所谓案例,直接上代码
标签块:
1 <template> 2 <view> 3 4 <!-- 导航栏 --> 5 <free-nav-bar title="通讯录"></free-nav-bar> 6 7 <!-- 通讯录列表 --> 8 <scroll-view scroll-y="true" :style="'height:'+scrollHeight+'px;'" 9 :scroll-into-view="scrollInto"> 10 <free-list-item v-for="(item,index) in topList" :key="item.id" 11 :title="item.title" :cover="item.cover" 12 :showRight="item.id === 'friend' && applyCount > 0" 13 @click="navigate(item.path)"> 14 <free-badge v-if="applyCount > 0" slot="right" :value="applyCount"></free-badge> 15 </free-list-item> 16 17 <view v-for="(item,index) in list" :key="index" 18 :id="'item-'+item.title"> 19 <view v-if="item.list.length" 20 class="py-2 px-3 border-bottom bg-light"> 21 <text class="font-md text-dark">{{item.title}}</text> 22 </view> 23 <free-list-item v-for="(item2,index2) in item.list" 24 :key="index2" :title="item2.name" 25 :cover="item2.avatar ? item2.avatar : '/static/images/userpic.png'" 26 @click="navigate('mail/user-base/user-base?user_id='+item2.user_id)"></free-list-item> 27 </view> 28 </scroll-view> 29 30 <!-- 侧边导航条 --> 31 <view class="position-fixed right-0 bottom-0 bg-light flex flex-column" :style="'top:'+top+'px;'" style=" 50rpx;" @touchstart="touchstart" @touchmove="touchmove" @touchend="touchend"> 32 <view class="flex-1 flex align-center justify-center" 33 v-for="(item,index) in list" :key="index"> 34 <text class="font-sm text-muted">{{item.title}}</text> 35 </view> 36 </view> 37 38 <view class="position-fixed rounded-circle bg-light border flex align-center justify-center" v-if="current" 39 style=" 150rpx;height: 150rpx;left: 300rpx;" 40 :style="'top:'+modalTop+'px;'"> 41 <text class="font-lg">{{current}}</text> 42 </view> 43 44 </view> 45 </template>
js板块:
1 <script> 2 import freeNavBar from "@/components/free-ui/free-nav-bar.vue" 3 import freeListItem from "@/components/free-ui/free-list-item.vue" 4 import freeBadge from "@/components/free-ui/free-badge.vue" 5 import auth from '@/common/mixin/auth.js'; 6 import { mapState } from 'vuex' 7 export default { 8 mixins:[auth], 9 components: { 10 freeNavBar, 11 freeListItem, 12 freeBadge 13 }, 14 data() { 15 return { 16 topList:[ 17 { 18 id:"friend", 19 title:"新的朋友", 20 cover:"/static/images/mail/friend.png", 21 path:"mail/apply-list/apply-list" 22 }, 23 { 24 id:"group", 25 title:"群聊", 26 cover:"/static/images/mail/group.png", 27 path:"mail/group-list/group-list" 28 }, 29 { 30 id:"tag", 31 title:"标签", 32 cover:"/static/images/mail/tag.png", 33 path:"" 34 } 35 ], 36 37 top:0, 38 scrollHeight:0, 39 scrollInto:'', 40 current:'' 41 } 42 }, 43 onLoad() { 44 let res = uni.getSystemInfoSync() 45 this.top = res.statusBarHeight + uni.upx2px(90) 46 this.scrollHeight = res.windowHeight - this.top 47 48 this.$store.dispatch('getMailList') 49 }, 50 computed: { 51 ...mapState({ 52 applyCount:state=>state.user.apply.count, 53 list:state=>state.user.mailList 54 }), 55 modalTop(){ 56 return (this.scrollHeight - uni.upx2px(150)) / 2 57 }, 58 // 每个索引的高度 59 itemHeight() { 60 let count = this.list.length 61 if(count < 1){ 62 return 0 63 } 64 return this.scrollHeight / count 65 } 66 }, 67 methods: { 68 touchstart(e){ 69 this.changeScrollInto(e) 70 }, 71 touchmove(e){ 72 this.changeScrollInto(e) 73 }, 74 touchend(e){ 75 this.current = '' 76 }, 77 // 联动 78 changeScrollInto(e){ 79 let Y = e.touches[0].pageY 80 // #ifdef MP 81 Y = Y - this.top 82 // #endif 83 let index = Math.floor(Y / this.itemHeight) 84 let item = this.list[index] 85 if(item){ 86 this.scrollInto = 'item-'+item.letter 87 this.current = item.letter 88 } 89 } 90 } 91 } 92 </script>
样式库都是共公样式:
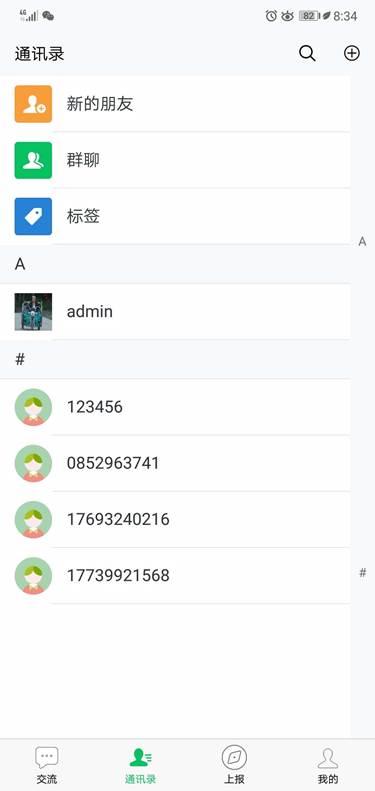
结果演示

有不懂的,不合适的请联系作者,QQ:1587982750,我们会一一解答你们的问题,欢迎打扰!