
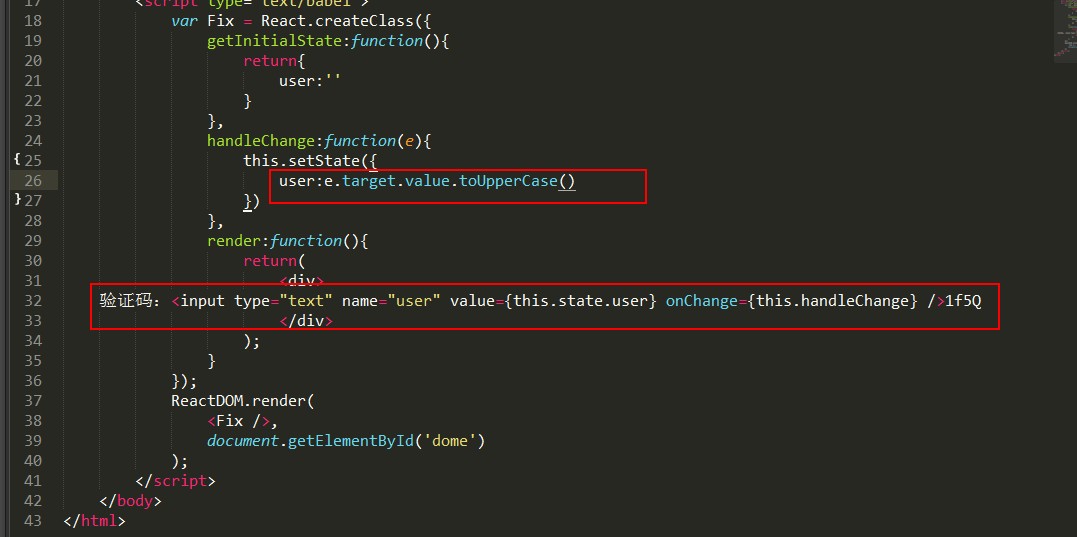
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> <style> *{ margin:0px; padding:0px;} </style> </head> <body> <div id="dome"></div> <div id="test"></div> <script type="text/babel"> var Fix = React.createClass({ getInitialState:function(){ return{ user:'' } }, handleChange:function(e){ this.setState({ user:e.target.value.toUpperCase() }) }, render:function(){ return( <div> 验证码:<input type="text" name="user" value={this.state.user} onChange={this.handleChange} />1f5Q </div> ); } }); ReactDOM.render( <Fix />, document.getElementById('dome') ); </script> </body> </html>