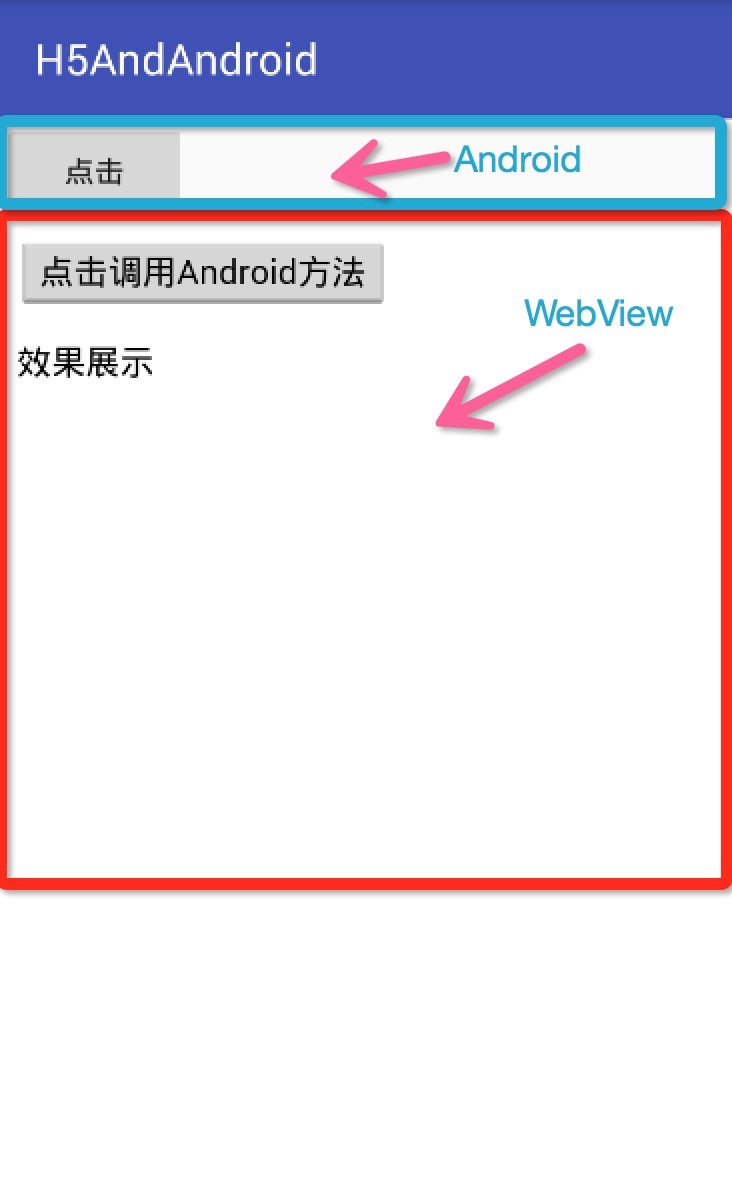
关于Android与JS网页端的交互,网上有很多教程,刚做这功能,参考了多方资料,最终出来后觉得简单,但是为实现的话有诸多小问题,最终效果如下:

现在简单整理一下:(直接贴代码,注释详细,应该能懂的):
一、首先是网页端,这个就是一些简单的标签语言和JS函数:

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>H5 And Android</title>
<script>
//定义本地方法 效果提供给Android端调用 被调用后将获得参数值
function callH5(data){
document.getElementById("result").innerHTML="result success for Android to:"+data;
}
//定义本地点击事件 效果调用Android方法 传递参数给Android客服端
function myOnclick(){
document.getElementById("result").innerHTML="按钮被点击了"
//调用android本地方法 调用对象由Android定义实例化,调用方法由Android提供 (具体对象名和方法待定,可变更)
myObj.callAndroid("弹窗显示回调成功了~~~");
}
</script>
</head>
<body>
<button id="button" onclick="myOnclick()">点击调用Android方法</button>
<p/>
<div id="result">效果展示</div>
</body>
</html>
该代码已经放于个人服务器上,提供地址,有需要的童鞋可以直接使用:http://lvyerose.com/h5andAndroid.html
二、接下来就是Android中加载web网页,并且设置完成交互了,直接上代码,也有详细注释:

1 package com.lvyerose.h5andandroid;
2
3 import android.annotation.SuppressLint;
4 import android.os.Bundle;
5 import android.support.v7.app.AppCompatActivity;
6 import android.support.v7.widget.Toolbar;
7 import android.view.View;
8 import android.webkit.JavascriptInterface;
9 import android.webkit.WebView;
10 import android.widget.Toast;
11
12 public class MainActivity extends AppCompatActivity {
13 private WebView mWebView;
14 public void onCreate(Bundle savedInstanceState) {
15 super.onCreate(savedInstanceState);
16 setContentView(R.layout.activity_main);
17 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
18 setSupportActionBar(toolbar);
19
20 mWebView = (WebView) findViewById(R.id.webView);
21 initWeb();
22
23 }
24
25 @SuppressLint({"JavascriptInterface", "SetJavaScriptEnabled"})
26 void initWeb(){
27 //设置编码
28 mWebView.getSettings().setDefaultTextEncodingName("utf-8");
29 //支持js
30 mWebView.getSettings().setJavaScriptEnabled(true);
31
32 //设置本地调用对象及其接口
33 //第一个参数为实例化自定义的接口对象 第二个参数为提供给JS端调用使用的对象名
34 mWebView.addJavascriptInterface(new Contact() {
35
36 @JavascriptInterface //必须加的注解
37 @Override
38 public void callAndroid(String phone) {
39 Toast.makeText(MainActivity.this, phone, Toast.LENGTH_LONG).show();
40 }
41 }, "myObj");
42 //载入js
43 mWebView.loadUrl("http://lvyerose.com/h5andAndroid.html");
44
45 findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
46 @Override
47 public void onClick(View v) {
48 //Android调用Js方法,其中参数 'Android OK !!!' 可传入变量 效果如下:
49 // mWebView.loadUrl("javascript:callH5('"+str+"')");
50 mWebView.loadUrl("javascript:callH5('Android OK !!!')");
51
52 }
53 });
54 }
55 //定义接口,提供给JS调用
56 interface Contact {
57 @JavascriptInterface
58 void callAndroid(String phone);
59
60 }
61
62
63
64 }
由此2步,即可完成交互效果~~~如有疑问,欢迎FQ~~~
来自蜀汉玫瑰编辑!


