windows搭建hexo网站流程
1安装node.js
npm更改为阿里镜像:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
或者安装cnpm:
npm install cnpm -g -registry=https://registry.npm.taobao.org
查看npm安装目录:
npm root -g
3 查看npm的prefix和cache路径配置信息
npm config get cache
npm config get prefix
4 查看npm配置信息
npm config list
5 修改全局和缓存路径(可以不改)
1). 先在设置路径目录下新建两个文件夹(比如:cache1和cache2,可以在node目录下直接建)
2). 设置路径
npm config set prefix "xxxxcache1"
npm config set cache "xxxxcache2"
npm更改为阿里镜像:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
2安装git
3安装hexo :
$ npm install -g hexo-cli
可能出现的错误:
4下载网站源码
hexo init [filepath]
可能出现的错误,

原因:没有配置环境变量
5安装网站模板
cd [fileparh]
npm install
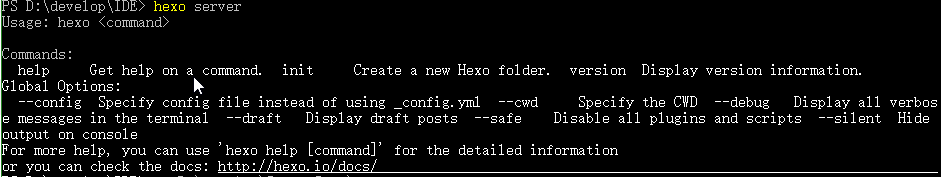
6启动本地网站
hexo server
可能出现的错误:

原因:没有执行第五步
成功
