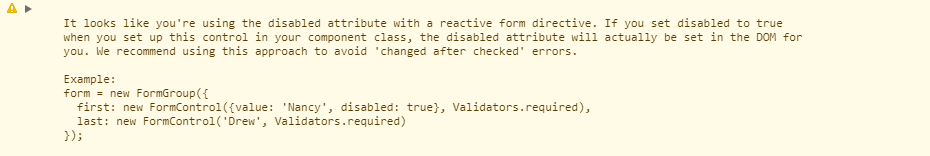
直接加[disabled]="isDisabled"属性的话,出现报错

根据提示,做如下修改
private isEdit: boolean = true; private isDisabled = true; private myForm: FormGroup; private roleParams = { roleName:'', items:['全部权限'] } ngOnInit() { this.routerIonfo.params.subscribe((params: Params) => { // 如果想要获取查询参数中的值例如 /index?id=1 把这一句的params换成queryParams就好了,取的方法和下面一样
// 这里是从url参数中取参数的方法,获取的是后面的值如 /page/0 获取的是参数值0 this.isEdit = Number(params['id']) !== 0; // 0:添加,!0编辑 this.roleParams.roleName = params['id']; }); this.createOrEdit(); this.creatForm(); } createOrEdit(){ if(this.isEdit){ // 如果是编辑的时候,就禁用掉该输入框 this.isDisabled = true; return; } this.isDisabled = false; this.creatForm(); } // 在初始化表单的时候设置表单中input的属性值,禁用的话 disabled:true creatForm() { this.myForm = this.fb.group({ roleName:[{ value:this.roleParams.roleName,disabled:this.isDisabled}] }); }
<!--双向绑定,控制输入框的是否禁用属性-->
<input class="text-big" type="text" [(ngModel)]="roleParams.roleName" formControlName="roleName">