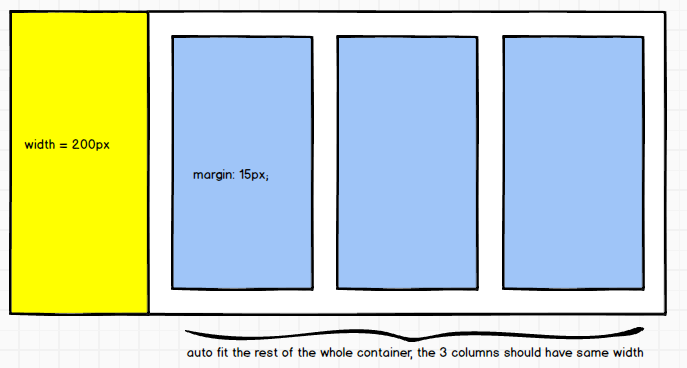
如下图:

需求:
1. 如图
2. 可以从任意div标签开始。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 #content { 7 overflow: hidden; 8 } 9 .column-left { 10 float: left; 11 width: 200px; 12 min-height: 500px; 13 } 14 .column-right { 15 margin-left: 220px; 16 min-height: 500px; 17 } 18 .columns3 { 19 overflow: hidden; 20 } 21 .columns3 > div { 22 width: 33.33333%; 23 float: left; 24 } 25 .columns3 .column-content { 26 margin-right: 20px; 27 min-height: 300px; 28 background-color: greenyellow; 29 } 30 </style> 31 </head> 32 <body> 33 <div id="header" style="height: 50px; background: blue;"> 34 35 </div> 36 <div id="content"> 37 <div class="column-left" style="background-color: yellow;"> 38 39 </div> 40 <div class="column-right"> 41 <div class="columns3"> 42 <div> 43 <div class="column-content"></div> 44 </div> 45 <div> 46 <div class="column-content"></div> 47 </div> 48 <div> 49 <div class="column-content"></div> 50 </div> 51 </div> 52 </div> 53 </div> 54 </body> 55 </html>
