1.准备好css和js文件
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link href="css/bootstrap-editable.css" rel="stylesheet"><!--表格单元格编辑需要--> <link href="/css/bootstrap-table.css" rel="stylesheet"/><!--表格单元格编辑需要,在img文件夹准备一张clear.png(单元格编辑要加载此图片)--> <link rel="stylesheet" href="/css/bootstrap-table-fixed-columns.css"><!--表格固定列需要需要--> <script src="/js/jquery.min.js"></script> <script src="/js/bootstrap.js"></script> <script src="/js/bootstrap-table.js"></script> <script src="/locale/bootstrap-table-zh-CN.js"></script><!--支持中文--> <script src="/js/bootstrap-editable.js"></script><!--表格单元格编辑需要--> <script src="/js/bootstrap-table-editable.js"></script><!--表格单元格编辑需要--> <script src="/js/bootstrap-table-fixed-columns.js"></script><!--表格固定列需要需要-->
<div id='ArbetTable></div><!--用来实例化表格的容器-->

/*! X-editable - v1.5.1 * In-place editing with Twitter Bootstrap, jQuery UI or pure jQuery * http://github.com/vitalets/x-editable * Copyright (c) 2013 Vitaliy Potapov; Licensed MIT */ .editableform { margin-bottom: 0; /* overwrites bootstrap margin */ } .editableform .control-group { margin-bottom: 0; /* overwrites bootstrap margin */ white-space: nowrap; /* prevent wrapping buttons on new line */ line-height: 20px; /* overwriting bootstrap line-height. See #133 */ } /* BS3 1005 for inputs breaks editable form in popup See: https://github.com/vitalets/x-editable/issues/393 */ .editableform .form-control { width: auto; } .editable-buttons { display: inline-block; /* should be inline to take effect of parent's white-space: nowrap */ vertical-align: top; margin-left: 7px; /* inline-block emulation for IE7*/ zoom: 1; *display: inline; } .editable-buttons.editable-buttons-bottom { display: block; margin-top: 7px; margin-left: 0; } .editable-input { vertical-align: top; display: inline-block; /* should be inline to take effect of parent's white-space: nowrap */ width: auto; /* bootstrap-responsive has 100% that breakes layout */ white-space: normal; /* reset white-space decalred in parent*/ /* display-inline emulation for IE7*/ zoom: 1; *display: inline; } .editable-buttons .editable-cancel { margin-left: 7px; } /*for jquery-ui buttons need set height to look more pretty*/ .editable-buttons button.ui-button-icon-only { height: 24px; width: 30px; } .editableform-loading { background: url('../../../../tool/static/img/loading.gif') center center no-repeat; height: 25px; width: auto; min-width: 25px; } .editable-inline .editableform-loading { background-position: left 5px; } .editable-error-block { max-width: 300px; margin: 5px 0 0 0; width: auto; white-space: normal; } /*add padding for jquery ui*/ .editable-error-block.ui-state-error { padding: 3px; } .editable-error { color: red; } /* ---- For specific types ---- */ .editableform .editable-date { padding: 0; margin: 0; float: left; } /* move datepicker icon to center of add-on button. See https://github.com/vitalets/x-editable/issues/183 */ .editable-inline .add-on .icon-th { margin-top: 3px; margin-left: 1px; } /* checklist vertical alignment */ .editable-checklist label input[type="checkbox"], .editable-checklist label span { vertical-align: middle; margin: 0; } .editable-checklist label { white-space: nowrap; } /* set exact width of textarea to fit buttons toolbar */ .editable-wysihtml5 { width: 566px; height: 250px; } /* clear button shown as link in date inputs */ .editable-clear { clear: both; font-size: 0.9em; text-decoration: none; text-align: right; } /* IOS-style clear button for text inputs */ .editable-clear-x { background: url('../../../../tool/static/img/clear.png') center center no-repeat; display: block; width: 13px; height: 13px; position: absolute; opacity: 0.6; z-index: 100; top: 50%; right: 6px; margin-top: -6px; } .editable-clear-x:hover { opacity: 1; } .editable-pre-wrapped { white-space: pre-wrap; } .editable-container.editable-popup { max-width: none !important; /* without this rule poshytip/tooltip does not stretch */ } .editable-container.popover { width: auto; /* without this rule popover does not stretch */ } .editable-container.editable-inline { display: inline-block; vertical-align: middle; width: auto; /* inline-block emulation for IE7*/ zoom: 1; *display: inline; } .editable-container.ui-widget { font-size: inherit; /* jqueryui widget font 1.1em too big, overwrite it */ z-index: 9990; /* should be less than select2 dropdown z-index to close dropdown first when click */ } .editable-click, a.editable-click, a.editable-click:hover { text-decoration: none; border-bottom: dashed 1px #0088cc; } .editable-click.editable-disabled, a.editable-click.editable-disabled, a.editable-click.editable-disabled:hover { color: #585858; cursor: default; border-bottom: none; } .editable-empty, .editable-empty:hover, .editable-empty:focus{ font-style: italic; color: #DD1144; /* border-bottom: none; */ text-decoration: none; } .editable-unsaved { font-weight: bold; } .editable-unsaved:after { /* content: '*'*/ } .editable-bg-transition { -webkit-transition: background-color 1400ms ease-out; -moz-transition: background-color 1400ms ease-out; -o-transition: background-color 1400ms ease-out; -ms-transition: background-color 1400ms ease-out; transition: background-color 1400ms ease-out; } /*see https://github.com/vitalets/x-editable/issues/139 */ .form-horizontal .editable { padding-top: 5px; display:inline-block; } /*! * Datepicker for Bootstrap * * Copyright 2012 Stefan Petre * Improvements by Andrew Rowls * Licensed under the Apache License v2.0 * http://www.apache.org/licenses/LICENSE-2.0 * */ .datepicker { padding: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; direction: ltr; /*.dow { border-top: 1px solid #ddd !important; }*/ } .datepicker-inline { width: 220px; } .datepicker.datepicker-rtl { direction: rtl; } .datepicker.datepicker-rtl table tr td span { float: right; } .datepicker-dropdown { top: 0; left: 0; } .datepicker-dropdown:before { content: ''; display: inline-block; border-left: 7px solid transparent; border-right: 7px solid transparent; border-bottom: 7px solid #ccc; border-bottom-color: rgba(0, 0, 0, 0.2); position: absolute; top: -7px; left: 6px; } .datepicker-dropdown:after { content: ''; display: inline-block; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #ffffff; position: absolute; top: -6px; left: 7px; } .datepicker > div { display: none; } .datepicker.days div.datepicker-days { display: block; } .datepicker.months div.datepicker-months { display: block; } .datepicker.years div.datepicker-years { display: block; } .datepicker table { margin: 0; } .datepicker td, .datepicker th { text-align: center; width: 20px; height: 20px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; border: none; } .table-striped .datepicker table tr td, .table-striped .datepicker table tr th { background-color: transparent; } .datepicker table tr td.day:hover { background: #eeeeee; cursor: pointer; } .datepicker table tr td.old, .datepicker table tr td.new { color: #999999; } .datepicker table tr td.disabled, .datepicker table tr td.disabled:hover { background: none; color: #999999; cursor: default; } .datepicker table tr td.today, .datepicker table tr td.today:hover, .datepicker table tr td.today.disabled, .datepicker table tr td.today.disabled:hover { background-color: #fde19a; background-image: -moz-linear-gradient(top, #fdd49a, #fdf59a); background-image: -ms-linear-gradient(top, #fdd49a, #fdf59a); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fdd49a), to(#fdf59a)); background-image: -webkit-linear-gradient(top, #fdd49a, #fdf59a); background-image: -o-linear-gradient(top, #fdd49a, #fdf59a); background-image: linear-gradient(top, #fdd49a, #fdf59a); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fdd49a', endColorstr='#fdf59a', GradientType=0); border-color: #fdf59a #fdf59a #fbed50; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); color: #000; } .datepicker table tr td.today:hover, .datepicker table tr td.today:hover:hover, .datepicker table tr td.today.disabled:hover, .datepicker table tr td.today.disabled:hover:hover, .datepicker table tr td.today:active, .datepicker table tr td.today:hover:active, .datepicker table tr td.today.disabled:active, .datepicker table tr td.today.disabled:hover:active, .datepicker table tr td.today.active, .datepicker table tr td.today:hover.active, .datepicker table tr td.today.disabled.active, .datepicker table tr td.today.disabled:hover.active, .datepicker table tr td.today.disabled, .datepicker table tr td.today:hover.disabled, .datepicker table tr td.today.disabled.disabled, .datepicker table tr td.today.disabled:hover.disabled, .datepicker table tr td.today[disabled], .datepicker table tr td.today:hover[disabled], .datepicker table tr td.today.disabled[disabled], .datepicker table tr td.today.disabled:hover[disabled] { background-color: #fdf59a; } .datepicker table tr td.today:active, .datepicker table tr td.today:hover:active, .datepicker table tr td.today.disabled:active, .datepicker table tr td.today.disabled:hover:active, .datepicker table tr td.today.active, .datepicker table tr td.today:hover.active, .datepicker table tr td.today.disabled.active, .datepicker table tr td.today.disabled:hover.active { background-color: #fbf069 9; } .datepicker table tr td.today:hover:hover { color: #000; } .datepicker table tr td.today.active:hover { color: #fff; } .datepicker table tr td.range, .datepicker table tr td.range:hover, .datepicker table tr td.range.disabled, .datepicker table tr td.range.disabled:hover { background: #eeeeee; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; } .datepicker table tr td.range.today, .datepicker table tr td.range.today:hover, .datepicker table tr td.range.today.disabled, .datepicker table tr td.range.today.disabled:hover { background-color: #f3d17a; background-image: -moz-linear-gradient(top, #f3c17a, #f3e97a); background-image: -ms-linear-gradient(top, #f3c17a, #f3e97a); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#f3c17a), to(#f3e97a)); background-image: -webkit-linear-gradient(top, #f3c17a, #f3e97a); background-image: -o-linear-gradient(top, #f3c17a, #f3e97a); background-image: linear-gradient(top, #f3c17a, #f3e97a); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f3c17a', endColorstr='#f3e97a', GradientType=0); border-color: #f3e97a #f3e97a #edde34; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; } .datepicker table tr td.range.today:hover, .datepicker table tr td.range.today:hover:hover, .datepicker table tr td.range.today.disabled:hover, .datepicker table tr td.range.today.disabled:hover:hover, .datepicker table tr td.range.today:active, .datepicker table tr td.range.today:hover:active, .datepicker table tr td.range.today.disabled:active, .datepicker table tr td.range.today.disabled:hover:active, .datepicker table tr td.range.today.active, .datepicker table tr td.range.today:hover.active, .datepicker table tr td.range.today.disabled.active, .datepicker table tr td.range.today.disabled:hover.active, .datepicker table tr td.range.today.disabled, .datepicker table tr td.range.today:hover.disabled, .datepicker table tr td.range.today.disabled.disabled, .datepicker table tr td.range.today.disabled:hover.disabled, .datepicker table tr td.range.today[disabled], .datepicker table tr td.range.today:hover[disabled], .datepicker table tr td.range.today.disabled[disabled], .datepicker table tr td.range.today.disabled:hover[disabled] { background-color: #f3e97a; } .datepicker table tr td.range.today:active, .datepicker table tr td.range.today:hover:active, .datepicker table tr td.range.today.disabled:active, .datepicker table tr td.range.today.disabled:hover:active, .datepicker table tr td.range.today.active, .datepicker table tr td.range.today:hover.active, .datepicker table tr td.range.today.disabled.active, .datepicker table tr td.range.today.disabled:hover.active { background-color: #efe24b 9; } .datepicker table tr td.selected, .datepicker table tr td.selected:hover, .datepicker table tr td.selected.disabled, .datepicker table tr td.selected.disabled:hover { background-color: #9e9e9e; background-image: -moz-linear-gradient(top, #b3b3b3, #808080); background-image: -ms-linear-gradient(top, #b3b3b3, #808080); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#b3b3b3), to(#808080)); background-image: -webkit-linear-gradient(top, #b3b3b3, #808080); background-image: -o-linear-gradient(top, #b3b3b3, #808080); background-image: linear-gradient(top, #b3b3b3, #808080); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#b3b3b3', endColorstr='#808080', GradientType=0); border-color: #808080 #808080 #595959; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); color: #fff; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); } .datepicker table tr td.selected:hover, .datepicker table tr td.selected:hover:hover, .datepicker table tr td.selected.disabled:hover, .datepicker table tr td.selected.disabled:hover:hover, .datepicker table tr td.selected:active, .datepicker table tr td.selected:hover:active, .datepicker table tr td.selected.disabled:active, .datepicker table tr td.selected.disabled:hover:active, .datepicker table tr td.selected.active, .datepicker table tr td.selected:hover.active, .datepicker table tr td.selected.disabled.active, .datepicker table tr td.selected.disabled:hover.active, .datepicker table tr td.selected.disabled, .datepicker table tr td.selected:hover.disabled, .datepicker table tr td.selected.disabled.disabled, .datepicker table tr td.selected.disabled:hover.disabled, .datepicker table tr td.selected[disabled], .datepicker table tr td.selected:hover[disabled], .datepicker table tr td.selected.disabled[disabled], .datepicker table tr td.selected.disabled:hover[disabled] { background-color: #808080; } .datepicker table tr td.selected:active, .datepicker table tr td.selected:hover:active, .datepicker table tr td.selected.disabled:active, .datepicker table tr td.selected.disabled:hover:active, .datepicker table tr td.selected.active, .datepicker table tr td.selected:hover.active, .datepicker table tr td.selected.disabled.active, .datepicker table tr td.selected.disabled:hover.active { background-color: #666666 9; } .datepicker table tr td.active, .datepicker table tr td.active:hover, .datepicker table tr td.active.disabled, .datepicker table tr td.active.disabled:hover { background-color: #006dcc; background-image: -moz-linear-gradient(top, #0088cc, #0044cc); background-image: -ms-linear-gradient(top, #0088cc, #0044cc); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0044cc)); background-image: -webkit-linear-gradient(top, #0088cc, #0044cc); background-image: -o-linear-gradient(top, #0088cc, #0044cc); background-image: linear-gradient(top, #0088cc, #0044cc); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0088cc', endColorstr='#0044cc', GradientType=0); border-color: #0044cc #0044cc #002a80; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); color: #fff; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); } .datepicker table tr td.active:hover, .datepicker table tr td.active:hover:hover, .datepicker table tr td.active.disabled:hover, .datepicker table tr td.active.disabled:hover:hover, .datepicker table tr td.active:active, .datepicker table tr td.active:hover:active, .datepicker table tr td.active.disabled:active, .datepicker table tr td.active.disabled:hover:active, .datepicker table tr td.active.active, .datepicker table tr td.active:hover.active, .datepicker table tr td.active.disabled.active, .datepicker table tr td.active.disabled:hover.active, .datepicker table tr td.active.disabled, .datepicker table tr td.active:hover.disabled, .datepicker table tr td.active.disabled.disabled, .datepicker table tr td.active.disabled:hover.disabled, .datepicker table tr td.active[disabled], .datepicker table tr td.active:hover[disabled], .datepicker table tr td.active.disabled[disabled], .datepicker table tr td.active.disabled:hover[disabled] { background-color: #0044cc; } .datepicker table tr td.active:active, .datepicker table tr td.active:hover:active, .datepicker table tr td.active.disabled:active, .datepicker table tr td.active.disabled:hover:active, .datepicker table tr td.active.active, .datepicker table tr td.active:hover.active, .datepicker table tr td.active.disabled.active, .datepicker table tr td.active.disabled:hover.active { background-color: #003399 9; } .datepicker table tr td span { display: block; width: 23%; height: 54px; line-height: 54px; float: left; margin: 1%; cursor: pointer; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .datepicker table tr td span:hover { background: #eeeeee; } .datepicker table tr td span.disabled, .datepicker table tr td span.disabled:hover { background: none; color: #999999; cursor: default; } .datepicker table tr td span.active, .datepicker table tr td span.active:hover, .datepicker table tr td span.active.disabled, .datepicker table tr td span.active.disabled:hover { background-color: #006dcc; background-image: -moz-linear-gradient(top, #0088cc, #0044cc); background-image: -ms-linear-gradient(top, #0088cc, #0044cc); background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0044cc)); background-image: -webkit-linear-gradient(top, #0088cc, #0044cc); background-image: -o-linear-gradient(top, #0088cc, #0044cc); background-image: linear-gradient(top, #0088cc, #0044cc); background-repeat: repeat-x; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0088cc', endColorstr='#0044cc', GradientType=0); border-color: #0044cc #0044cc #002a80; border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled=false); color: #fff; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25); } .datepicker table tr td span.active:hover, .datepicker table tr td span.active:hover:hover, .datepicker table tr td span.active.disabled:hover, .datepicker table tr td span.active.disabled:hover:hover, .datepicker table tr td span.active:active, .datepicker table tr td span.active:hover:active, .datepicker table tr td span.active.disabled:active, .datepicker table tr td span.active.disabled:hover:active, .datepicker table tr td span.active.active, .datepicker table tr td span.active:hover.active, .datepicker table tr td span.active.disabled.active, .datepicker table tr td span.active.disabled:hover.active, .datepicker table tr td span.active.disabled, .datepicker table tr td span.active:hover.disabled, .datepicker table tr td span.active.disabled.disabled, .datepicker table tr td span.active.disabled:hover.disabled, .datepicker table tr td span.active[disabled], .datepicker table tr td span.active:hover[disabled], .datepicker table tr td span.active.disabled[disabled], .datepicker table tr td span.active.disabled:hover[disabled] { background-color: #0044cc; } .datepicker table tr td span.active:active, .datepicker table tr td span.active:hover:active, .datepicker table tr td span.active.disabled:active, .datepicker table tr td span.active.disabled:hover:active, .datepicker table tr td span.active.active, .datepicker table tr td span.active:hover.active, .datepicker table tr td span.active.disabled.active, .datepicker table tr td span.active.disabled:hover.active { background-color: #003399 9; } .datepicker table tr td span.old, .datepicker table tr td span.new { color: #999999; } .datepicker th.datepicker-switch { width: 145px; } .datepicker thead tr:first-child th, .datepicker tfoot tr th { cursor: pointer; } .datepicker thead tr:first-child th:hover, .datepicker tfoot tr th:hover { background: #eeeeee; } .datepicker .cw { font-size: 10px; width: 12px; padding: 0 2px 0 5px; vertical-align: middle; } .datepicker thead tr:first-child th.cw { cursor: default; background-color: transparent; } .input-append.date .add-on i, .input-prepend.date .add-on i { display: block; cursor: pointer; width: 16px; height: 16px; } .input-daterange input { text-align: center; } .input-daterange input:first-child { -webkit-border-radius: 3px 0 0 3px; -moz-border-radius: 3px 0 0 3px; border-radius: 3px 0 0 3px; } .input-daterange input:last-child { -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0; border-radius: 0 3px 3px 0; } .input-daterange .add-on { display: inline-block; width: auto; min-width: 16px; height: 18px; padding: 4px 5px; font-weight: normal; line-height: 18px; text-align: center; text-shadow: 0 1px 0 #ffffff; vertical-align: middle; background-color: #eeeeee; border: 1px solid #ccc; margin-left: -5px; margin-right: -5px; }

/** * @author zhixin wen <wenzhixin2010@gmail.com> * version: 1.12.1 * https://github.com/wenzhixin/bootstrap-table/ */ .bootstrap-table .table { margin-bottom: 0 !important; border-bottom: 1px solid #dddddd; border-collapse: collapse !important; border-radius: 1px; } .bootstrap-table .table:not(.table-condensed), .bootstrap-table .table:not(.table-condensed) > tbody > tr > th, .bootstrap-table .table:not(.table-condensed) > tfoot > tr > th, .bootstrap-table .table:not(.table-condensed) > thead > tr > td, .bootstrap-table .table:not(.table-condensed) > tbody > tr > td, .bootstrap-table .table:not(.table-condensed) > tfoot > tr > td { padding: 8px; } .bootstrap-table .table.table-no-bordered > thead > tr > th, .bootstrap-table .table.table-no-bordered > tbody > tr > td { border-right: 2px solid transparent; } .bootstrap-table .table.table-no-bordered > tbody > tr > td:last-child { border-right: none; } .fixed-table-container { position: relative; clear: both; border: 1px solid #dddddd; border-radius: 4px; -webkit-border-radius: 4px; -moz-border-radius: 4px; } .fixed-table-container.table-no-bordered { border: 1px solid transparent; } .fixed-table-footer, .fixed-table-header { overflow: hidden; } .fixed-table-footer { border-top: 1px solid #dddddd; } .fixed-table-body { overflow-x: auto; overflow-y: auto; height: 100%; } .fixed-table-container table { width: 100%; } .fixed-table-container thead th { height: 0; padding: 0; margin: 0; border-left: 1px solid #dddddd; } .fixed-table-container thead th:focus { outline: 0 solid transparent; } .fixed-table-container thead th:first-child:not([data-not-first-th]) { border-left: none; border-top-left-radius: 4px; -webkit-border-top-left-radius: 4px; -moz-border-radius-topleft: 4px; } .fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner { padding: 8px; line-height: 24px; vertical-align: top; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .fixed-table-container thead th .sortable { cursor: pointer; background-position: right; background-repeat: no-repeat; padding-right: 30px; } .fixed-table-container thead th .both { background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABMAAAATCAQAAADYWf5HAAAAkElEQVQoz7X QMQ5AQBCF4dWQSJxC5wwax1Cq1e7BAdxD5SL+Tq/QCM1oNiJidwox0355mXnG/DrEtIQ6azioNZQxI0ykPhTQIwhCR+BmBYtlK7kLJYwWCcJA9M4qdrZrd8pPjZWPtOqdRQy320YSV17OatFC4euts6z39GYMKRPCTKY9UnPQ6P+GtMRfGtPnBCiqhAeJPmkqAAAAAElFTkSuQmCC'); } .fixed-table-container thead th .asc { background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABMAAAATCAYAAAByUDbMAAAAZ0lEQVQ4y2NgGLKgquEuFxBPAGI2ahhWCsS/gDibUoO0gPgxEP8H4ttArEyuQYxAPBdqEAxPBImTY5gjEL9DM+wTENuQahAvEO9DMwiGdwAxOymGJQLxTyD+jgWDxCMZRsEoGAVoAADeemwtPcZI2wAAAABJRU5ErkJggg=='); } .fixed-table-container thead th .desc { background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABMAAAATCAYAAAByUDbMAAAAZUlEQVQ4y2NgGAWjYBSggaqGu5FA/BOIv2PBIPFEUgxjB+IdQPwfC94HxLykus4GiD+hGfQOiB3J8SojEE9EM2wuSJzcsFMG4ttQgx4DsRalkZENxL+AuJQaMcsGxBOAmGvopk8AVz1sLZgg0bsAAAAASUVORK5CYII= '); } .fixed-table-container th.detail { width: 30px; } .fixed-table-container tbody td { border-left: 1px solid #dddddd; } .fixed-table-container tbody tr:first-child td { border-top: none; } .fixed-table-container tbody td:first-child { border-left: none; } /* the same color with .active */ .fixed-table-container tbody .selected td { background-color: #f5f5f5; } .fixed-table-container .bs-checkbox { text-align: center; } .fixed-table-container input[type="radio"], .fixed-table-container input[type="checkbox"] { margin: 0 auto !important; } .fixed-table-container .no-records-found { text-align: center; } .fixed-table-pagination div.pagination, .fixed-table-pagination .pagination-detail { margin-top: 10px; margin-bottom: 10px; } .fixed-table-pagination div.pagination .pagination { margin: 0; } .fixed-table-pagination .pagination a { padding: 6px 12px; line-height: 1.428571429; } .fixed-table-pagination .pagination-info { line-height: 34px; margin-right: 5px; } .fixed-table-pagination .btn-group { position: relative; display: inline-block; vertical-align: middle; } .fixed-table-pagination .dropup .dropdown-menu { margin-bottom: 0; } .fixed-table-pagination .page-list { display: inline-block; } .fixed-table-toolbar .columns-left { margin-right: 5px; } .fixed-table-toolbar .columns-right { margin-left: 5px; } .fixed-table-toolbar .columns label { display: block; padding: 3px 20px; clear: both; font-weight: normal; line-height: 1.428571429; } .fixed-table-toolbar .bs-bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns { position: relative; margin-top: 10px; margin-bottom: 10px; line-height: 34px; } .fixed-table-pagination li.disabled a { pointer-events: none; cursor: default; } .fixed-table-loading { display: none; position: absolute; top: 42px; right: 0; bottom: 0; left: 0; z-index: 99; background-color: #fff; text-align: center; } .fixed-table-body .card-view .title { font-weight: bold; display: inline-block; min-width: 30%; text-align: left !important; } /* support bootstrap 2 */ .fixed-table-body thead th .th-inner { box-sizing: border-box; } .table th, .table td { vertical-align: middle; box-sizing: border-box; } .fixed-table-toolbar .dropdown-menu { text-align: left; max-height: 300px; overflow: auto; } .fixed-table-toolbar .btn-group > .btn-group { display: inline-block; margin-left: -1px !important; } .fixed-table-toolbar .btn-group > .btn-group > .btn { border-radius: 0; } .fixed-table-toolbar .btn-group > .btn-group:first-child > .btn { border-top-left-radius: 4px; border-bottom-left-radius: 4px; } .fixed-table-toolbar .btn-group > .btn-group:last-child > .btn { border-top-right-radius: 4px; border-bottom-right-radius: 4px; } .bootstrap-table .table > thead > tr > th { vertical-align: bottom; border-bottom: 1px solid #ddd; } /* support bootstrap 3 */ .bootstrap-table .table thead > tr > th { padding: 0; margin: 0; } .bootstrap-table .fixed-table-footer tbody > tr > td { padding: 0 !important; } .bootstrap-table .fixed-table-footer .table { border-bottom: none; border-radius: 0; padding: 0 !important; } .bootstrap-table .pull-right .dropdown-menu { right: 0; left: auto; } /* calculate scrollbar width */ p.fixed-table-scroll-inner { width: 100%; height: 200px; } div.fixed-table-scroll-outer { top: 0; left: 0; visibility: hidden; width: 200px; height: 150px; overflow: hidden; } /* for get correct heights */ .fixed-table-toolbar:after, .fixed-table-pagination:after { content: ""; display: block; clear: both; } .fullscreen { position: fixed; top: 0; left: 0; z-index: 1050; width: 100%!important; background: #FFF; }

.fixed-table-header-columns, .fixed-table-body-columns { position: absolute; background-color: #fff; display: none; box-sizing: border-box; overflow: hidden; } .fixed-table-header-columns .table, .fixed-table-body-columns .table { border-right: 1px solid #ddd; } .fixed-table-header-columns .table.table-no-bordered, .fixed-table-body-columns .table.table-no-bordered { border-right: 1px solid transparent; } .fixed-table-body-columns table { position: absolute; animation: none; } .bootstrap-table .table-hover > tbody > tr.hover > td { background-color: #f5f5f5; }
js文件比较大,大家自己去下载,js网上一搜不难下载,css比较难下,机智的博主我已经粘贴出来了
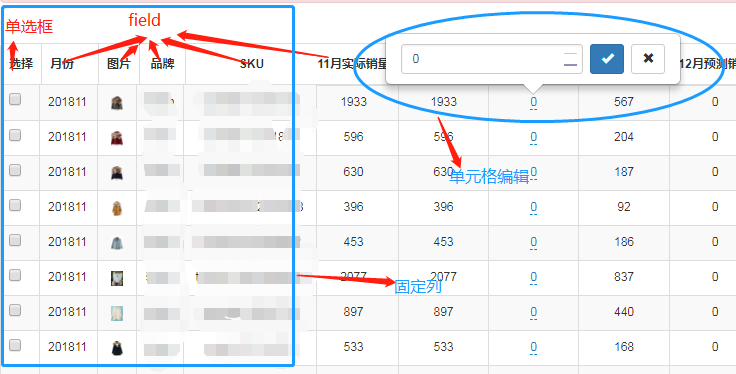
2.看下效果图片,与下面源码搭配,使用更佳

3.初始化化表格的方法,支持带参数,args = {} 以json的形式传参
//带参数的bootstrap_table 初始化,若没有参数则传入 {} var TableInit = function (args) { var oTableInit = new Object(args); //初始化Table oTableInit.Init = function () { $('#ArbetTable').bootstrapTable({ url: '/stock_up/table', //请求后台的URL(*) method: 'post', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器*/ striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) //dataField: "res",//bootstrap table 可以前端分页也可以后端分页,这里 //我们使用的是后端分页,后端分页时需返回含有total:总记录数,这个键值好像是固定的 //rows: 记录集合 键值可以修改 dataField 自己定义成自己想要的就好 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 25, //每页的记录行数(*) pageList: [25, 50, 100], //可供选择的每页的行数(*) search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 contentType: "application/x-www-form-urlencoded", strictSearch: true, showColumns: false, //是否显示所有的列 showRefresh: false, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 900, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 1500, uniqueId: "no", //每一行的唯一标识,一般为主键列 showToggle: false, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 fixedColumns:true,//是否固定列 fixedNumber:5,//固定多少列,总左边开始数 columns: [ { field: 'chechbox',//单选框,如果不要就删掉这个 {} title: '选择', valign:'middle',//居中 formatter:function (value,row,index) { return "<input type='checkbox' name='goods_ids' value ='"+row['goods_id']+"' >" } },{//对象是{'month':'xx','img_url':'xx'} field: 'month', title: '月份', valign:'middle', editable: true,//是否可以编辑 }, {//对象是{'month':'xx','img_url':'xx'} field: 'img_url', title: '图片', align:'center', valign:'middle',
// formatter 自定义输入的内容 value指当前img_url的值, row就是指当前对象{'month':'xx','img_url':'xx'} formatter:function (value,row,index) { if(index<6){ return "<img class='top_info_img' width='11.55px' height='15.4px' margin=0 padding=0 src='"+value+"'>" }else { return "<img class='info_img' width='11.55px' height='15.4px' margin=0 padding=0 src='" + value + "'>" } }, }, //编辑编辑表格触发方法 onEditableSave: function (field, row, oldValue, $el) { $.ajax({ type: "post", url: "/stock_up/edit", data: {'strJson': JSON.stringify(row),'field':field}, success: function (data) { console.log(data) if (data['msg'] == "success") { alert("编辑成功"); } }, error: function () { alert("Error"); }, complete: function () { } }); } }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, searchText:JSON.stringify(args) }; return temp; }; return oTableInit; };
#基于Flask的后台 @stock_up.route('/table',methods=['GET','POST']) def table(): #获得分页信息 limit是多少条 limit = request.form.get('limit') #获得分页信息 offset是 从多少条开始 offset = request.form.get('offset') #searchText是 传入的json字符串 args 可以进行条件筛选 searchText__from = request.form.get('searchText') if searchText__from != None: print(json.loads(searchText__from)) args = json.loads(searchText__from) else: args = {} print(limit,offset) if(offset==None or limit==None): offset=0 limit=10 else: offset = int(offset) limit = int(limit) print(limit, offset) #返回的分页之后的对象集合,假设对象为 {'month':'xx','img_url':'xx'} rows = getSaleInfoByPage(offset,limit,args) #返回对象的总数,前端用来计算总 页数 total = getSaleNums(args) #划重点 这里返回的参数名字 必须为 rows 和 total return jsonify({'total':total,'rows':rows})
4.调用方法,支持带参数实例化,可以实现筛选数据功能
//无参数调用 var oTable = new TableInit({}); oTable.Init(); //先销毁已经创建的表格,才能再次初始化 $("#ArbetTable").bootstrapTable('destroy') //有参数调用 var oTable = new TableInit({'id':'ffd1232','class':'dsd23'}); oTable.Init();
