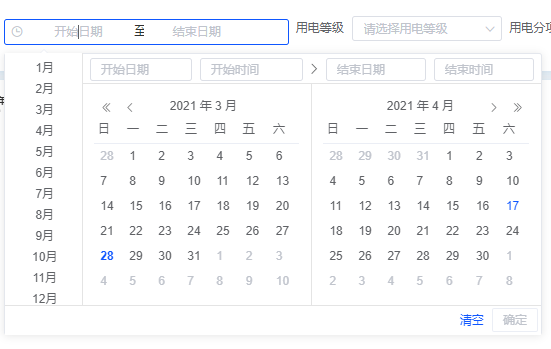
最近项目需要对element-ui的DateTimePicker日期选择器进行修改,改成带有月份快捷选项,可以选中月份后,快速获得该月的开始时间和结束时间,效果如图:

代码如下:
<el-date-picker class="time-select" v-model="time" value-format="yyyy-MM-dd hh:mm:ss" :picker-options="pickerOptions" type="datetimerange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" > </el-date-picker>
data() { return { pickerOptions: { shortcuts: [] } } }, mounted(){this.getMonth} methods: { getMonth() { const shortcuts = []; for (let i = 1; i <= 12; i++) { shortcuts.push({ text: i + '月', onClick(picker) { //获取每月第一天的开始时间 const start = new Date(new Date().getFullYear(), i - 1, 1); //获取每月最后一天的开始时间 const end = new Date(new Date().getFullYear(), i, 0,23,59,59); picker.$emit('pick', [start, end]); } }); this.pickerOptions = { shortcuts }; } } }