
类

1.1 作用域
- -表示private
- +表示public
-
表示protected
- ~表示default,包权限
- _下划线表示static,例如+getAge()
- 斜体表示抽象
1.2 属性表示
属性名:数据类型
name:String
带默认值
name:String='张三'
1.3 方法表示
方法名(方法参数):返回值的数据类型
getAge(name:String):Integer
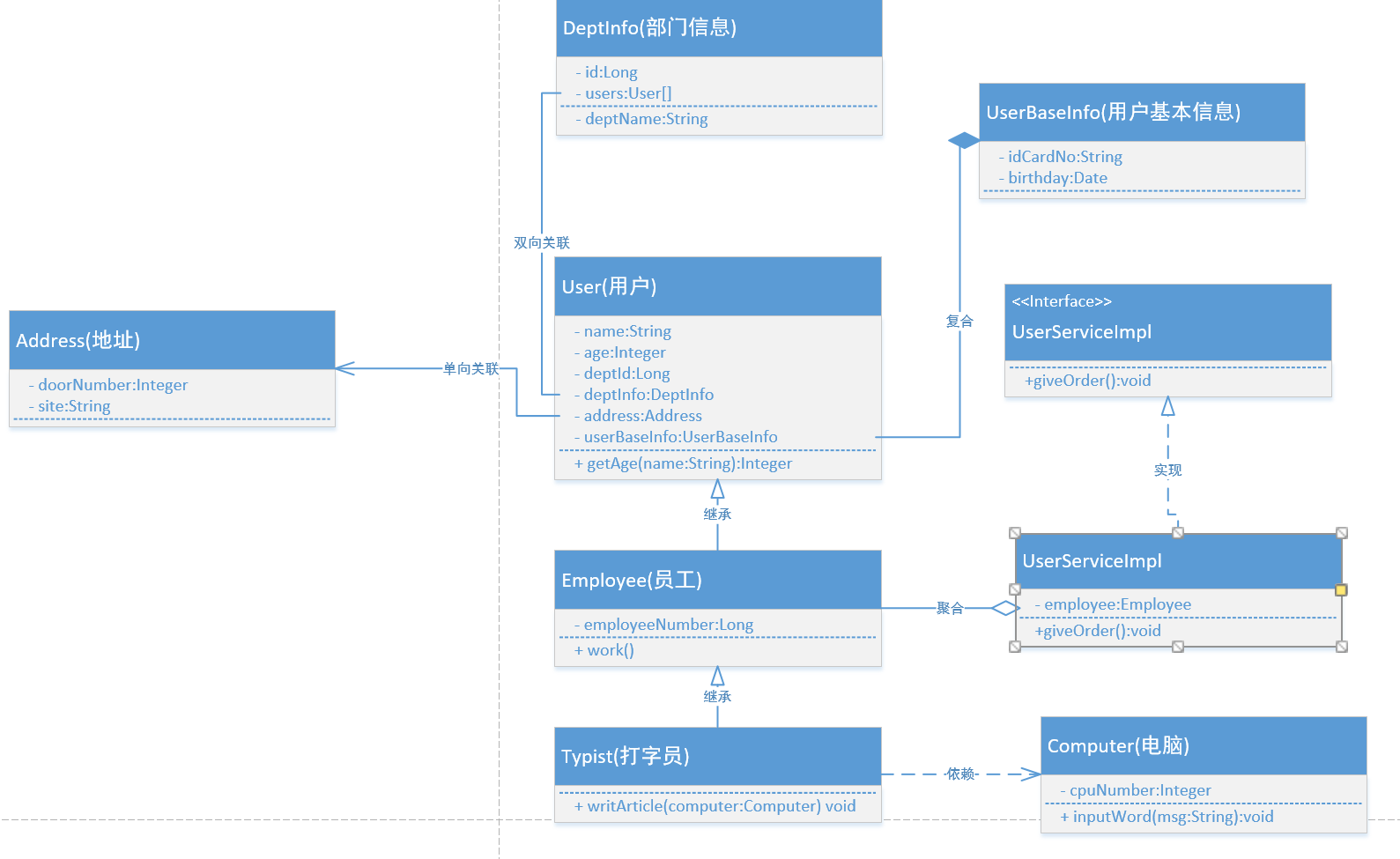
2 类与类之间的关系

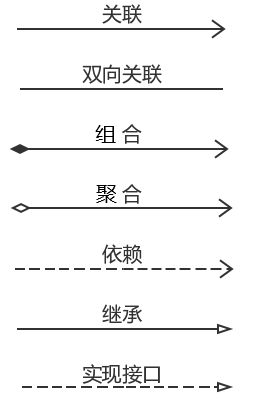
2.1 继承(泛化)
介绍:
指类与类之间的基础关系
表示方法:
用空三角形+实线表示,箭头指向父类

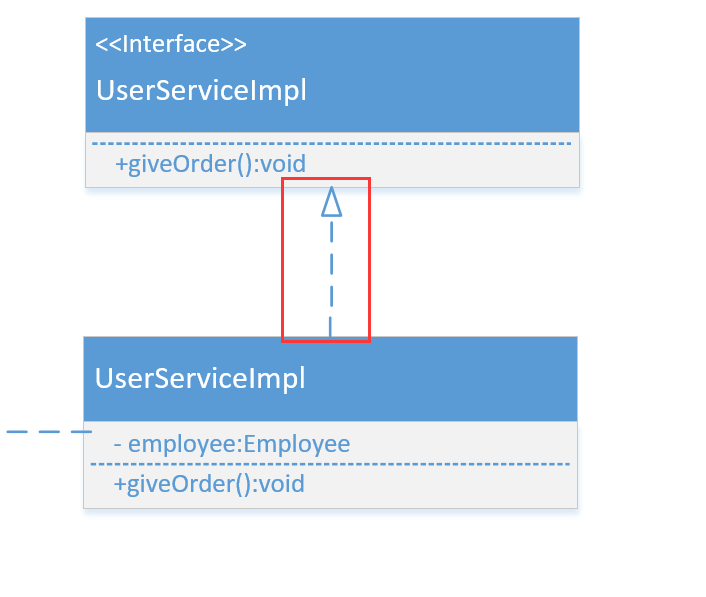
2.2 实现
介绍:
指接口与类之间的实现关系
表示方法:
用空三角形+虚线表示,箭头指向接口

2.3 依赖于关联
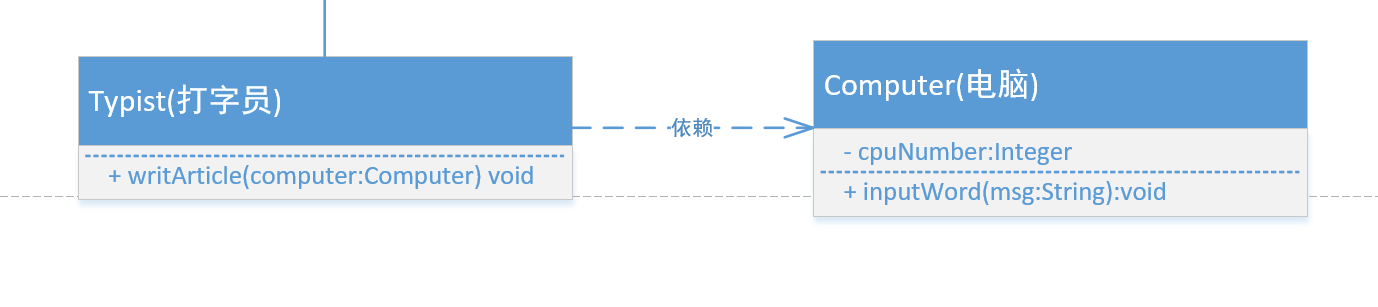
2.3.1 依赖
介绍:
一个对象依赖于另一个对象才能完成它的工作
表示方法:
依赖关系用虚线箭头表示。箭头指向被依赖的一方。

2.3.2 关联
2.3.2.1单向关联
介绍:
关联(Association)关系是类与类之间最常用的一种关系,它是一种结构化关系,用于表示一类对象与另一类对象之间有联系,如汽车和轮胎、师傅和徒弟、班级和学生等等。在UML类图中,用实线连接有关联关系的对象所对应的类,在使用Java、C#和C++等编程语言实现关联关系时,通常将一个类的对象作为另一个类的成员变量。
表示方法:
实现箭头表示

2.3.2.2 双向关联

2.3.2.3 自关联

2.3.3 依赖与关联的区别
1.发生依赖关系的两个类都不会增加属性。其中的一个类作为另一个类的方法的参数或者返回值,或者是某个方法的变量而已。
2.发生关联关系的两个类,类A成为类B的属性,而属性是一种更为紧密的耦合,更为长久的持有关系。
从关系的生命周期来看,依赖关系是仅当类的方法被调用时而产生,伴随着方法的结束而结束。关联关系当类实例化的时候产生,当类对象销毁的时候关系结束。相比依赖,关联关系的生存期更长。
举例说明:我用锤子修了一下桌子,我和锤子之间就是一种依赖,我和我的同事就是一种关联。依赖是一种弱关联,只要一个类用到另一个类,但是和另一个类的关系不是太明显的时候(可以说是“uses”了那个类),就可以把这种关系看成是依赖,依赖也可说是一种偶然的关系,而不是必然的关系。关联是类之间的一种关系,例如老师教学生,老公和老婆这种关系是非常明显的。依赖是比较陌生,关联是我们已经认识熟悉了。
2.4 聚合与组合(复合)
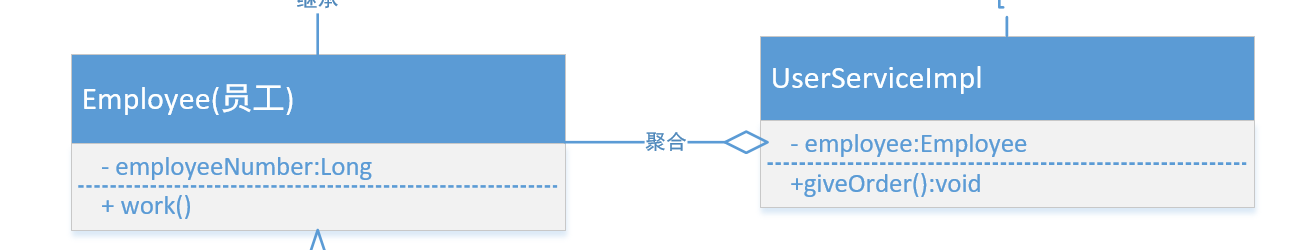
2.4.1 聚合
介绍:
聚合(Aggregation)关系表示整体与部分的关系。在聚合关系中,成员对象是整体对象的一部分,但是成员对象可以脱离整体对象独立存在。
表示方法:
聚合关系用带空心菱形的直线表示。

2.4.2 组合(复合)
介绍:
组合(Composition)关系也表示类之间整体和部分的关系,但是在组合关系中整体对象可以控制成员对象的生命周期,一旦整体对象不存在,成员对象也将不存在,成员对象与整体对象之间具有同生共死的关系。成员对象就是为整体对象服务的,没有整体对象,成员对象就没有意义。
表示方法:
实心菱形的直线

2.4.3 聚合与组合(复合)的区别
1.组合(复合)中的部分不能脱离了整体而存在,部分就是为整体服务的,如果没有整体,那部分也没有意义;
2.聚合汇总的部分是可以脱离整体而独立存在的。