图标文字三均分网格显示
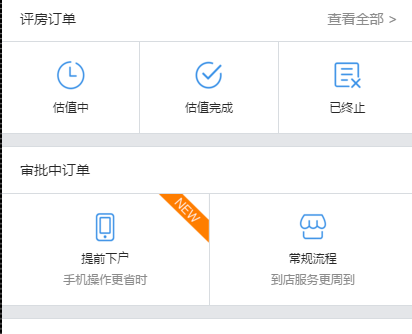
今日做了几个类似九宫格分布的订单页面
使用了flex写的,貌似还可以。留存备忘录
如下图所示

================
父元素设置了
display: flex;
子元素设置了
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
在水平,垂直居中即可
.flex-pack-center {
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
}
.flex-align-center {
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
}
下载地址:http://files.cnblogs.com/files/leshao/%E5%9B%BE%E6%A0%87%E6%96%87%E5%AD%97%E4%B8%89%E5%9D%87%E5%88%86%E7%BD%91%E6%A0%BC%E6%98%BE%E7%A4%BA.rar