85px;">{$mod['cf_keywords']}</textarea> </td> </tr> <tr> <th>网站备案信息:</th> <td> <textarea name="cf_record" style="420px; height:85px;">{$mod['cf_record']}</textarea> </td> </tr> <tr> <th></th> <td> <input class="btn btn-primary btn6 mr10" value="提交" type="submit"> <input class="btn btn6" onclick="history.go(-1)" value="返回" type="button"> </td> </tr> </tbody></table> </form> </div> </div> </div> <!--/main--> </div> <script type="text/javascript"> UE.getEditor('content',{initialFrameWidth:890,initialFrameHeight:550}); //initialFrameWidth: null 这样就是他自动设置大小 </script> <style type="text/css"> #edui2 div{ height:25px; } </style> </body> </html>
这样我们即可实现我们想要的效果了:

