目录
一、同源政策
二、跨域
三、两个场景
四、实例
五、写在最后
一、同源政策
同源政策指三个相同,协议相同、域名相同、端口相同;三者相同为同一个域,任何一个不同为非同一个域。
二、跨域
跨域指两个不同的域之间的资源交互。
如:
http://www.leebook.com/index.html 调用 http://www.leebook.com/data.html 不跨域(协议、域名、端口都一致) http://www.leebook.com/index.html 调用 https://www.leebook.com/index.html 跨域(协议不一样) http://www.leebook.com/index.html 调用 http://www.book.com/index.html 跨域(域名不一样) http://www.leebook.com/index.html 调用 http://www.leebook.com:8080/index.html 跨域(端口不一样)
三、两个常用场景
1、场景一
http://193.112.171.122:8090/login/index.html 调用 http://193.112.171.122:8080/opreation/data.html 端口不一样,存在跨域
中间弄一层代理,通过这种代理的方式,已经不存在跨域了:
http://193.112.171.122:8090/login/index.html 调用 http://193.112.171.122:8090/opreation/data.html 代理 http://172.16.0.16:8080/operation
2、场景二
如果是在本地打开一个网页,如:E:dataindex.html 调用 http://193.112.171.122:8080/opreation/data.html 存在跨域问题;此种在交互的服务端nginx配置加上:add_header 'Access-Control-Allow-Origin' '*'; 表示接受任何域名的访问;此时还需要看浏览器支不支持跨域访问,google浏览器是不支持的,可使用火狐试试,或者将本地的index.html放到如场景一一样的服务器上。
四、实例
这里以场景为实例,E:dataindex.html,使用浏览器打开这个网页,这个网页中包含访问其他服务端的域名或访问地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
</head>
<body>
<button class="btn">获取数据</button>
<script type="text/javascript">
$(function() {
$(".btn").click(function() {
$.ajax({
type: "get",
url: "http://193.112.171.122:8080/opreation/data.html",
dataType:"json",
success: function(data) {
console.log("获取成功");
},
error: function() {
console.log("获取失败");
}
});
})
})
</script>
</body>
</html>
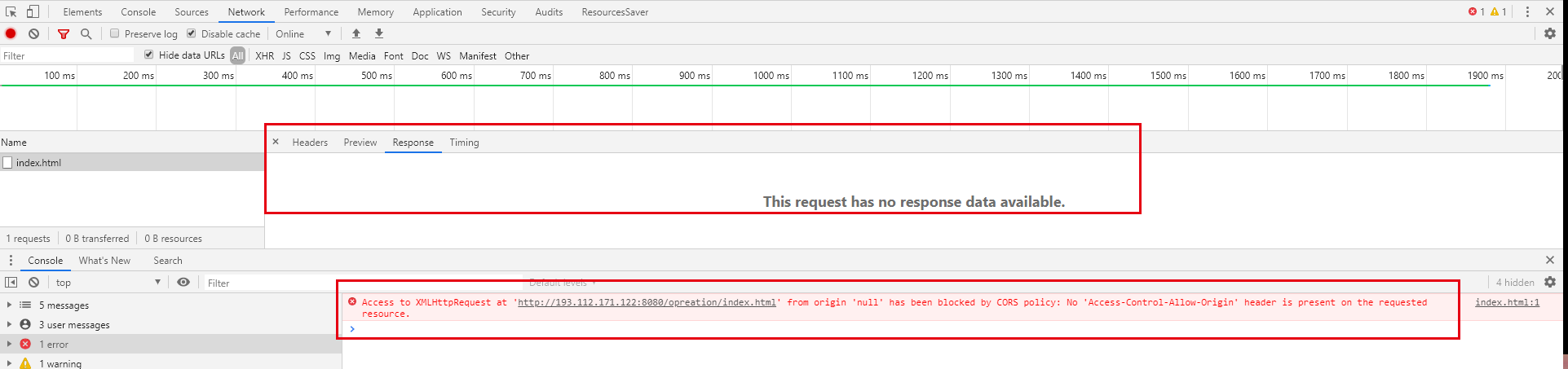
1、直接现象
浏览器会报错;服务端返回的值再浏览器中不会显示

2、处理问题的两个方法
方法一:
在nginx端加配置 add_header 'Access-Control-Allow-Origin' '*';此方法还存在浏览器是否允许跨域的问题,比如google浏览器即使nginx服务端加了跨域的配置,也不生效;可以使用其他的浏览器如火狐,或者安装google浏览器的相关插件允许跨域
location /opreation { alias /leebook; add_header 'Access-Control-Allow-Origin' '*'; default_type application/json; return 200 '{"status":"success","result":"This is the nginx response"}'; }
方法二:
把放在E: estindex.html的这个html放在与此html页面指向的web服务器上相同的端口下;这样子就是访问http://193.112.171.122:8080/login/index.html;此index页面里包含http://193.112.171.122:8080/opreation/data.html ;这样相同的IP、相同的端口、相同的协议 这样就不存在跨域的问题。
location /login { alias /login; } location /opreation { alias /leebook; add_header 'Access-Control-Allow-Origin' '*'; default_type application/json; return 200 '{"status":"success","result":"This is the nginx response"}'; }
五、写在最后
在平凡中坚持前行,总有一天会遇见不一样的自己。
写博客记录、思考、总结,趟过的坑不趟第二遍。
所有的文章,皆同步在公众号“运维汪”,可关注;也可加入“不扯淡,专注于技术”的QQ群:753512236
