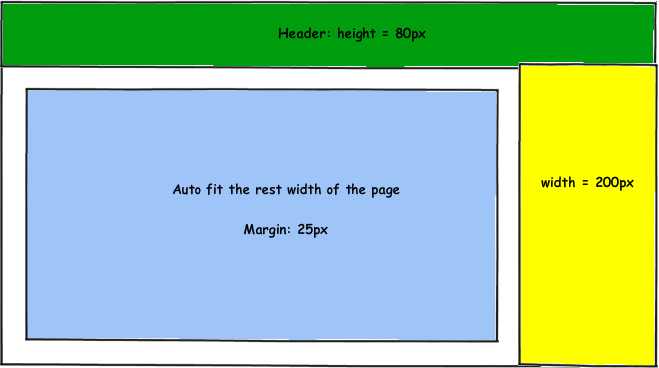
如下图:

需求:
1. 如图
2. 可以从body标签开始。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 #content { 7 overflow: hidden; 8 } 9 .column-left { 10 margin: 25px 225px 25px 25px; 11 min-height: 500px; 12 } 13 .column-right { 14 float: right; 15 width: 200px; 16 min-height: 500px; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="header" style="height: 50px; background: blue;"> 22 23 </div> 24 <div id="content"> 25 <div class="column-right" style="background-color: yellow;"> 26 27 </div> 28 <div class="column-left" style="background-color: purple;"> 29 30 </div> 31 </div> 32 </body> 33 </html>
