FC(Formatting Context)格式化内容,常见的FC有BFC、IFC、FFC、GFC四种类型,BFC和IFC是W3C CSS2.1规范提出的概念,FFC和GFC是W3C CSS3规范提出的概念,其实就是定义了一套页面渲染的规则,决定了盒子以什么样的方式渲染从而占据什么样的位置区域,本文只是简单的学习笔记以供参考。
想要弄懂FC,首先得弄清楚盒子模型,常见的两种盒子模型为:
IE盒子模型(怪异模式):
width = content-width + padding-width + border-width;
height = content-height + padding-height + border-height;
W3C盒子模型(标准):
width = content-width;
height = content-height; IE总是与众不同,让人精疲力尽,好在IE8开始支持CSS3的属性box-sizing:border-box/content-box/inherit;有了这个属性,我们在布局时就游刃有余了,其实这些都是基于BFC的,下面开始进入正文:
BFC(Block formatting contexts):
Floats, absolutely positioned elements, block containers (such as inline-blocks, table-cells, and table-captions) that are not block boxes, and block boxes with 'overflow' other than 'visible' (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
总结要点如下:
-
float 的值不为 none
-
position 的值不为 static 或 relative
-
display 的值为 table-cell、table-caption、inline-block、flex 或 inline-flex
-
overflow 的值不为 visibility
特点:
-
块盒子垂直排列,垂直方向上在外边距上会进行塌陷,以大的外边距为二者之间的距离
-
浮动的块盒子左右外边距也会发生同样的塌陷,以大的外边距为二者之间的距离
IFC(Ininle formatting contexts):
In an inline formatting context, boxes are laid out horizontally, one after the other, beginning at the top of a containing block. Horizontal margins, borders, and padding are respected between these boxes. The boxes may be aligned vertically in different ways: their bottoms or tops may be aligned, or the baselines of text within them may be aligned. The rectangular area that contains the boxes that form a line is called a line box.
总结要点如下:
-
水平方向上排列
-
行盒子以不同的方式水平对齐,文字的话一般以文字的基线对齐
- 还有一种特殊的类型是在块盒子里包含着行盒子称作inline-block
特点:
-
没有宽度和高度
FFC(Flex formatting contexts):
Made up of telescopic containers and telescopic items. You can get a telescopic container by setting the display attribute of the element to flex or inline-flex. Containers set to flex are rendered as a block level element, while containers that are set to inline-flex are rendered as inline elements.
总结要点如下:
-
自适应上下文,俗称弹性盒模型
-
display属性值为flex或inline-flex时即可实现块盒子和行盒子
特点:
-
可伸缩性的盒子,盒子内外都不受影响,任意实现复杂布局
GFC(Gird formatting contexts):
When set to a display element value of grid, this element will get an independent rendering area, we can in the grid container (grid container) defined on the grid definition line (grid definition rows) and grid (grid definition columns) as defined in the attributes of each grid project (grid item) on the definition the grid line (grid row) and grid column (grid columns) for each grid project (grid item) defines the location and space.
总结要点如下:
-
网络式布局,真正的二维空间布局
-
display属性值为gird时即可实现网络布局,在网格容器的行列上再次进行行列布局
特点:
-
二维布局,适用于超级复杂的两个维度布局
常用的四种布局方式,要知其然并知其所以然,CSS规范博大精深,前端路上还需不断学习巩固加深!
谈到了FC,必然会提到多栏自适应布局,下面简单介绍常用的几种方法:
1.float+margin实现两栏布局:
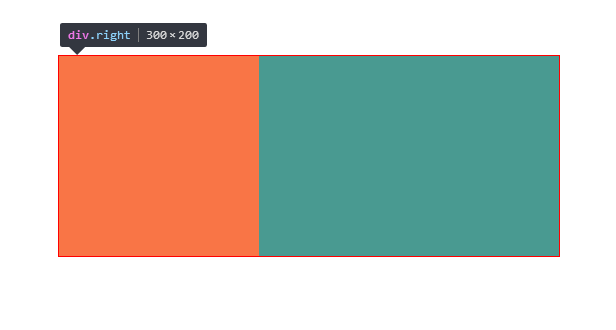
样式: .box { width: 500px; height: 200px; margin: 100px auto; border: 1px solid red; } .left { width: 200px; height: 200px; float: left; background-color: red; } .right { margin-left: 200px; background-color: green; height: 200px; } 布局: <div class="box"> <div class="left"></div> <div class="right"></div> </div>
效果如下:

2.float+overflow实现两栏布局:
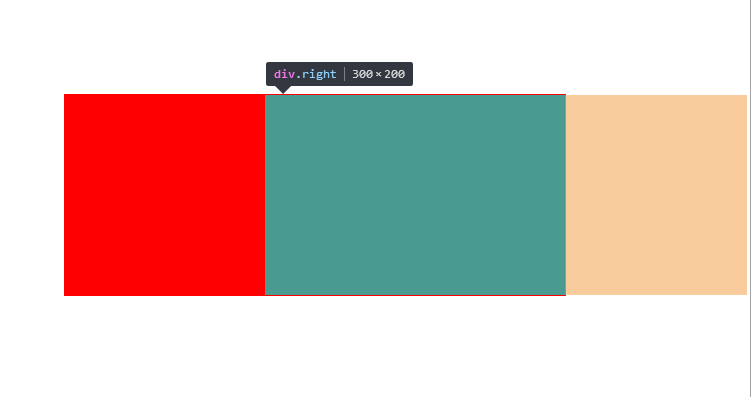
样式: .box { width: 500px; height: 200px; margin: 100px auto; border: 1px solid red; } .left { width: 200px; height: 200px; float: left; background-color: red; } .right { overflow: hidden; background-color: green; height: 200px; } 布局: <div class="box"> <div class="left"></div> <div class="right"></div> </div>
效果如下:

3. float+overflow实现三栏布局:
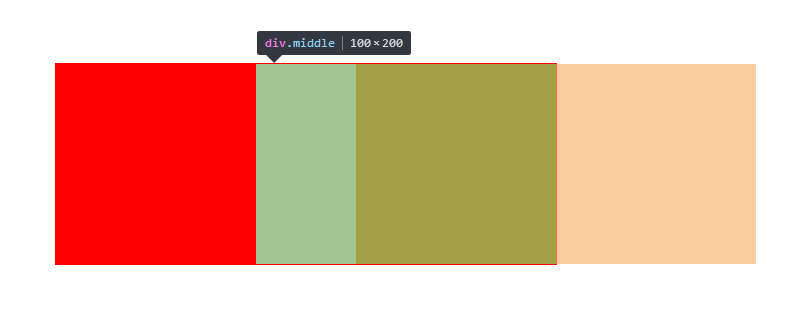
样式: .box { width: 500px; height: 200px; margin: 100px auto; border: 1px solid red; } .left { width: 200px; height: 200px; float: left; background-color: red; } .middle { height: 200px; overflow: hidden; background-color: yellow; } .right { width: 200px; height: 200px; float: right; background-color: green; } 布局: <div class="box"> <div class="left"></div> <div class="right"></div> <div class="middle"></div> </div>
效果如下:


有了这些认识之后,你应该对多栏自适应布局游刃有余了吧,下次面试官问你BFC、IFC时,千万别说没听过哦!