基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同时上传,上传进行进度显示,删除已上传文件.
<link href="~/Content/themes/uploadify.css" type="text/css" rel="stylesheet" /> <script src="~/Scripts/jquery.uploadify.min.js" type="text/javascript"></script>
首先添加引用文件uploadify.js 和 uploadify.css
创建一个file input, 基于这个file 初始化uploadify
<input type="file" id="uploadify" name="uploadify" />
$(this).ready(function () { $('#uploadify').uploadify({ 'swf': '/Uploadify/uploadify.swf', 'uploader': '/Home/Upload', 'buttonText': 'Browser', 'fileDataName': 'file', 'fileTypeDesc': 'File', 'fileTypeExts': '*.jpg; *.jpeg; *.tiff; *.gif; *.bmp; *.png; *.pdf; *.doc; *.docx; *.docm; *.xls; *.xlsx; *.xlsm; *.ppt; *.pptx; *.txt', 'cancelImg': '/Uploadify/uploadify-cancel.png', //'folder': 'UploadFile' // Your options here }); });
最后效果如下:

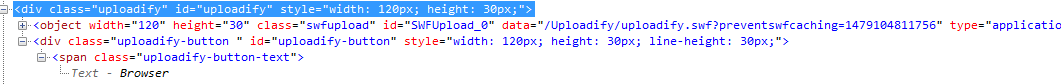
查看生成的html发现file input变成一个DIV。

基本原理是改变你创建的file input生成一个DOM结构,创建一个DIV按钮,按钮样式修改在uploadify.css文件中的.uploadify-button,将swf文件定位在按钮上面,这样当你点击按钮时实际上点击的是swf。