animation_main_screen.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:id="@+id/container" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <ListView 8 android:id="@android:id/list" 9 android:persistentDrawingCache="animation|scrolling" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:layoutAnimation="@anim/layout_bottom_to_top_slide" /> 13 14 <ImageView 15 android:id="@+id/picture" 16 android:scaleType="fitCenter" 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" 19 android:visibility="gone" /> 20 21 </FrameLayout>
layout_bottom_to_top.xml:
1 xml version="1.0" encoding="utf-8"?> 2 <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" 3 android:delay="30%" 4 android:animationOrder="reverse" 5 android:animation="@anim/slide_right" />
slide_right.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:interpolator="@android:anim/accelerate_interpolator"> 4 <translate 5 android:fromXDelta="-100%p" 6 android:toXDelta="0" 7 android:duration="@android:integer/config_shortAnimTime" /> 8 </set>
Transition3d.java:

1 package com.example.android.apis.animation; 2 3 import com.example.android.apis.R; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.widget.ListView; 8 import android.widget.ArrayAdapter; 9 import android.widget.AdapterView; 10 import android.widget.ImageView; 11 import android.view.View; 12 import android.view.ViewGroup; 13 import android.view.animation.Animation; 14 import android.view.animation.AccelerateInterpolator; 15 import android.view.animation.DecelerateInterpolator; 16 17 public class Transition3d extends Activity implements 18 AdapterView.OnItemClickListener, View.OnClickListener { 19 private ListView mPhotosList; 20 private ViewGroup mContainer; 21 private ImageView mImageView; 22 23 // Names of the photos we show in the list 24 private static final String[] PHOTOS_NAMES = new String[] { 25 "Lyon", 26 "Livermore", 27 "Tahoe Pier", 28 "Lake Tahoe", 29 "Grand Canyon", 30 "Bodie" 31 }; 32 33 // Resource identifiers for the photos we want to display 34 private static final int[] PHOTOS_RESOURCES = new int[] { 35 R.drawable.photo1, 36 R.drawable.photo2, 37 R.drawable.photo3, 38 R.drawable.photo4, 39 R.drawable.photo5, 40 R.drawable.photo6 41 }; 42 43 @Override 44 protected void onCreate(Bundle savedInstanceState) { 45 super.onCreate(savedInstanceState); 46 47 setContentView(R.layout.animations_main_screen); 48 49 mPhotosList = (ListView) findViewById(android.R.id.list); 50 mImageView = (ImageView) findViewById(R.id.picture); 51 mContainer = (ViewGroup) findViewById(R.id.container); 52 53 // Prepare the ListView 54 final ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, 55 android.R.layout.simple_list_item_1, PHOTOS_NAMES); 56 57 mPhotosList.setAdapter(adapter); 58 mPhotosList.setOnItemClickListener(this); 59 60 // Prepare the ImageView 61 mImageView.setClickable(true); 62 mImageView.setFocusable(true); 63 mImageView.setOnClickListener(this); 64 65 // Since we are caching large views, we want to keep their cache 66 // between each animation 67 mContainer.setPersistentDrawingCache(ViewGroup.PERSISTENT_ANIMATION_CACHE); 68 } 69 70 /** 71 * Setup a new 3D rotation on the container view. 72 * 73 * @param position the item that was clicked to show a picture, or -1 to show the list 74 * @param start the start angle at which the rotation must begin 75 * @param end the end angle of the rotation 76 */ 77 private void applyRotation(int position, float start, float end) { 78 // Find the center of the container 79 final float centerX = mContainer.getWidth() / 2.0f; 80 final float centerY = mContainer.getHeight() / 2.0f; 81 82 // Create a new 3D rotation with the supplied parameter 83 // The animation listener is used to trigger the next animation 84 final Rotate3dAnimation rotation = 85 new Rotate3dAnimation(start, end, centerX, centerY, 310.0f, true); 86 rotation.setDuration(500); 87 rotation.setFillAfter(true); 88 rotation.setInterpolator(new AccelerateInterpolator()); 89 rotation.setAnimationListener(new DisplayNextView(position)); 90 91 mContainer.startAnimation(rotation); 92 } 93 94 public void onItemClick(AdapterView<?> parent, View v, int position, long id) { 95 // Pre-load the image then start the animation 96 mImageView.setImageResource(PHOTOS_RESOURCES[position]); 97 applyRotation(position, 0, 90); 98 } 99 100 public void onClick(View v) { 101 applyRotation(-1, 180, 90); 102 } 103 104 /** 105 * This class listens for the end of the first half of the animation. 106 * It then posts a new action that effectively swaps the views when the container 107 * is rotated 90 degrees and thus invisible. 108 */ 109 private final class DisplayNextView implements Animation.AnimationListener { 110 private final int mPosition; 111 112 private DisplayNextView(int position) { 113 mPosition = position; 114 } 115 116 public void onAnimationStart(Animation animation) { 117 } 118 119 public void onAnimationEnd(Animation animation) { 120 mContainer.post(new SwapViews(mPosition)); 121 } 122 123 public void onAnimationRepeat(Animation animation) { 124 } 125 } 126 127 /** 128 * This class is responsible for swapping the views and start the second 129 * half of the animation. 130 */ 131 private final class SwapViews implements Runnable { 132 private final int mPosition; 133 134 public SwapViews(int position) { 135 mPosition = position; 136 } 137 138 public void run() { 139 final float centerX = mContainer.getWidth() / 2.0f; 140 final float centerY = mContainer.getHeight() / 2.0f; 141 Rotate3dAnimation rotation; 142 143 if (mPosition > -1) { 144 mPhotosList.setVisibility(View.GONE); 145 mImageView.setVisibility(View.VISIBLE); 146 mImageView.requestFocus(); 147 148 rotation = new Rotate3dAnimation(90, 180, centerX, centerY, 310.0f, false); 149 } else { 150 mImageView.setVisibility(View.GONE); 151 mPhotosList.setVisibility(View.VISIBLE); 152 mPhotosList.requestFocus(); 153 154 rotation = new Rotate3dAnimation(90, 0, centerX, centerY, 310.0f, false); 155 } 156 157 rotation.setDuration(500); 158 rotation.setFillAfter(true); 159 rotation.setInterpolator(new DecelerateInterpolator()); 160 161 mContainer.startAnimation(rotation); 162 } 163 } 164 165 }
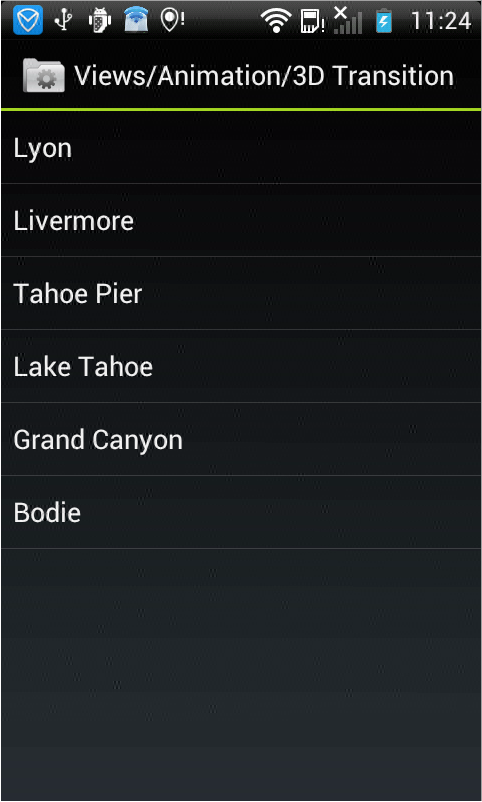
显示效果如下,点击某个选项之后,将会用3D的方式显示图片: