本文是作者从别的网站和文章学习了解的知识,简单做了个笔记,想要学习更多的可以参考这里:【css进阶】伪元素的妙用--单标签之美,奇思妙想
一、三角形的实现

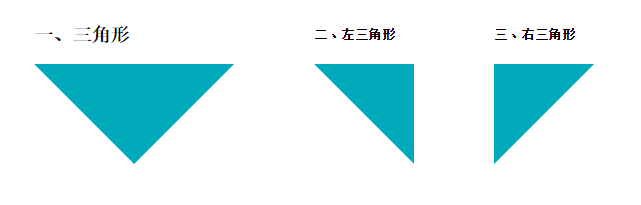
首先,先画了三角形,后面二、三都是根据这个 衍生而来的。
第一步,Css,很简单border就可以实现了,下面就是一个三角形的css
1 article{ float:left; margin-left:80px; } 2 .Triangle{ 3 0px; 4 border:100px solid transparent; 5 border-top-color:#00aabb; 6 }
第二步,Html
然后想要实现左三角,在三角形的css基础上,加一个 border-right:0;
右三角,加一个 border-left:0;
1 <article> 2 <h3>一、三角形</h3> 3 <div class="Triangle"></div> 4 </article> 5 <article> 6 <h5>二、左三角形</h5> 7 <div class="Triangle" style="border-right:0;"></div> 8 </article> 9 <article> 10 <h5>三、右三角形</h5> 11 <div class="Triangle" style="border-left:0;"></div> 12 </article>
最后,有什么用呢,可以做对话框或气泡框一类的东西啦!比如说:

同样道理,其实就是一个带圆角的矩形与三角形拼接而成的罢了,所以只用写好第一个三角气泡,后面就是根据他衍生出来的而已
第一步,Css
先建立一个带圆角的矩形,这个就不用教了,有点基础的都会
后面就是利用为元素:after来为圆角矩形添加小三角了,然后小三角根据圆角矩形去定位就OK了,
1 /*气泡矩形*/ 2 .ract{ 3 position:position; 4 width:260px; 5 height:120px; 6 background-color:#0094ff; 7 border-radius:10px; 8 } 9 10 /*三角气泡*/ 11 .TrBubble:after{ 12 content:""; 13 position:absolute; 14 bottom:0; 15 left:50%; 16 border:34px solid transparent; 17 border-top-color:#0094ff; 18 border-bottom:0; 19 margin:0 0 -34px -34px; 20 } 21 22 /*左三角气泡*/ 23 .LeftBubble:after{ 24 content:""; 25 position:absolute; 26 bottom:0; 27 left:50%; 28 border:34px solid transparent; 29 border-top-color:#0094ff; 30 border-bottom:0; 31 margin:0 0 -34px -34px; 32 border-left:0; 33 } 34 35 /*右三角气泡*/ 36 .RightBubble:after{ 37 content:""; 38 position:absolute; 39 bottom:0; 40 left:50%; 41 border:34px solid transparent; 42 border-top-color:#0094ff; 43 border-bottom:0; 44 margin:0 0 -34px -34px; 45 border-right:0; 46 }
第二步,Html
1 <article> 2 <section> 3 <h3>一、三角气泡</h3> 4 <div class="ract TrBubble"></div> 5 </section> 6 <section> 7 <h5>二、左三角气泡</h5> 8 <div class="ract LeftBubble"></div> 9 </section> 10 <section> 11 <h5>三、右三角气泡</h5> 12 <div class="ract RightBubble"></div> 13 </section> 14 </article>