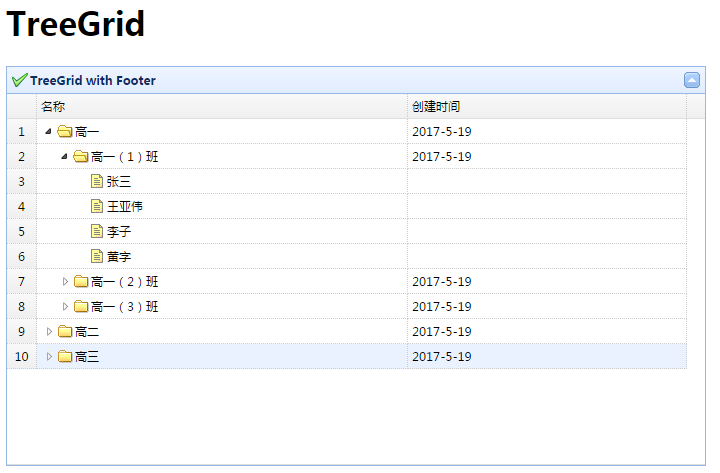
废话不多说,先看效果图

一、引入文件
<link href="~/Content/jquery-easyui-1.5.2/themes/default/easyui.css" rel="stylesheet" /> <link href="~/Content/jquery-easyui-1.5.2/themes/icon.css" rel="stylesheet" /> <script src="~/Content/jquery-easyui-1.5.2/jquery.min.js"></script> <script src="~/Content/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> <script src="~/Content/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"></script>
二、界面布局
<h1>TreeGrid</h1> <div class="panel datagrid"> <table id="tg"></table> </div>
三、后台控制器
public class HomeController : Controller { [Dependency] public GradeBLL gradeBLL { get; set; } [Dependency] public ClassBLL classBLl { get; set; } [Dependency] public StudentBLL studentBLL { get; set; } // GET: Home public ActionResult Index() { return View(); } [HttpGet] public JsonResult GetJsonTree(string Id) { HttpResponeResult httpResult = new HttpResponeResult(); try { List<TreeModel> list = new List<TreeModel>(); //首次加载 if (string.IsNullOrEmpty(Id)) { var gradeList = gradeBLL.GetAllGradeList(); //转换为节点树列表 foreach (var grade in gradeList) { TreeModel node = new TreeModel { Id = grade.Id.ToString(), // Code ="", state = "closed", iconCls = "icon-server", Text = grade.GradeName }; node.CreateTime = grade.CreatTime; list.Add(node); } return Json(list, JsonRequestBehavior.AllowGet); } string[] idList = Id.Split('-'); //获取该年级下的班级 if (idList.Length == 1) { var gradeId = idList[0]; var classList = classBLl.GetAllClassList(gradeId);//获取所有班级 foreach (var floor in classList) { TreeModel node = new TreeModel { children = new List<TreeModel>(), Id = gradeId + "-" + floor.Id.ToString(), state = "closed", iconCls = "icon-drive", Text = floor.ClassName }; node.CreateTime = floor.CreatTime; list.Add(node); } } //获取班级下的学生 if (idList.Length == 2) { var gradeId = idList[0]; var floorId = idList[1]; int i = 0; var studentList = studentBLL.GetAllStudentList(gradeId, floorId); foreach (var student in studentList) { TreeModel node = new TreeModel { children = new List<TreeModel>(), Id = gradeId + "-" + floorId + "-" + student.Id.ToString() + "-" + i, state = "open", iconCls = "icon-group", Text = student.Name, }; list.Add(node); i++; } } return Json(list, JsonRequestBehavior.AllowGet); } catch (Exception ex) { return Json(httpResult.HttpResultFailure("获取数据失败。原因", ex.Message), JsonRequestBehavior.AllowGet); } } }
四、BLL逻辑
[Dependency] public GradeDAL gradeDAL { get; set; } public List<Grade> GetAllGradeList() { var mql = GradeSet.SelectAll(); List<Grade> list = gradeDAL.GetEntities(mql); return list; } //---------------------分割线-------------------------------------- [Dependency] public ClassDAL classDAl { get; set; } public List<Class> GetAllClassList(string GradeId) { var mql = ClassSet.SelectAll().Where(ClassSet.GradeId.Equal(GradeId)); List<Class> list = classDAl.GetEntities(mql); return list; } //---------------------分割线-------------------------------------- [Dependency] public StudentDAl studentDaL { get; set; } public List<Student> GetAllStudentList(string gradeId, string ClassId) { var mql = StudentSet.SelectAll().Where(StudentSet.GradeId.Equal(gradeId).And(StudentSet.ClassId.Equal(ClassId))); List<Student> list = studentDaL.GetEntities(mql); return list; }
五、js部分
$(function () { $('#tg').treegrid({ title: 'TreeGrid with Footer', iconCls: 'icon-ok', 700, height: 400, rownumbers: true, animate: true, collapsible: true, fitColumns: true, url: '/Home/GetJsonTree', method: 'get', idField: 'Id', treeField: 'Text', showFooter: true, onClickRow:onClickRow, columns: [[ { title: '名称', field: 'Text', 160 }, { title: '创建时间', field: 'CreateTime', 120 } ]] }); }) /*响应节点点击事件*/ function onClickRow(row) { $("#tg").treegrid('expand', row.Id); }
总结
树形网格之间存在父/子节点关系让我在写代码的时候纠结了很久,网上的Dome看了有点懵逼,但终归把效果实现了,作为一名小白不太会写博客,所有代码方面没有过多的介绍,有什么不对的地方,欢迎指教!!!!