什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
XMLHttpRequest 对象
Ajax的核心是JavaScript对象XmlHttpRequest
1 <script type="text/javascript"> 2 function createXHR(){ 3 var xhr = null; 4 try { 5 // Firefox, Opera 8.0+, Safari,IE7+ 6 xhr = new XMLHttpRequest(); 7 } 8 catch (e) { 9 // Internet Explorer 10 try { 11 xhr = new ActiveXObject("Msxml2.XMLHTTP"); 12 } 13 catch (e) { 14 try { 15 xhr = new ActiveXObject("Microsoft.XMLHTTP"); 16 } 17 catch (e) { 18 xhr = null; 19 } 20 } 21 } 22 return xhr; 23 } 24 </script>
XMLHttpRequest对象用法
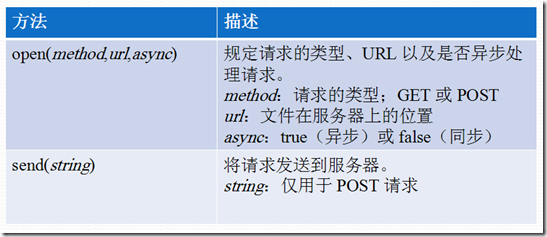
XMLHttpRequest对象有两个重要方法 open与send
在使用XMLHttpRequest对象时要调用的第一个方法是open方法,调用方式:XMLHttpRequest.open(“get”,”default.aspx”,true); 这段代码会针对default.aspx页面发送get请求,关于这段代码有三点需要注意:
1. URL是相对于当前页面的路径,也可以使用绝对路径
2. 调用open方法并不会真正的发送请求,而是初始化一个请求准备发送
3. 只能向同一个域中使用相同协议和端口的URL发送请求,否则会因为安全原因报错
要想把请求发往服务器需要调用send方法,send方法接受一个参数,参数是请求主体要发送的数据,如果不需要发送数据则传入null,在调用send方法之后请求被发往服务器,如下
xhr.send(null);
请求发往服务器,服务器根据请求生成响应(Response),传回给XHR对象,在收到响应后相应数据会填充到XHR对象的属性,有四个相关属性会被填充:
1. responseText:作为响应主体被返回的文本
2. responseXML:如果响应内容的类型是”text/xml”或”application/xml”,这个属性将保存包含着相应数据的XML文档
3. status:响应的HTTP状态(200,404,500等)
4. statusText:HTTP状态说明
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
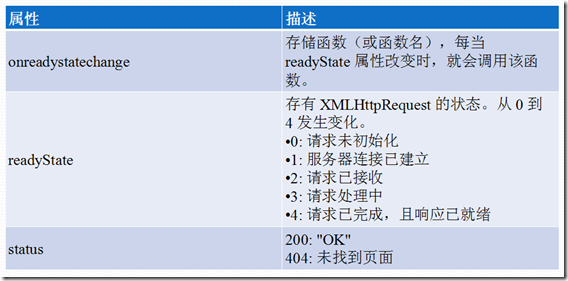
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
1 xmlhttp.onreadystatechange=function() 2 { 3 if (xmlhttp.readyState==4 && xmlhttp.status==200) 4 { 5 document.getElementById("myDiv").innerHTML=xmlhttp.responseText; 6 } 7 }
我们可以在接受响应之前调用abort方法取消异步请求:XMLHttpRequest .abort();
注意:
在使用XMLHttpRequest对象的send()方法时,如果使用的是get请求或者不需要发送数据的post请求时,需要使用send(null);
如果想要发送数据数据,则需要使用post请求,先使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
1 xmlhttp.open("POST","ajax_test.asp",true); 2 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 3 xmlhttp.send("fname=Bill&lname=Gates");