<BODY>
<div id="modify-data">
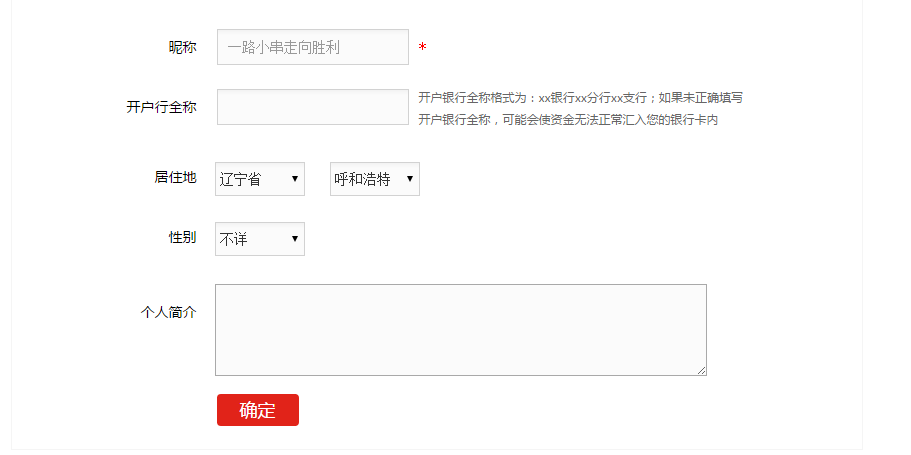
<form class="modify-data-form">
<ul>
<li>
<label>昵称</label>
<input type="text" value="一路小串走向胜利" onfocus="this.value=''" onblur="if(this.value==''){this.value='一路小串走向胜利'}" />
<i class="modify-data-form-redstar">*</i>
</li>
<li>
<label>开户行全称</label>
<input type="text" />
<i>开户银行全称格式为:xx银行xx分行xx支行;如果未正确填写开户银行全称,可能会使资金无法正常汇入您的银行卡内</i>
</li>
<li>
<label class="place">居住地</label>
<select id="province" name="province">
<option value="辽宁省">辽宁省</option>
<option value="北京">北京</option>
<option value="河北省">河北省</option>
</select>
<select id="city" name="city">
<option value="呼和浩特">呼和浩特</option>
<option value="包头">包头</option>
<option value="赤峰">赤峰</option>
</select>
</li>
<li>
<label class="gender">性别</label>
<select id="sex" name="province">
<option value="不详">不详</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</li>
<li class="long">
<label class="person-profile">个人简介</label>
<textarea></textarea>
</li>
<li class="modify-data-form-li">
<label></label>
<button class="modify-data-form-confirm">确定</button>
</li>
</ul>
</form>
<!---------b-i-moblie-test-form------------->
</div>
<!-----------modify-data部分----------------->
</BODY>
=============================================
#modify-data {
850px;
height: 470px;
border: 1px #F5F5F5 solid;
/*#F5F5F5*/
margin: 50px auto;
}
.modify-data-form {
650px;
height: 360px;
margin: 50px auto 0;
margin-left: 85px;
}
.modify-data-form li {
height: 60px;
line-height: 60px;
}
.modify-data-form li.long {
height: 90px;
margin-top: 15px;
}
.modify-data-form li label {
float: left;
100px;
height: 36px;
line-height: 36px;
text-align: right;
font-size: 14px;
margin-right: 10px;
}
.modify-data-form li input {
float: left;
margin-left: 10px;
190px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #999999;
text-indent: 10px;
}
.modify-data-form .modify-data-form-li {
height: 32px;
line-height: 32px;
margin-top: 20px;
margin-left: 10px;
}
.modify-data-form li .modify-data-form-confirm {
padding: 3px 8px;
background: #E12319;
border: none;
color: #ffffff;
font-family: "微软雅黑";
font-size: 18px;
border-radius: 4px;
cursor: pointer;
82px;
height: 32px;
}
.modify-data-form li .modify-data-form-redstar {
/* 7px;
height: 8px;
line-height: 8px;
display: inline-block;
background:url(../images/red-star.png) no-repeat ;
float: left;
margin-top: 13px;
margin-left: 10px;*/
color: #F00;
font-family: "SimSun";
11px;
height: 14px;
font-style: normal;
font-weight: normal;
font-size: 14px;
margin-top: 6px;
float: left;
margin-left: 10px;
}
.modify-data-form li i {
font-style: normal;
font-size: 12px;
color: #666666;
height: 22px;
line-height: 22px;
325px;
display: inline-block;
margin-top: -4px;
margin-left: 10px;
}
.modify-data-form li .place {
margin-top: 10px;
margin-right: 18px;
}
.modify-data-form li .gender {
margin-top: 10px;
margin-right: 18px;
}
.modify-data-form li .person-profile {
margin-top: 10px;
margin-right: 18px;
}
.modify-data-form li #province {
min- 90px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #333333;
margin-right: 22px;
}
.modify-data-form li #city {
min- 90px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #333333;
}
.modify-data-form li #sex {
min- 90px;
border: 1px #D2D2D2 solid;
background: url(../images/login-password.png) repeat-x;
height: 34px;
line-height: 34px;
font-size: 14px;
color: #333333;
}
.modify-data-form li textarea {
490px;
height: 90px;
background: url(../images/textarea-bg.png) repeat;
=====================