虽然学前端最刚开始就是html+css,一直因为这些看起来太简单就没有什么总结,不过看似很简单的东西,研究起来也深不可测,问起来js可能回答的头头是道,css这么简单的东西,其中一个优先级的问题就能难道大片人,知道有哪些css选择器,大部分人都能回答出常用常见的几个id选择器,类选择器,标签选择器,伪类选择器等,但应该大部分人都答不全。所以本篇打算总结一下css的选择器和其优先级。
优先级是如何计算的?
1. 优先级就是分配给指定的css声明一个权重。
2. 当优先级相等的时候,最后的那个声明将会被应用到元素上
<p>111</p> <!--红色--> /* 就像这样,优先级相同,最终显示的颜色是红色,应用到元素上的是最后一个 */ p{color:blue;} p{color:red;}
3. 当同一个元素有多个声明时,优先级才有意义。优先级高的会覆盖优先级低的样式。
css有哪些选择器?
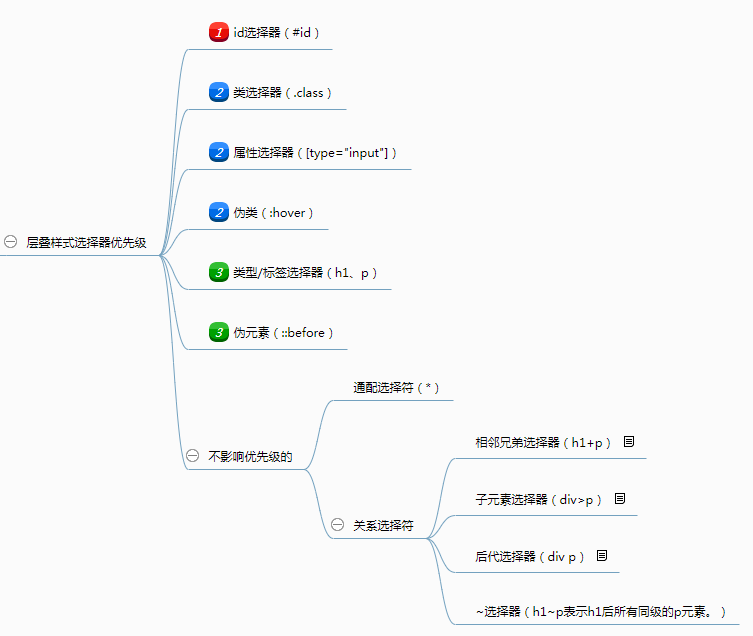
下面优先级依次递减

除此之外,优先级:!important > 内联样式 > 外部样式
通过一个例子感受下,不常用的几个选择符(+、>、~),遵循上面的原则
<!DOCTYPE html>
<html>
<head>
<title>css优先级</title>
<style type="text/css">
div>p{color: blue;}/*子元素选择器--选择class为myclass下的所有子元素p元素*/
h1+p{color: red;}/*兄弟元素选择器--选择和h1的所有兄弟元素p元素*/
.myclass h1~p{color: yellow;}/*兄弟元素选择器--选择h1后面所有的p元素*/
</style>
</head>
<body>
<div class="myclass">
<p>1111</p><!-- 蓝色 -->
<h1>1111</h1>
<p>1111</p><!-- 红色 -->
<p>1111</p><!-- 蓝色 -->
<div>
<p>1111</p><!-- 蓝色 -->
<h1>1111</h1>
<p>1111</p><!-- 红色 -->
<p>1111</p><!-- 蓝色 -->
</div>
<div class="myclass">
<p>1111</p><!-- 蓝色 -->
<h1>1111</h1>
<p>1111</p><!-- 黄色 -->
<p>1111</p><!-- 黄色 -->
</div>
</div>
</body>
</html>
参考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity