1.滚动条消失,body中莫名出现行内样式overflow: hidden;
在做某个图片上传,显示功能出现的问题.控制台并没有报错,代码也并无相关操作
必须重新刷新页面之后滚动条才会显示出来
几天后才发现是内置图片组件 <el-image> 的问题,只要点击图片组件 <el-image> 就会出现滚动条消失
这是element-ui 的 el-image的bug
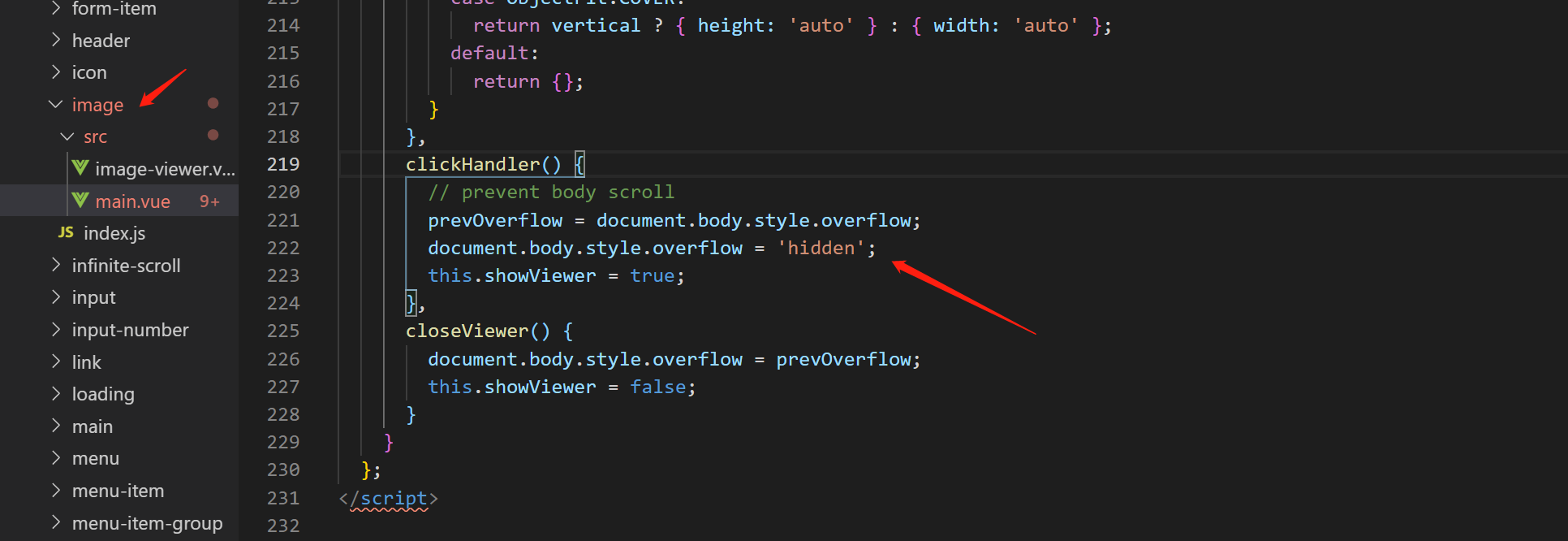
源码可以看到 在打开的时候给整个组建添加了click事件 被点击就把body.overflow="hidden" , 但是只有在"closeViewr" 关闭预览的事件中才取消 如果没有开启预览功能 那么这个overflow就一直是hidden
解决方法:
- 将所有图片组件 **
** 更换成原生 ** **
- 自己关闭dialog的事件中添加over-flow="auto"解决
2.弹框显示影藏页面出现抖动
#### 2.弹框显示影藏页面出现抖动
解决方法:
在全局样式中添加
//弹框抖动
.el-image-viewer__wrapper,
.el-dialog {
-webkit-backface-visibility: hidden;
/* Chrome 和 Safari */
-moz-backface-visibility: hidden;
/* Firefox */
-ms-backface-visibility: hidden;
/* Internet Explorer */
backface-visibility: hidden;
}
//或者 transition: none !important;
3. vue-element-admin 导航栏图标Icon 颜色统一
在全局样式中添加
path { fill: inherit !important }
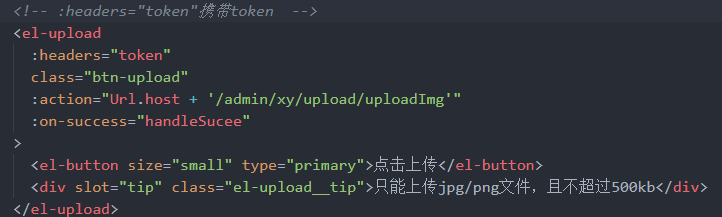
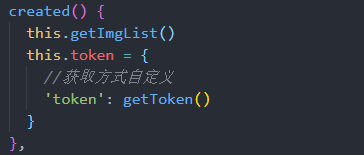
4.Upload 上传组件 携带token
data中记得声明token: {}


5.关于TinyMCE富文本相关
中文文档还是很详细的 http://tinymce.ax-z.cn/
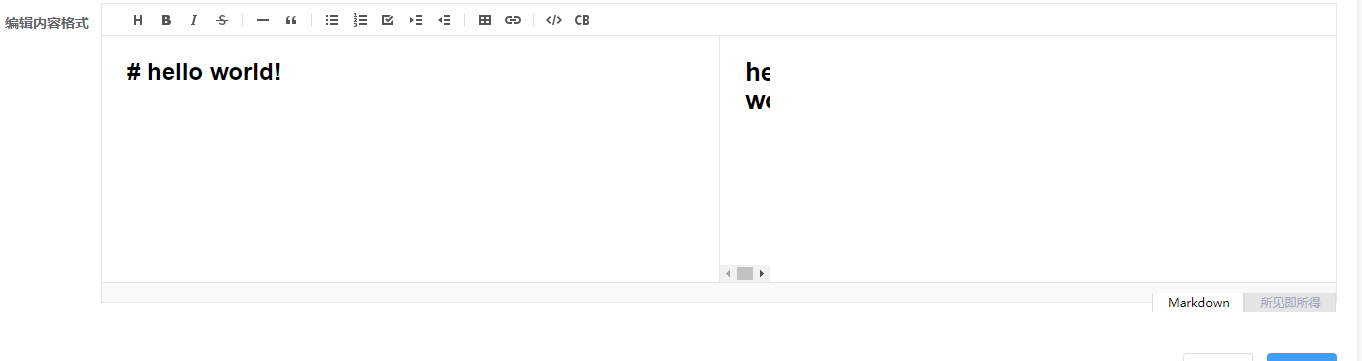
#### 6.MarkdownEditor样式出现问题
*如下:*
解决方法:
.markdown {
// >>> 或 ::v-deep 样式穿透 深度作用选择器
::v-deep .tui-editor .te-preview-style-vertical .te-md-splitter {
100%;
}
}