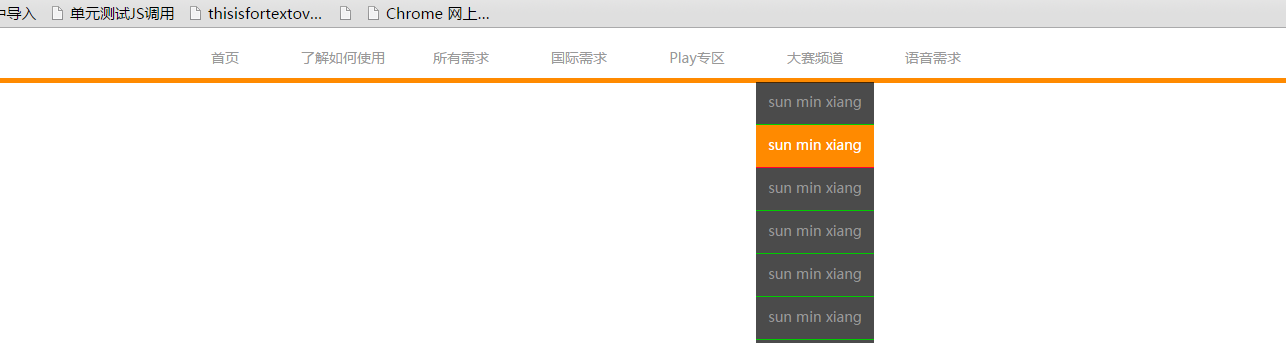
纯CSS二级纵向菜单
<body>
<div class="divda">
<div class="nav">
<ul>
<li><a href="#">首页</a>
<ul>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
</ul>
</li>
<li><a href="#">了解如何使用</a>
</li>
<li><a href="#">所有需求</a>
</li>
<li><a href="#">国际需求</a>
</li>
<li><a href="#">Play专区</a>
</li>
<li><a href="#">大赛频道</a>
<ul>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
</ul>
</li>
<li><a href="#">语音需求</a>
<ul>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
<li><a href="#">sun min xiang</a>
</li>
</ul>
</li>
</ul>
</div>
<div class="xian">
</div>
</div>
=====================
@charset "utf-8";
/* CSS Document */
* {
margin: 0px auto;
padding: 0px;
font-size: 100%;
/* 所有文字的大小继承BODY里面设置的字体的大小 */
font: inherit;
/* 字体继承 */
}
ul,
li {
margin: 0px;
padding: 0px;
}
body {
font-size: 14px;
font-family: "微软雅黑";
color: #999;
text-align: center;
}
.divda {
100%;
height: 55px;
}
.nav {
1004px;
height: 50px;
}
.nav ul {
1004px;
height: 50px;
list-style: none;
}
.nav ul ul {
visibility: hidden;
position: relative;
118px;
}
.nav ul li:hover ul,
.nav ul a:hover ul {
visibility: visible;
}
.nav ul ul li {
clear: both;
text-align: center;
font-size: 14px;
margin: 0px;
padding: 0px;
padding-top: 3PX;
}
.nav ul ul li a {
display: block;
118px;
border-bottom: 1px solid #0C0;
background-color: #003;
height: 20px;
filter: alpha(opacity=70);
background-color: rgba(0, 0, 0, 0.7);
}
.nav ul ul li a:hover {
background: #ff8a00;
border-bottom: 1px solid #F03;
}
.nav ul li {
118px;
height: 40px;
float: left;
margin-top: 10px;
}
.nav ul li a {
padding: 10px 0 12px 0;
display: block;
}
.nav ul li a:link,
a:visited {
text-decoration: none;
color: #999;
}
.nav ul li a:hover {
background: #ff8a00;
color: #FFF;
}
.divda .xian {
100%;
height: 5px;
background: #ff8a00;
}
==========================

摘自网络素材