在写这篇文章之前,我想先声明一句:我在编程方面先接触的 WinForm 然后才是 WebForm 。记得转向 Web 的时候,我很郁闷的是为什么每次 Ajax 调用和提交的时候,后台代码中的属性总是 null 值……
在 WinForm 的年代,在类中如果我需要一个变量,通常我是将它写成属性,然后就可以在赋值后“一直”使用到地老天荒;但是在 Web 大行其道的今天我一直很困惑:页面后台的属性赋值之后,再次访问就成了 null 值(缺省值,不一定是 null )!
经过一段时间之后,虽然搞明白了原理,但是还是很想 WinForm 中的那种方式,太方便了!!!难道伟大的 Web 做不到吗?问题虽然提出来了,就可以分析分析了。既然 Asp.Net 不帮我们解决这事情,我们自己可以 DIY 。
WebForm 的控件状态其实是放在 ViewState 里面,在页面的生存周期内,Page_Load 之前加载控件状态,在 SaveViewState 中保存控件状态;而对于我们定义的属性、字段,其实 Asp.Net 没有做任何处理,所以在下一次访问的时候就成了 null 值。
如果将自定义的属性,在 Page_Load 之前手工加载,在 SaveViewState 中手工保存,是不是我们就可以完成这个任务了呢?我们可以做一下实验:
实验的后台源码如下:
1: public partial class _Default : System.Web.UI.Page
2: {
3: public Person CurrUser { get; set; }
4:
5: #region Auto Load And Save
6: protected override void OnLoad(EventArgs e)
7: {
8: base.OnLoad(e);
9:
10: if (Page.IsPostBack)
11: {
12: CurrUser = (Person)Session["CurrUser"];
13: }
14: }
15:
16: protected override object SaveViewState()
17: {
18: var obj = base.SaveViewState();
19:
20: Session["CurrUser"] = CurrUser;
21:
22: return obj;
23: }
24: #endregion
25:
26: protected void Page_Load(object sender, EventArgs e)
27: {
28: if (!Page.IsPostBack)
29: {
30: CurrUser = new Person { ID = 3, Name = "张三" };
31:
32: Page.DataBind();
33: }
34: }
35:
36: protected void btnOK_Click(object sender, EventArgs e)
37: {
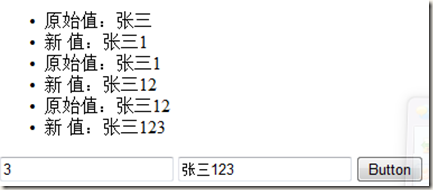
38: blList.Items.Add("原始值:" + CurrUser.Name);
39: CurrUser.Name = txtName.Text.Trim();
40: blList.Items.Add("新 值:" + CurrUser.Name);
41: }
42: }
43:
44: public class Person
45: {
46: public int ID { get; set; }
47: public string Name { get; set; }
48: }
前台源码如下:
1: <asp:BulletedList ID="blList" runat="server">
2: </asp:BulletedList>
3: <asp:TextBox runat="server" Text='<%# CurrUser.ID %>'></asp:TextBox>
4: <asp:TextBox ID="txtName" runat="server" Text='<%# CurrUser.Name %>'></asp:TextBox>
5: <asp:Button runat="server" Text="Button" ID="btnOK" OnClick="btnOK_Click" UseSubmitBehavior="false" />
先写这些吧,这个上篇是将原理说明白。在中篇中我会写一个基类和一个特性,从这个基类继承的页面,会自动具有了加载和保存的功能;下篇我会说说这些保存起来数据的问题,毕竟保存这些数据在 Session 也不是个事,数据量访问过大的话会导致内存爆掉的……