1、QTableWidget的基本设置
ui->tableWidget->setColumnCount(11); ui->tableWidget->setRowCount(NumOfReg); /* 设置 tableWidget */ ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "Id" << "Name" << "Unit" << "Value" << "Min"); ui->tableWidget->verticalHeader()->setVisible(false); // 隐藏水平header ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectItems); // 单个选中 ui->tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); // 可以选中多个
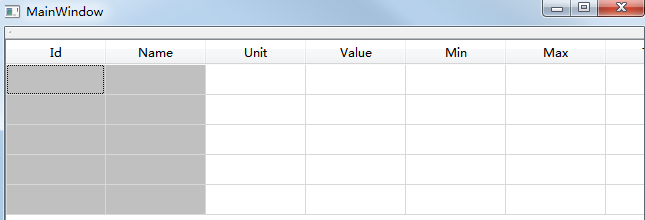
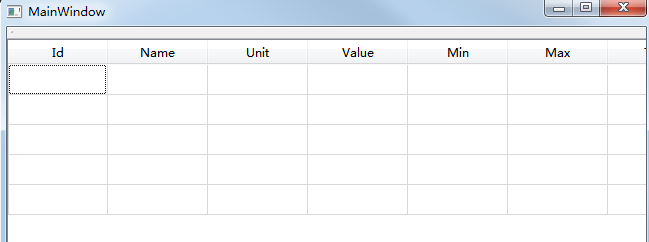
效果图:

2、设置QTableWidget的某些字段不可编辑和背景颜色
设置tableWidget下某些字段可以编辑,某些字段不可以编辑的方法:
void QTableWidget::setItem(int row, int column, QTableWidgetItem * item)
Sets the item for the given row and column to item.


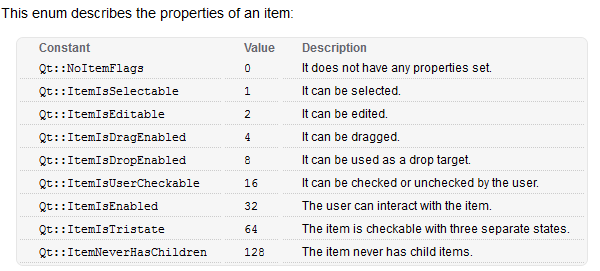
来看一下Qt::ItemFlags有哪些类型:

看到上面的几个函数,就知道了可以通过设置item,然后设置单元格的属性。
每个单元格都要拥有一个自己的item,不能共用。
设置QTableWidget的背景颜色:
可以设置 QTableWidgetItem 的颜色:
当然这里你也可以使用下面这个函数,但这在Qt5.4的文档里是不建议使用(deprecated)的:
/* 设置 Id Name 字段的值不能修改 */
/* 设置不可修改的Id Name两列的背景颜色为灰色 */
for(int i = 0; i < NumOfReg; i++) {
QTableWidgetItem *item = new QTableWidgetItem();
item->setBackground(QBrush(QColor(Qt::lightGray)));
item->setFlags(item->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 0, item);
}
for(int i = 0; i < NumOfReg; i++) {
QTableWidgetItem *item = new QTableWidgetItem();
item->setBackground(QBrush(QColor(Qt::lightGray)));
item->setFlags(item->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 1, item);
}
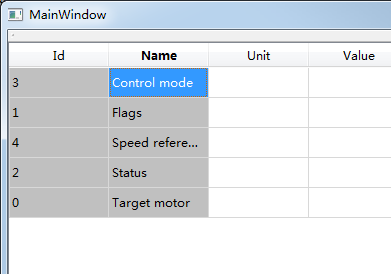
效果图:
3、QTableWidget单元格的插入
下面的代码中,regInfo是指针数组,创建了5个RegisterInfo类的对象,并填充了默认字段。然后把这些字段值插入到相应的单元格中。
regInfo[0] = new RegisterInfo(0x00, QString("Target motor"), 255, 0, QString("U8"), QString("RW"), false);
regInfo[1] = new RegisterInfo(0x01, QString("Flags"), U32_MAX, 0, QString("U32"), QString("R"), false);
regInfo[2] = new RegisterInfo(0x02, QString("Status"), U8_MAX, 0, QString("U8"), QString("R"), false);
regInfo[3] = new RegisterInfo(0x03, QString("Control mode"), U8_MAX, 0, QString("U8"), QString("RW"), false);
regInfo[4] = new RegisterInfo(0x04, QString("Speed reference"), 4000, -4000, QString("S32"), QString("R"), false);
for(int i = 0; i < ui->tableWidget->rowCount(); i++) {
ui->tableWidget->item(i, 0)->setText(QString::number(regInfo[i]->getId(), 10));
ui->tableWidget->item(i, 1)->setText(regInfo[i]->getName());
}
for(int i = 0; i < ui->tableWidget->rowCount(); i++) {
QTableWidgetItem *item_max = new QTableWidgetItem();
item_max->setText(QString::number(regInfo[i]->getMax()));
item_max->setBackground(QBrush(QColor(Qt::lightGray)));
item_max->setFlags(item_max->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 5, item_max);
QTableWidgetItem *item_min = new QTableWidgetItem();
item_min->setText(QString::number(regInfo[i]->getMin()));
item_min->setBackground(QBrush(QColor(Qt::lightGray)));
item_min->setFlags(item_min->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 4, item_min);
QTableWidgetItem *item_type = new QTableWidgetItem();
item_type->setText(regInfo[i]->getType());
item_type->setBackground(QBrush(QColor(Qt::lightGray)));
item_type->setFlags(item_type->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 6, item_type);
QTableWidgetItem *item_mode = new QTableWidgetItem();
item_mode->setText(regInfo[i]->getMode());
item_mode->setBackground(QBrush(QColor(Qt::lightGray)));
item_mode->setFlags(item_mode->flags() & (~Qt::ItemIsEditable));
ui->tableWidget->setItem(i, 7, item_mode);
}
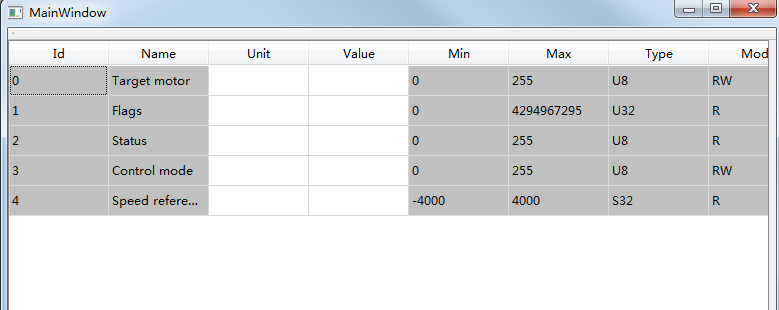
效果图:

4、QTableWidget按字段值排序
下面实现点击每列的header,实现该列按字母顺序升序或将序排列。
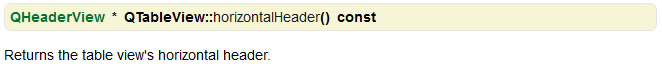
horizontalHeader() 函数是QTableWidget从QTableView继承而来,它返回一个QHeaderView类型的指针。
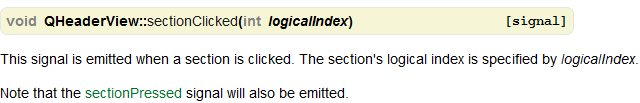
而QHeaderView有一个 sectionClicked 这样一个signal:
理清了这样的关系后,就可以把这个 signal 和自己编写的排序的槽函数联系起来了:
connect(ui->tableWidget->horizontalHeader(), SIGNAL(sectionClicked(int)), this, SLOT(mySortByColumn(int)));
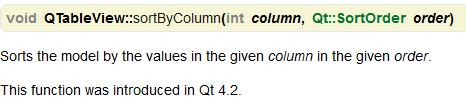
注意到QTableWidget有这样一个排序函数sortByColumn:
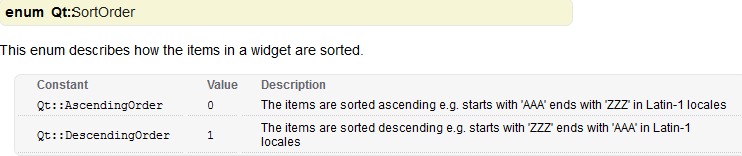
其中Qt::SortOrder是一个枚举类型,它有升序和降序两个值:
编写自己的槽函数 mySortByColumn:
void MainWindow::mySortByColumn(int column)
{
static bool f = true;
ui->tableWidget->sortByColumn(column, f ? Qt::AscendingOrder : Qt::DescendingOrder);
f = !f;
}
这样就可以实现点击某列的header,使该列按升序(降序)排列,再点击一次,使该列按降序(升序)排列。
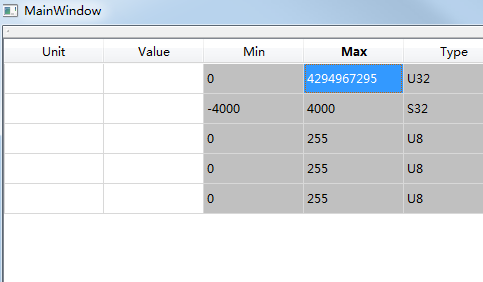
效果图:
Name字段按升序排列:
Max字段按将序排列: 
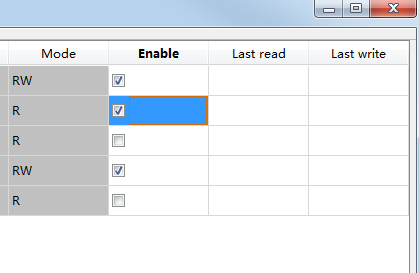
5、在QTableWidget单元格中插入checkBox
for(int i = 0; i < ui->tableWidget->rowCount(); i++) {
QTableWidgetItem *item_flag = new QTableWidgetItem();
item_flag->setCheckState(regInfo[i]->getFlag() ? Qt::Checked : Qt::Unchecked);
ui->tableWidget->setItem(i, 8, item_flag);
}
效果图: