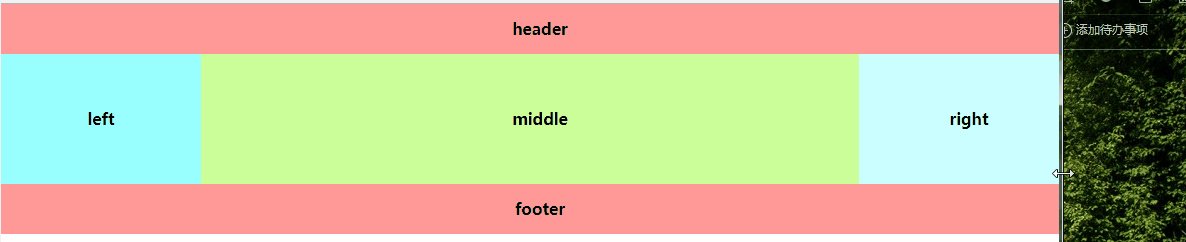
圣杯布局和双飞翼布局实现的都是两边侧栏宽度固定,中间宽度自适应,效果如下:
圣杯布局是由国外的Kevin Cornell提出的一个布局模型概念,在国内由淘宝UED的工程师传播开来
布局要求:1.三列布局,中间宽度自适应,两边定宽
2.中间栏要在浏览器中优先渲染
3.允许任意列的高度最高
4.用最简单的CSS、最少的HACK语句
双飞翼布局是经淘宝UED工程师针对圣杯布局改良后得出的
去掉相对布局,只需要浮动和负边距
具体代码如下
圣杯布局:
<!DOCTYPE html> <html> <head> <title>圣杯布局</title> <style type="text/css"> *{margin: 0;padding: 0;} body{min-width: 700px;} .header,.footer{background-color: #f99;text-align: center;height: 50px;line-height: 50px;} .left,.middle,.right{position: relative;float: left;min-height: 130px;line-height: 130px;text-align: center;} .container{padding: 0 220px 0 200px;overflow: hidden;} .left{margin-left: -100%;left: -200px;width: 200px;background-color: #9ff;} .right{margin-left: -220px;right: -220px;width: 220px;background-color: #cf9;} .middle{width: 100%;background-color: #cff;word-break: break-all;} .footer{clear: both;} </style> </head> <body> <!-- 头部 --> <div class="header"> <h4>header</h4> </div> <!-- 主体 --> <div class="container">
<div class="middle"> <h4>middle</h4> </div> <div class="left"> <h4>left</h4> </div> <div class="right"> <h4>right</h4> </div> </div> <!-- 底部 --> <div class="footer"> <h4>footer</h4> </div> </body> </html>
双飞翼布局:
<!DOCTYPE html> <html> <head> <title>双飞翼布局</title> <meta charset="utf-8"> <style type="text/css"> *{margin: 0;padding: 0;} body{min-width: 700px;} .header,.footer{background-color: #f99;text-align: center;height: 50px;line-height: 50px;} .left,.middle,.right{float: left;min-height: 130px;line-height: 130px;text-align: center;} .left{margin-left: -100%;width: 200px;background-color: #9ff;} .right{margin-left: -220px;width: 220px;background-color: #cff;} .middle{width: 100%;} .middle-inner{min-height: 130px;background-color: #cf9;word-break: break-all;} .footer{clear: both;} </style> </head> <body> <!-- 头部 --> <div class="header"> <h4>header</h4> </div> <!-- 主体 --> <div class="container"> <div class="middle"> <div class="middle-inner"> <h4>middle</h4> </div> </div> <div class="left"> <h4>left</h4> </div> <div class="right"> <h4>right</h4> </div> </div> <!-- 底部 --> <div class="footer"> <h4>footer</h4> </div> </body> </html>
圣杯布局和双飞翼布局相同点:
1、实现的都是三栏式布局,其中,中间栏放到最前面,保证优先渲染。
2、实现方式都是进行左浮动。
区别:
1、圣杯布局在浮动的基础上添加相对定位,配合left和right属性,效果上三栏是单独分开的;双飞翼布局在中间盒子里面又嵌套了一个div块,内容写在里面的div块里,并配合设置margin-left、margin-right,中间栏的middle块设置宽度为100%,效果表现为左右两栏显示在中间栏的上面,中间栏的内容通过margin-left、margin-right显示在中间。