一、YAML格式简介
Beats的配置文件基于YAML,这种文件格式比XML和JSON等常用的数据格式更容易读写。
在Beats中所有的YAML文件都以字典开始,一个无序的键值对。除了字典,YAML还支持列表、数值、字符串和其他的数据类型。相同列表或字典的所有成员必须有相同的缩进级别。
1、字典由具有相同缩进级别的key:value组成,冒号后面必须有一个空格
name: John Doe age: 34 country: Canada
2、列表由“-”表示,所有的列表成员在相同缩进级别由“-”开始
- Red - Green - Blue
3、beats中使用列表和字典来构建结构化配置
filebeat: inputs: - type: log paths: - /var/log/*.log multiline: pattern: '^[' match: after
4、列表和字典也可以用缩写的方式表示,缩写方式有点类似于JSON格式,字典使用{},列表使用[]
person: {name: "John Doe", age: 34, country: "Canada"}
colors: ["Red", "Green", "Blue"]
二、Namespacing
1、所有的设置都使用字典和列表。读取配置文件时,通过使用设置名称及其父结构的名称的完整路径,这些设置将被压缩到名称设置中。如:
output: elasticsearch: index: 'beat-%{[beat.version]}-%{+yyyy.MM.dd}'
将被压缩成: output.elasticsearch.index: 'beat-%{[beat.version]}-%{+yyyy.MM.dd}' 全名涉及到所有的父级结构
2、列表创建的时候以0开始
filebeat:
inputs:
- type: log
将被压缩为:filebeat.inputs.0.type: log
不仅可以以缩进的方式,也可以以折叠的方式
三、配置文件的数据类型
配置文件中的设置的值将被转换为beats所需的值,如果设置的值的类型不是配置文件所要求的值类型,那么启动将会报错。
1、Boolean
enabled: true disabled: false
2、Number
integer: 123 negative: -1 float: 5.4
3、String
在YAML中,字符串支持多种格式,双引号(“ ”)、单引号(’ ‘)、无引号()
4、Duration
时间必须带有单位,如ns, us, ms, s, m, h
duration1: 2.5s duration2: 6h duration_disabled: -1s
5、正则表达式
因为在YAML和正则表达式中使用""进行字符串的转义,因此建议在使用正则表达式的时候使用单引号字符串,当使用单引号字符串的时候不会被转义
6、格式串(打印的格式)
constant-format-string: 'constant string' field-format-string: '%{[fieldname]} string' format-string-with-date: '%{[fieldname]}-%{+yyyy.MM.dd}'
四、环境变量
1、可以在配置文件中引用环境变量,设置为在运行期间需要用到的值;如
${VAR}
var是环境变量的名称
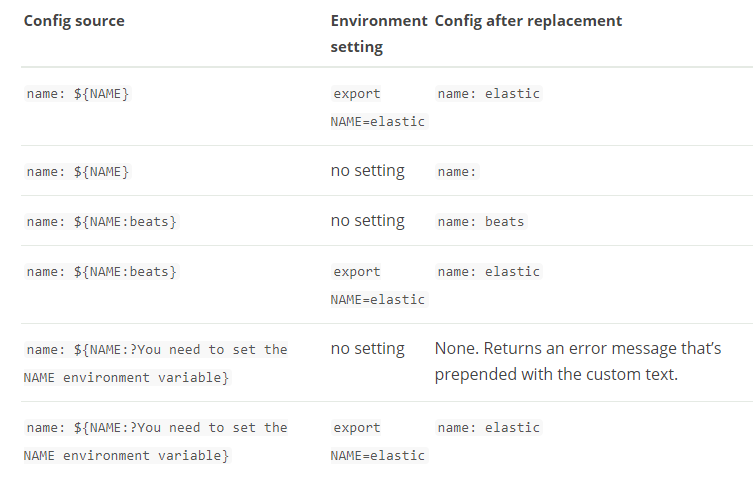
2、当启动时,变量的值将会被环境变量的值替换。除非指定默认值或自定义错误文本,否则会被当做空字符串处理
指定默认值:
${VAR:default_value}
指定自定义错误文本
${VAR:?error_text}
例子:

4、在环境变量中指定复杂的变量
可以使用类似JSON的语法使用复杂的变量,如字典、列表;如:
ES_HOSTS="10.45.3.2:9220,10.45.3.1:9230"
output.elasticsearch: hosts: '${ES_HOSTS}'
五、引用变量
1、Beats中设置可以引用其他设置,将多个可选的自定义值拼接到新值中,如Filebeat默认的注册表文件为:
filebeat.registry: ${path.data}/registry
path.data是隐式设置的,可以在命令行重写,也可以在配置文件重写
2、如es.host
es.host: '${ES_HOST:localhost}' output.elasticsearch: hosts: ['http://${es.host}:9200']
3、普通的引用,没有默认的值,没有拼接,通过其他字符串来引用完整的命名空间,如:
namespace1: subnamespace: host: localhost sleep: 1s namespace2: subnamespace: host: localhost sleep: 1s
可以重写为:
namespace1: ${shared} namespace2: ${shared} shared: subnamespace: host: localhost sleep: 1s
六、命令行参数
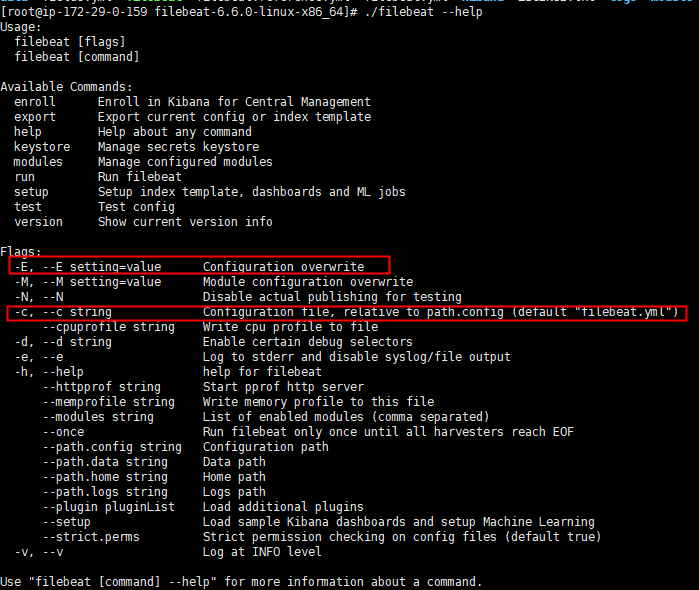
使用-c指定配置文件,如果不指定则使用默认的配置文件;可以通过在启动时使用-E指定配置文件

如:配置文件里的配置如下
output.elasticsearch: hosts: ["http://localhost:9200"] username: username password: password
如果在启动的时候,加上
-E output='{elasticsearch.enabled: false, console.pretty: true}'
那么配置文件相当于:
output.elasticsearch: enabled: false hosts: ["http://localhost:9200"] username: username password: password output.console: pretty: true