一、几种布局方式
1.水平布局
2.垂直布局
3.栅格布局
4.表单布局

5.绝对布局
即,空间放置在主窗口或一个容器中的绝对位置:

可以看到,button的绝对位置在右表中的geometry,分别是离最左边距离,最上边距离和自己的高宽。
5.总览

二、分割线和间隔
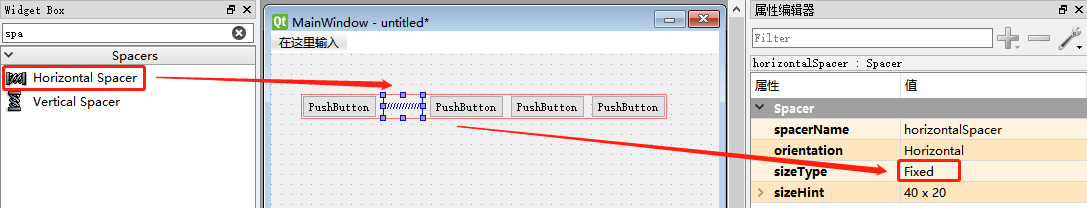
1.水平间隔

2.垂直间隔

3.水平分割线

4.垂直分割线

三、尺寸策略
每个控件都有自己的期望尺寸,叫做sizeHint,他是控件的一个只读属性,当我们不对控件进行大小规划和设置时,默认会按这个尺寸进行展示(例如放在一个布局中时)。
我们可以在代码中通过print来查看:
print(self.pushButton.sizeHint().width()) print(self.pushButton.sizeHint().height())
可以看到pushButton的期望尺寸是75x23,即宽75,高23像素。
sizePolicy分为水平和垂直,分别有以下个选项:

Fixed:固定尺寸,可以通过minimumSize和maximumSize来控制大小。
Minimum:将期望尺寸作为最小尺寸,也就是说当布局压缩时,这个控件最小就是期望尺寸,不能再变小。
Maximum:将期望尺寸作为最大尺寸,也就是说当布局拉伸时,这个控件最大就是期望尺寸,不能再变大。
Expanding:可以通过下面的水平伸展和垂直伸展属性来控制他所占布局总尺寸的比例,用于按比例布局控件。
注意:虽然提供了很多种尺寸策略,但是最常用的还是Fixed和Expanding策略。
===