将数据写入图片,能够达到很好的隐藏信息的目的。看到一些地方有相关的方式,我也尝试了下,然后遇到了问题。Xcode 编译运行后 Products 里面的可执行文件 读取不到我的信息。但是我将工程中的 png 图片手动覆盖生成的 App 中的图片后 又能读取到信息了。
很显然这俩文件不一样,但是怎么会不一样呢?
通过比对文件md5 验证了我的想法。 一开始怀疑 Xcode 缓存,通过重新编译排除了。 或者 文件引用路径出了问题 一直在搜索这个文件哪里来的。将工程发给其他机器,编译发现问题依然存在,所以也排除了引用路径的可能
后来同事提醒 Xcode 会对图片进行优化,恍然大悟。
1、那么 Xcode 会做些什么呢?
Xcode 的 Build Setting 设置里面有一个 Compress PNG Files 的选项, 如果选择了 YES, 那么 Xcode 在编译阶段将会对所有 png 图片进行压缩。
调用这个路径下的脚本 /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/usr/bin/iphoneos-optimize 进行优化

它减少PNG IDAT数据流的大小,通过尝试不同的压缩级别和PNG筛选方法。它也可以用来去除不必要的辅助块。
标准的24bit PNG文件存储方式是按照顺序(红/绿/蓝/透明度)这样来存每一个像素即RGBA,而经过Xcode优化之后的PNG文件像素顺序变成了BGRA,这样的非标准的PNG文件在一般操作系统也就没办法读了。
苹果这么做是有原因的,在OpenGL的wiki有一篇文章 提到了绝大部分GPU的图像/纹理显存每个单元都是24bit的,RGBA和BGRA都有,但BGRA是主流的。
这样就说得通了:苹果为了减少图像运算时花在数据交换(从文件系统到显示出来)的时间,运用了类似DMA的原理,图形数据可以在总线里直接走而不用花掉CPU的时间去协助处理。
extra critical chunk (CgBI) 额外的关键数据块 CgBI
byteswapped (RGBA -> BGRA) pixel data, presumably for high-speed direct blitting to the framebuffer 字节转换 加快数据交换
zlib header, footer, and CRC removed from the IDAT chunk 移除 一些辅助性数据块
premultiplied alpha (color' = color * alpha / 255) Alpha 预乘
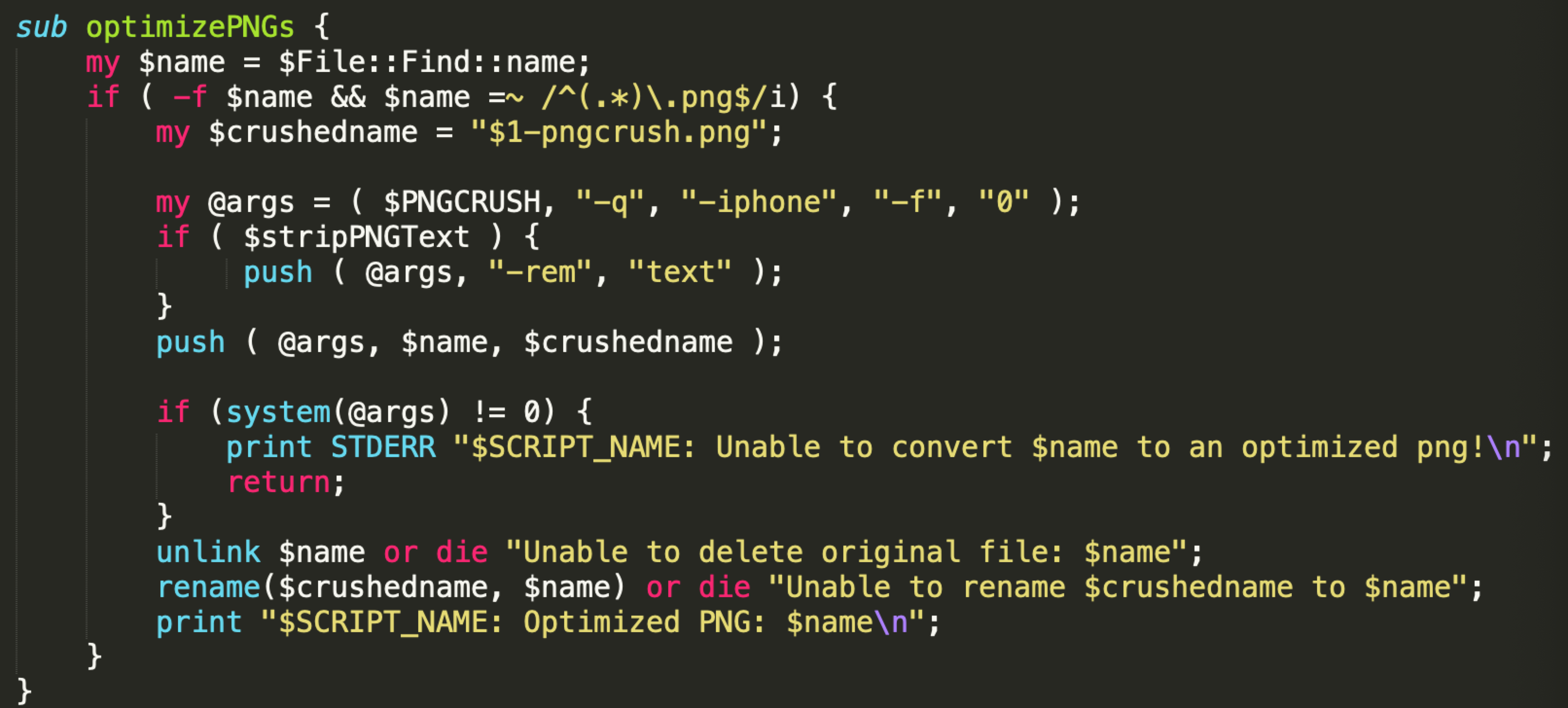
它是通过 Xcode 自带的一个工具 pngcrush 来做的. 在这个位置
/Applications/Xcode.app/Contents/Developer/usr/bin
这个工具是开源的. 地址在这里: https://github.com/Kjuly/pngcrush
2、Xcode 是根据什么来做这些处理的呢?
由于对于每一个png 图片,在编译阶段进行处理 不可能根据数据内容来处理 如果这样,图片数量多的话 会极大的影响编译速度。我大胆推测是根据图片后缀来处理的
进行验证。果然,将 .png 去掉就没有处理了!
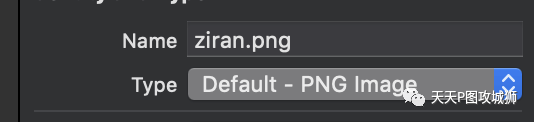
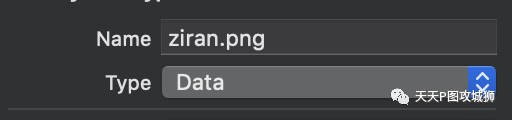
在这里 还找到一种方式能够避免 png 优化,就是修改 Xcode 对于 png 图片的类型识别

改成:

3、在 OSX10.8之前 系统也无法识别压缩后的PNG,会导致 png 无法显示
xcrun -sdk iphoneos pngcrush -revert-iphone-optimizations -q Local.png Local-standard.png
通过这样可以恢复 标准的 png
参考:
另外: