hinst
hierarchical insts
Parent Object
bndry,group,hInstTerm,hTerm, inst,ptn,topCell,vCell
Child Object
allInsts,allTreeInsts,area,bndry,box,box_area,box_ll,box_llx,box_lly,box_size,box_sizex,box_sizey,box_ur,box_urx,box_ury,boxes,cell,group,hInstTerms,hInsts,hNets,insts,name,parent,props,ptn,treeHInsts,treeInsts
Hierarchical的db object总是有点复杂,这里也一样
allInsts:指的是当前hinst level下的所有insts
allTreeInsts: 指的是所有hinst以及所有子level下的insts
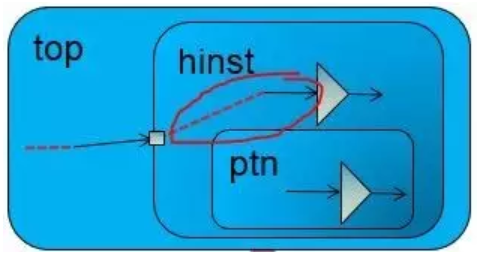
hInstTerms: hinst的terminal,就是传统意义上的hinst的port口,如下图所示:红圈圈的就是top下hinst的hInstTerms
[DEV]innovus 13>dbGet top.hInst.hInsts.hInstTerms.name
SUB_PH/cpureq

hNets:指hinst的net,如下图中红圈就是top下hinst的hNet
[DEV]innovus 14> dbGet top.hInst.hInsts.hNets.name
SUB_PH/sec_mem_t_req

parent:指的是hinst上一级parent hinst的属性
treeHInsts:得到所有的hinsts属性
treeInsts:得到所有的insts属性,treeInsts加上treeHInsts就是allTreeInsts
2.
hInstTerm
hinst的terminal
Parent Object
hInst, hNet
Child Object
downHNet,hInst,hTerm,layer,name,net,props,pt,pt_x,pt_y,term,upHNet
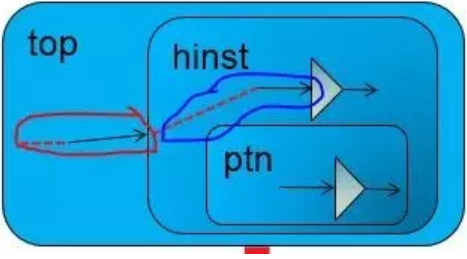
downHNet/upHNet: 这两个得放一起讲,如下图所示,对一条hierarchical net来说,对交接处的port口来说,往下走的net就是downHNet,就是蓝色圆圈;往上走的net的就是upHNet,就是红色圆圈。

[DEV]innovus 15> dbGet top.hInst.hInsts.hInstTerms.downHNet.name
SUB_PH/lx_dmu_debug_enable
[DEV]innovus 16> dbGet top.hInst.hInsts.hInstTerms.upHNet.name
lmi_lmipl_vid_maX1X
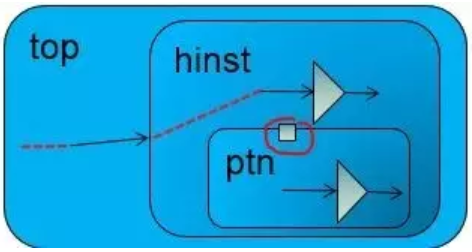
hTerm:hierarchical term,这个和hinstTerm的区别在于,hinstTerm是对一个hinst来说,从外往里看的teminal;而hTerm是从里往外看的teminal,是flat的
[DEV]innovus 16> dbGet top.hInst.hinsts.hinsts.hInstTerms.hTerm.name
target_1_asb_add[9]
对应着下面的图片上的红圈,就是这条命令get的hterm名字

term:term的概念是cell的terminal,可以是lib cell,partition cell或者top cell