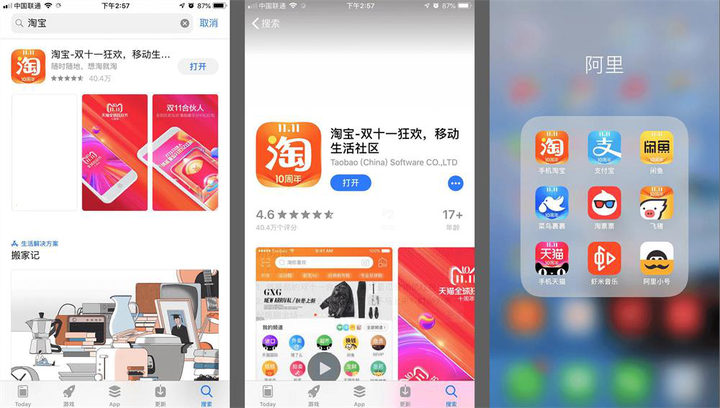
1. 启动图标
点击后可以启动 APP 的图标,如图分别是淘宝在不同场景下的启动图标。

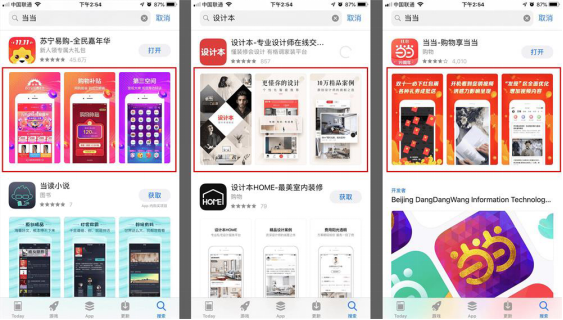
2. 应用市场展示页
在应用市场中为了帮助用户在下载之前了解 APP 功能的页面叫应用市场展示页,也能够通过优秀的 UI 设计吸引用户下载。
如图中红框内分别是苏宁易购、设计本、当当网的应用市场展示页。

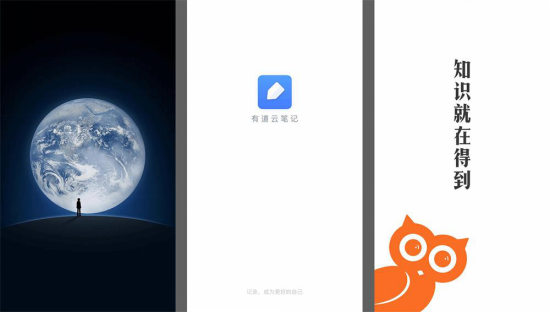
3. 启动页(闪屏)
APP 启动后加载过程中显示的页面叫启动页,如图是微信、有道云笔记、得到的启动页。一般启动页的设计都会比较简洁,只有启动图标+solgen,或是吉祥物、一张精美图片的形式。

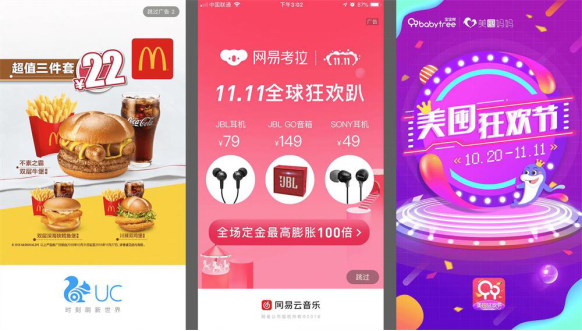
4. 广告页
国内一些公司由于变现困难在启动页之前或之后,进入主页之前加了一张广告页,主要用来显示接的广告或自己公司的运营活动,可以跳转链接或打开其他 APP。
如图是 UC浏览器、网易云音乐、宝宝树的广告页。

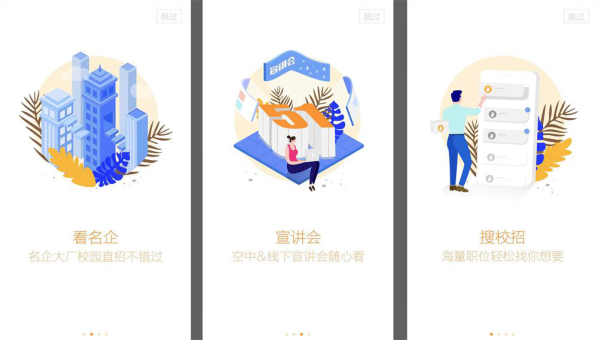
5. 引导页
用户第一次打开 APP 后为用户介绍 APP 主要功能的页面,只显示一次,或是 APP 版本更新后用来介绍新版本新功能。
如图是前程无忧 APP 的引导页。

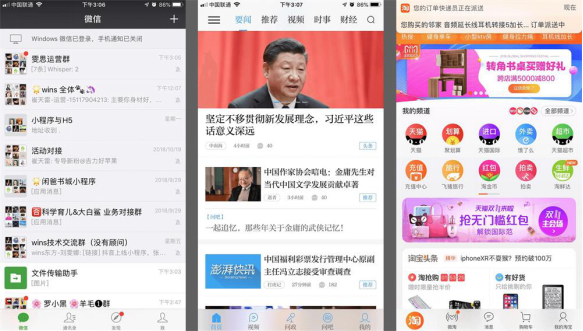
6. 首页
进入 APP 后默认显示的页面,如图是微信、澎湃新闻、淘宝的首页。

7. 一级页面
一般指通过底部标签切换的方式能够到达的页面。如:
· 微信的一级页面有微信、通讯录、发现、我的;
· 淘宝的一级页面有首页、微淘、消息、购物车、我的淘宝;
澎湃新闻的一级页面有首页、视频、问政、问吧、我的。

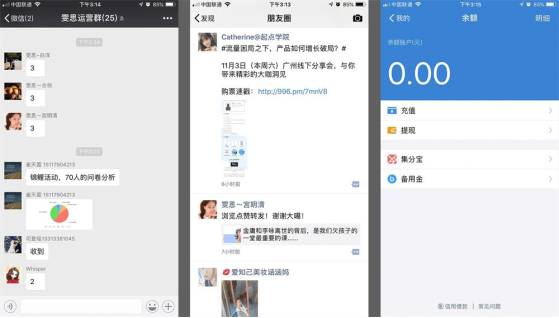
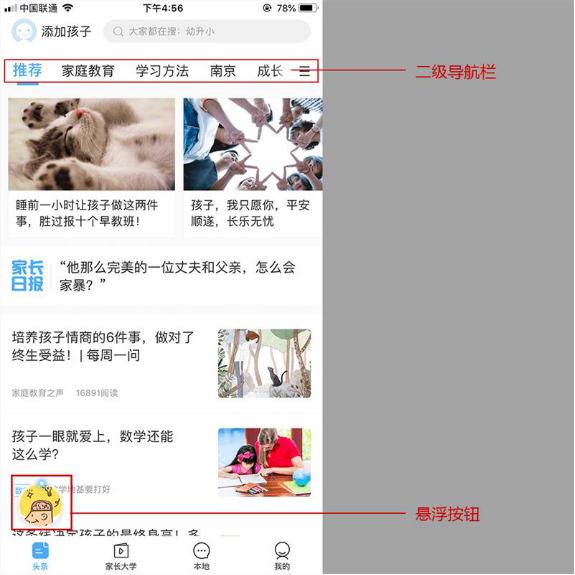
8. 二级页面
指通过一次反馈操作能够回到一级页面的页面,叫二级页面。
如图分别是微信聊天页面、朋友圈页面、支付宝我的余额页面,它们都是二级页面。

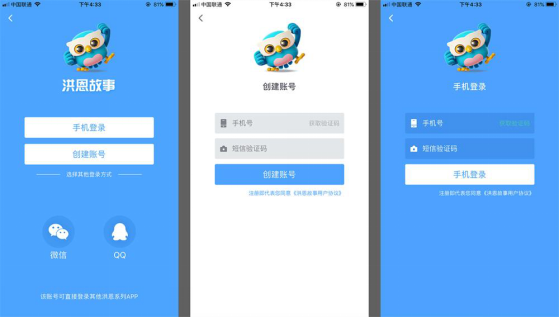
9. 注册登录页面
用户注册账号、登录账号的页面。如图是洪恩故事的注册登录页。

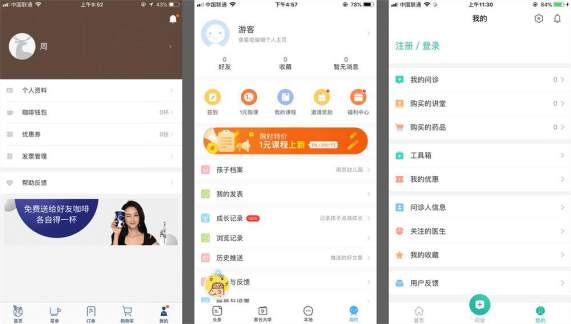
10. 个人主页/我的页面
显示用户个人信息、和用户有关的订单、收藏、优惠券、课程、商品等等信息的页面。
如图是 luckin 咖啡、家长帮、丁香医生的个人主页。

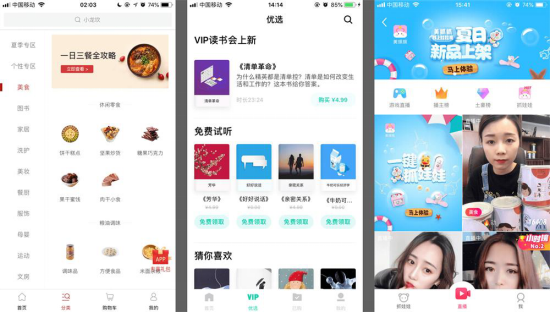
11. 菜单导航页
包含很多分类、不同栏目,可以跳转到很多个不同内容页面的页面叫做菜单导航页。一般首页大部分属于菜单导航页,如我们的 pro 小程序的首页就是一个菜单导航页。
如图是一条、新世相阅读、美图秀秀的菜单导航页。

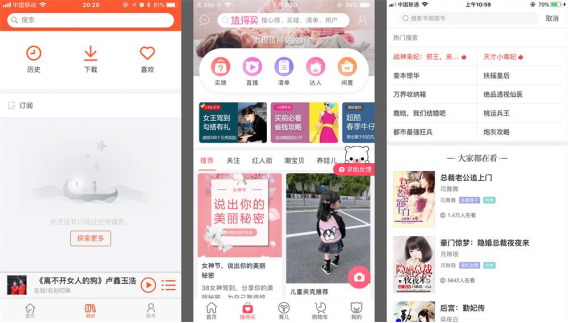
12. 搜索页面
用于搜索的页面。有的 APP 没有单独的搜索页面只有一个输入框,有的有单独的,因为可以放一些推荐内容或广告位。
如图是喜马拉雅 FM、贝贝、搜狗阅读的搜索页。

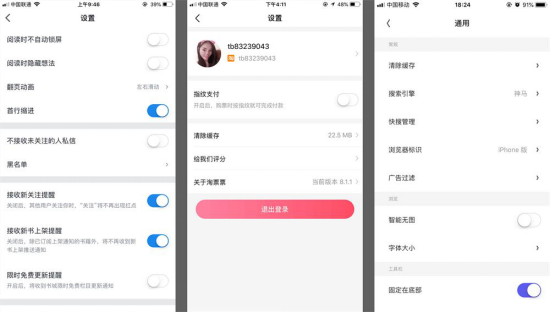
13. 设置页面
更改 APP 设置的页面,如图是百度阅读、淘票票、夸克浏览器的设置页面。

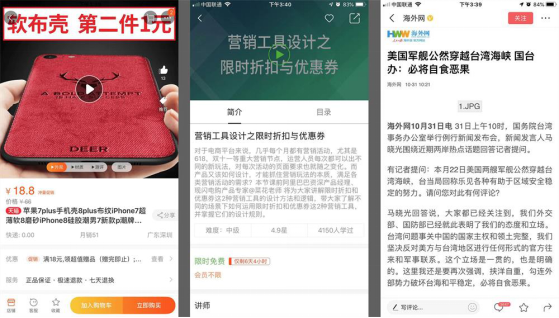
14. 详情页面
展示内容详细信息的页面,如图分别是淘宝的商品详情页、起点学院的课程详情页、今日头像的咨询详情页。

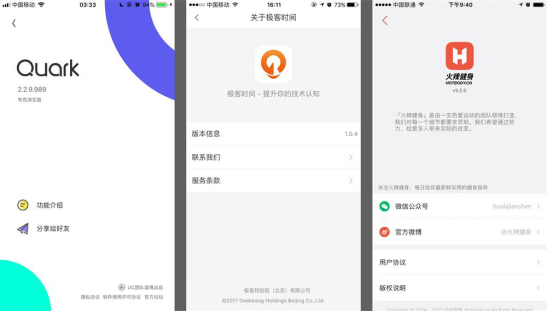
15. 关于我们页面
介绍 APP 版本信息、功能介绍、公司信息、联系方式、版权声明的页面。
如图分别是夸克浏览器、极客时间、火辣健身的关于我们页面。

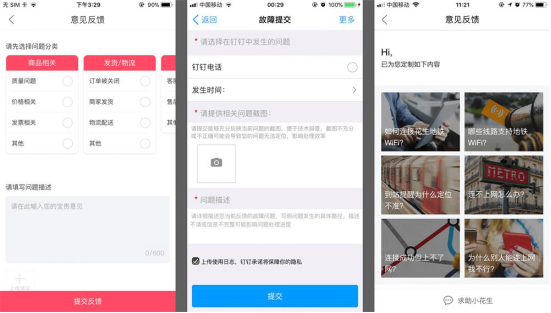
16. 意见反馈页面
一般的 APP 都会设计一个意见反馈功能来收集用户需求,对应的页面就是意见反馈页面。
如图分别是贝贝、阿里钉钉、花生地铁的意见反馈页。

APP 中的页面类型大致可以分为以上这些,上边所写的页面名称是被使用得最多的、最规范的名称。沟通时使用上面的页面名称应该 90% 的成员都能理解。
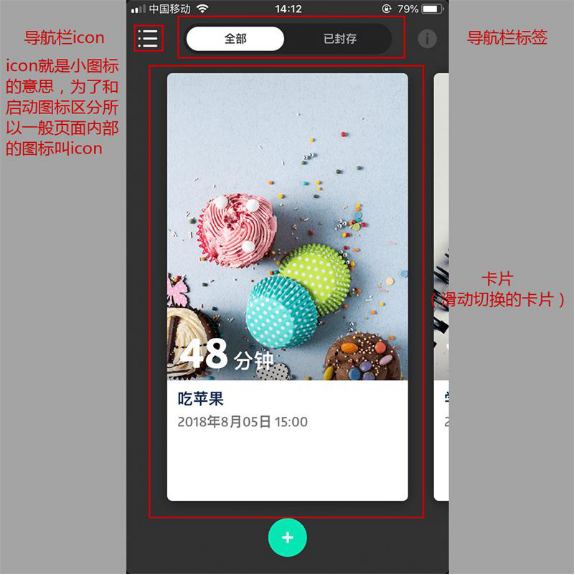
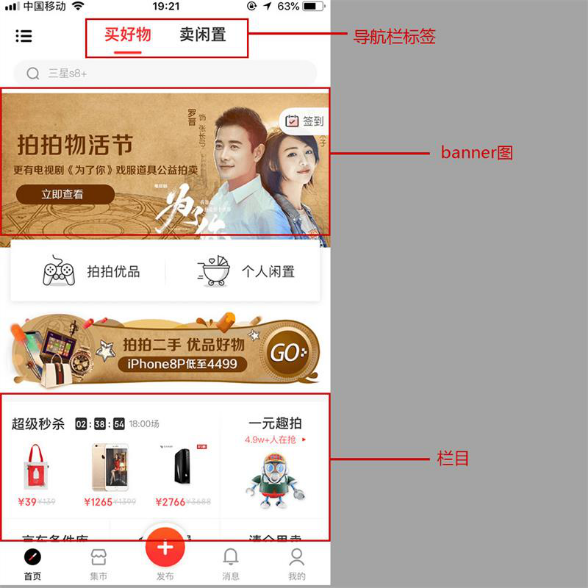
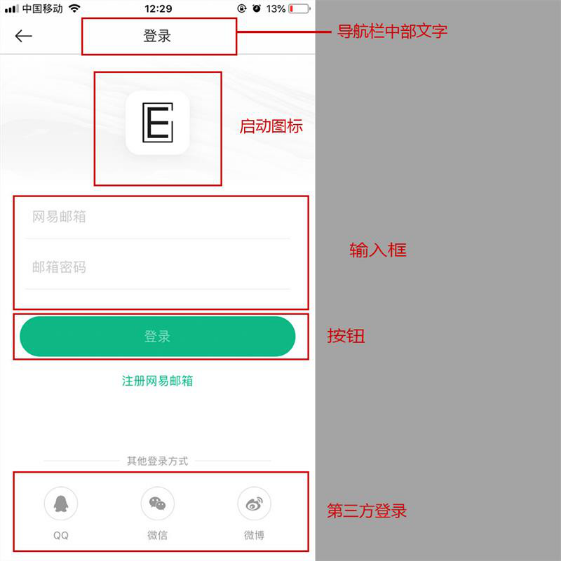
APP页面内部的标准术语





来源:千锋UI设计