父组件的数据传递到子组件:
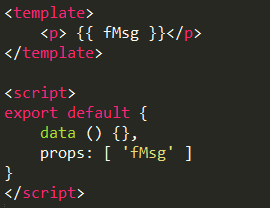
子组件:(其中fMsg是要从父组件传递过来的数据,注意fMsg要在子组件props里先定义)
父组件:(使用v-bind,将自身数据绑定给中转属性fMsg,从而通过 子组件props中的fMsg,将父组件中msg的值传递给了子组件。)

子组件将数据传递到父组件:(子组件是通过触发父组件中的方法从而传值到父组件)
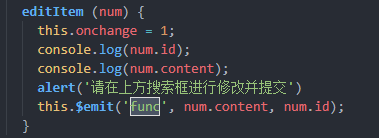
子组件:(下方是子组件中定义的一个方法,触发该方法后可通过$emit触发中转函数func,并传递参数,此处为传递了两个参数)

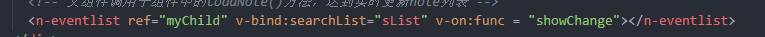
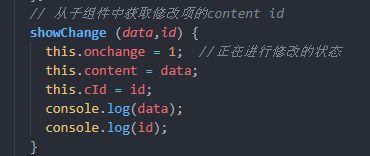
父组件对子组件引用时,使用v-on绑定中转函数func,用showChange()方法接收子组件传递来的数据,此处接收到由子组件传来的num.content和num.id两个数据


也就是说,子组件向父组件传值的同时,也触发了父组件中的方法,达到了对父组件中方法的调用。
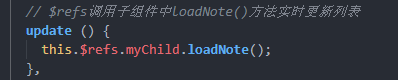
父组件调用子组件中的方法


这里的loadNote()是定义在子组件中的方法,现在可以在父组件中进行调用
可参考内容:https://blog.csdn.net/sinat_17775997/article/details/61192359
其他的组件信息传递的方式:
1、中央事件总线bus
2、父链 this.$parent.message = "sth"; 这一操作修改了父组件中的message
3、子组件索引 使用this.$children在子组件较多时很不方便,因此使用子组件索引,在父组件中引用子组件时,给子组件指定一个索引名称 ref = “comA”
var msg = this.$refs.comA.message; 获取到ref属性值为comA的子组件的message值,
4、当项目比较大,建议使用vuex来进行状态管理
5、slot,一般情况下,父组件引用子组件时只需在模板中写上子组件的空标签,如:
<template>
<child-comp></childcomp>
</template>
如果给子组件签中增加别的内容,这些内容会被子组件自身的模板内容覆盖掉,这种情况下,如果子组件模板中含有slot空标签,则父组件写在子组件标签中的内容,会被分发到子组件的slot中去。如果需要分发多个内容,可以给slot指定name属性,如
子组件(child-comp)中:
<template>
<div>
<p>其他内容</p>
<slot name="slot1"></slot>
</div>
</template>
父组件中:
<template>
<child-comp>
<p slot="slot1">要分发给name值为slot1的slot的内容</p>
</child-comp>
</template>
展示结果应为:
其他内容
要分发给name值为slot1的slot的内容