所谓案例,直接上代码
标签块:
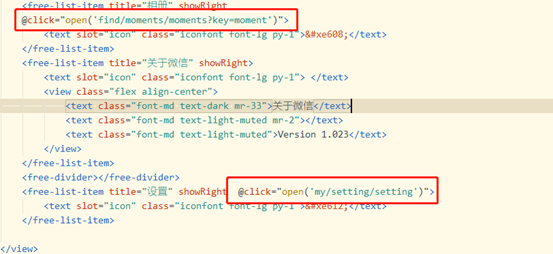
1 <template> 2 <view class="page"> 3 <free-nav-bar bgColor="bg-white"> 4 <free-icon-button slot="right" :icon="'ue6ed'"></free-icon-button> 5 </free-nav-bar> 6 7 <free-list-item :cover="user.avatar ? user.avatar : '/static/images/userpic.png'" 8 coverSize="120" :title="nickname" showRight @click="open('my/userinfo/userinfo')"> 9 <view class="flex flex-column"> 10 <text class="text-dark font-lg font-weight-bold">{{nickname}}</text> 11 <text class="text-light-muted font mt-2">微信号:{{user.username}}</text> 12 </view> 13 <view slot="right"> 14 <text class="iconfont font-md text-light-muted"></text> 15 </view> 16 </free-list-item> 17 <free-divider></free-divider> 18 <free-list-item title="支付" showRight> 19 <text slot="icon" class="iconfont font-lg py-1"></text> 20 </free-list-item> 21 <free-divider></free-divider> 22 <free-list-item title="相册" showRight 23 @click="open('find/moments/moments?key=moment')"> 24 <text slot="icon" class="iconfont font-lg py-1"></text> 25 </free-list-item> 26 <free-list-item title="关于微信" showRight> 27 <text slot="icon" class="iconfont font-lg py-1"> </text> 28 <view class="flex align-center"> 29 <text class="font-md text-dark mr-33">关于微信</text> 30 <text class="font-md text-light-muted mr-2"></text> 31 <text class="font-md text-light-muted">Version 1.023</text> 32 </view> 33 </free-list-item> 34 <free-divider></free-divider> 35 <free-list-item title="设置" showRight @click="open('my/setting/setting')"> 36 <text slot="icon" class="iconfont font-lg py-1"></text> 37 </free-list-item> 38 39 </view> 40 </template>
js板块:
1 <script> 2 import freeNavBar from "@/components/free-ui/free-nav-bar.vue" 3 import freeIconButton from "@/components/free-ui/free-icon-button.vue" 4 import freeListItem from "@/components/free-ui/free-list-item.vue" 5 import freeDivider from "@/components/free-ui/free-divider.vue" 6 import auth from '@/common/mixin/auth.js'; 7 import { mapState } from 'vuex' 8 export default { 9 mixins:[auth], 10 components: { 11 freeNavBar, 12 freeIconButton, 13 freeListItem, 14 freeDivider 15 }, 16 data() { 17 return { 18 19 } 20 }, 21 computed: { 22 ...mapState({ 23 user:state=>state.user.user 24 }), 25 nickname(){ 26 return this.user.nickname ? this.user.nickname : this.user.username 27 } 28 }, 29 methods: { 30 open(path){ 31 uni.navigateTo({ 32 url: '/pages/'+path 33 }); 34 }, 35 } 36 } 37 </script>
样式库都是共公样式:
成果演示:

技巧分享

平时有一个板块一个点击,这样就有好多的代码重复写,性能反面也会有一些影响,现在我们可以把要跳转的页面的路由直接当参数来使用,如上图中
@click="open('my/setting/setting')"
Js部分:
1 open(path){ 2 uni.navigateTo({ 3 url: '/pages/'+path 4 }); 5 },
我们只需要四行代码就可以完成页面的跳转!
分享满满当当的干货!!!!!!!!!!
有不懂的,不合适的请联系作者,QQ:1587982750,我们会一一解答你们的问题,欢迎打扰!
每次只需要修改括号里的对应得路由就ok了