-
获取数据
可在 onLoad 生命周期中获取数据,接收一个参数 option 为上个页面传递的参数.
-
点击事件tap代替click
两者都会在点击时触发,但是在web手机端,clikc会有300ms延时,所以要用tap代替click作为点击事件,singleTap和doubleTap分别作为单次点击和双击,但是使用tap会带来点击穿透。
点击穿透和延迟详细:
https://juejin.im/post/5b3cc9836fb9a04f9a5cb0e0
-
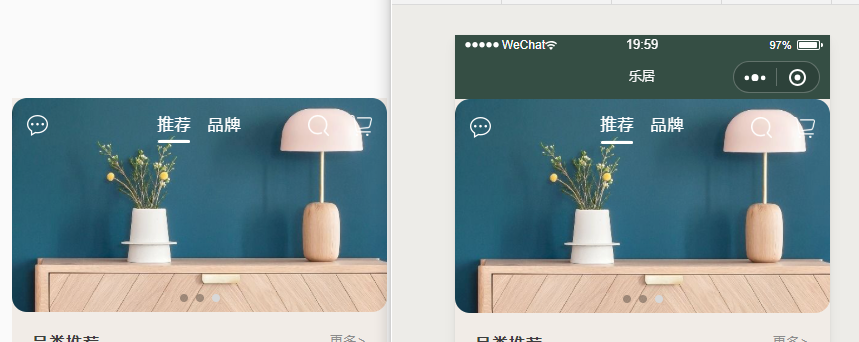
沉浸式头部

在pages.json中page添加
"style": { //这里仅支持十六进制 //#ffff0000 为十六进制透明色 "navigationBarBackgroundColor": "#ffff0000" }背景颜色透明 文字不透明 也可用通过rgba第四个值 alpha值 范围为0.0到1.0之间,0.5为半透明.
-
自定义返回
uni.navigateTo({url: ""})会导致返回页面重新加载.uni.navigateBack({ delta: 1 });当前页面刷新后无法返回.可以添加事件 如下:
back() { let canBack = true const pages = getCurrentPages() // 有可返回的页面则直接返回,uni.navigateBack默认返回失败之后会自动刷新页面 ,无法继续返回 if (pages.length > 1) { uni.navigateBack(1) return; } // vue router 可以返回uni.navigateBack失败的页面 但是会重新加载 let a = this.$router.go(-1) router.go失败之后则重定向到首页 if (a == undefined) { uni.reLaunch({ url: "/pages/tabbar/index" }) } return; },
-
:style 不支持**`backgroundColor: ${cl}` 语法 改成 :style="{backgroundColor: cl}" 即可
-
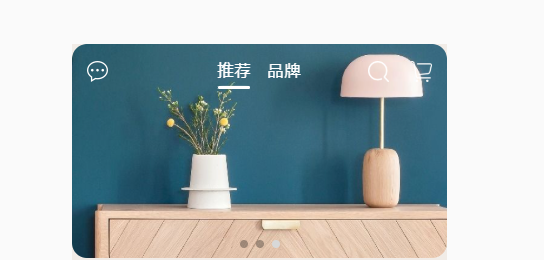
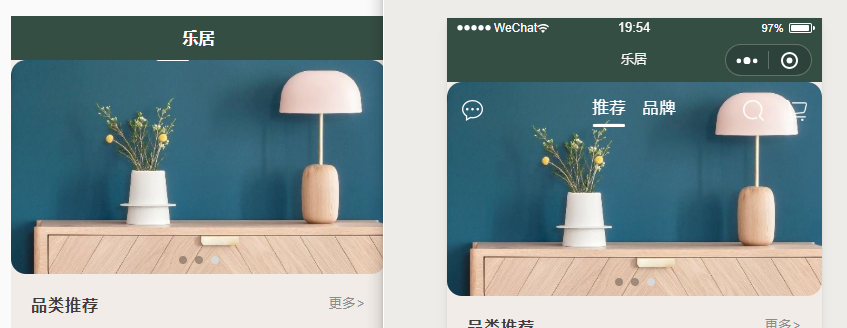
头部导航栏差异

可在pages.json中的pages中添加
"style": { // 默认原生导航不显示 "h5": { "titleNView": false }, "enablePullDownRefresh": true // 允许下来刷新 }添加后:

-
视图容器scroll-view 滚条隐藏
/deep/.uni-scroll-view::-webkit-scrollbar { /* 隐藏滚动条,但依旧具备可以滚动的功能 */ display: none }