DDT包含类的装饰器ddt和两个方法装饰器data(直接输入测试数据),file_data(可以从json或者yaml中获取测试数据)
实例代码:
import ddt import unittest test_data1 = [{"username": "zhangsan", "pwd": "zhangsan"}, {"username": "lisi", "pwd": "lisi"}, {"username": "wangwu", "pwd": "wangwu"}, ] test_data2 = [{"username": "wukong", "pwd": "wukong"}, {"username": "wuneng", "pwd": "woneng"}, {"username": "wujing", "pwd": "wujing"}, ] @ddt.ddt class Test(unittest.TestCase): def setUp(self): print("Start!") def tearDown(self): print("end!") @ddt.data(*test_data1) def test_ddt1(self, data): print(data) @ddt.data(*test_data2) def test_ddt2(self, data): print(data) if __name__ == "__main__": unittest.main()
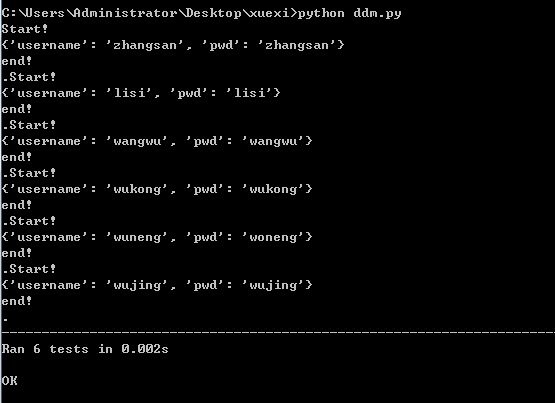
运行结果

接口测试使用:
import requests,ddt,unittest,json data=[200,201,200,201] @ddt.ddt class DoubanTest(unittest.TestCase): def setUp(self): pass def tearDown(self): pass def beij(self): cliner=requests.get('https://api.douban.com/v2/user/q') m=cliner.status_code return m @ddt.data(*data) def test1(self,data): m=self.beij() print(data) self.assertEqual(m,data) if __name__ =='__main__': unittest.main()
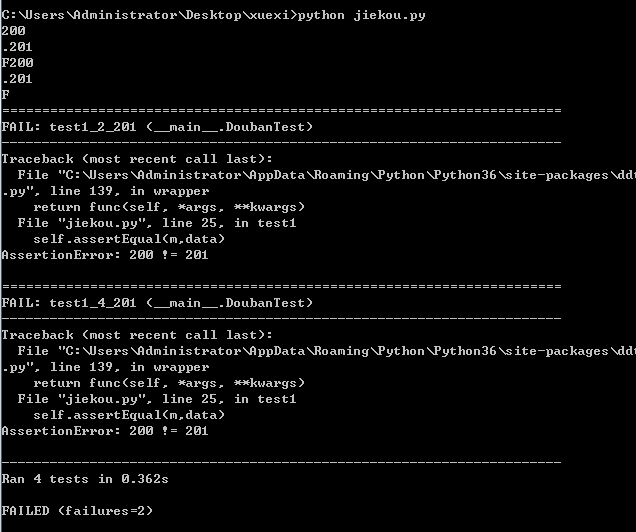
运行示范

示范的是@data 这个装饰器的以上。
下面我们来看看文件的
@file_data(filename)
import ddt import unittest @ddt.ddt class Test(unittest.TestCase): def setUp(self): print("Start!") def tearDown(self): print("end!") @ddt.file_data('data.yaml') def test_ddt1(self, value): print(value) if __name__ == "__main__": unittest.main()
运行结果

支持json yaml文件类型