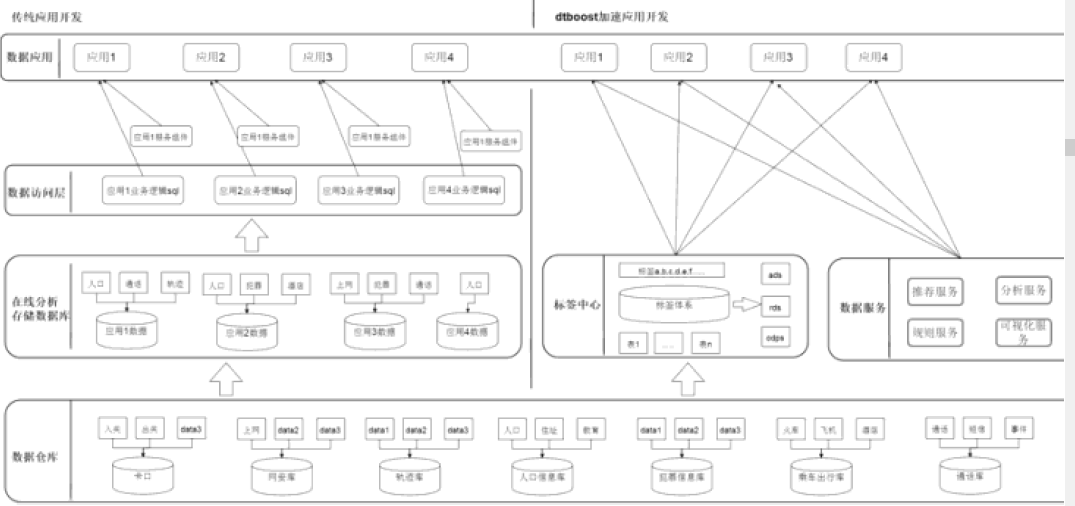
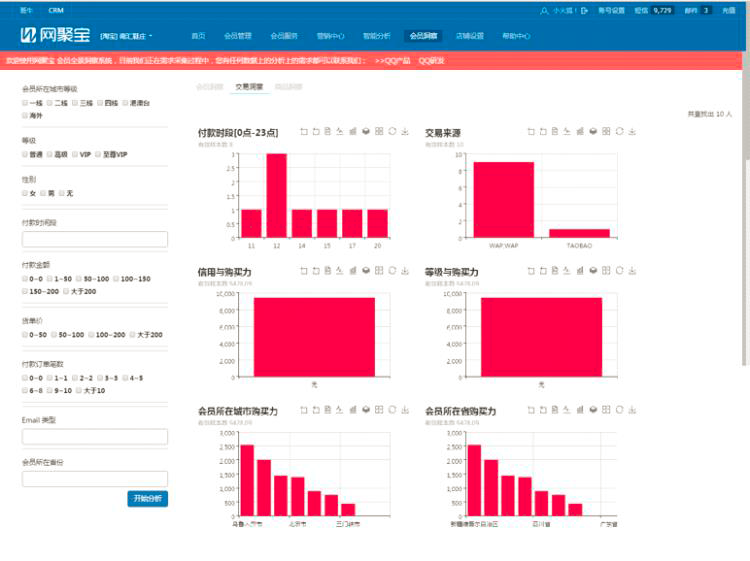
1、画像分析的运用方式-场景



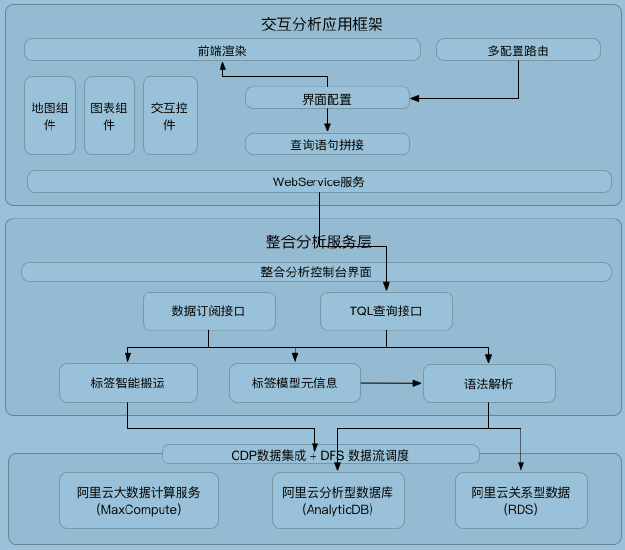
2、画像分析的运用方式-架构

从技术架构来讲分为两个部分,
a、服务层部分-执行TQL查询,调度计算资源,获取执行结果
通过TQL查询接口接收用户输入的参数,结合标签模型中的元信息会进行真实SQL的语法解析,然后把相应的SQL传送给相应的计算资源进行计算,并通过接口获得返回的计算结果。
使用Debug模式同时返回所解析的真实SQL以及每一步计算所耗费的时长,可以用于优化相应的查询语句。
此处的语法解析主要是把用户在扁平化的标签模型视图上的查询逻辑,翻译为真实的多个表之间关联JOIN的查询。
b、数据订阅部分-通过界面实现数据的一键搬迁
控制台界面会调用数据订阅的接口获取相应数据的元信息,调用标签中心底层智能搬运的接口,在相应的计算存储资源会自动建表建立索引后,触发调度任务进行数据同步。
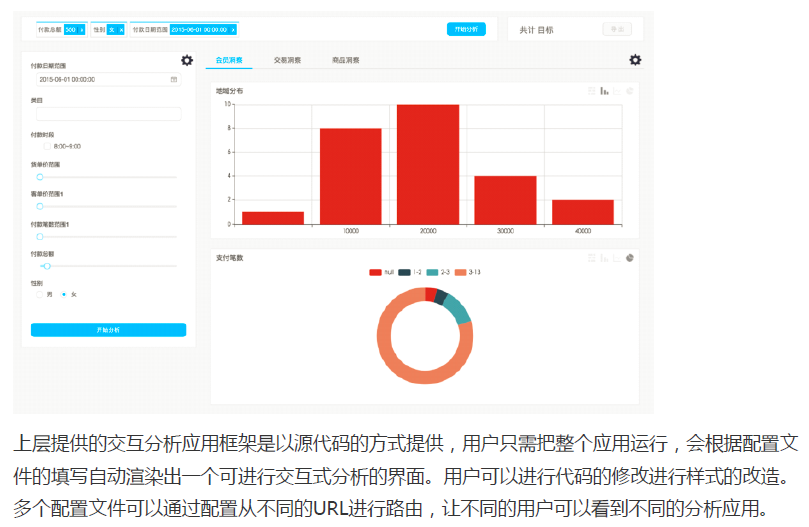
在交互分析的应用框架层,会提供应用开发配置框架的源代码。
a、其中包括相应的前端组件,WebService后端服务,界面配置文件,以及根据界面配置文件渲染相应界面同时翻译为相应的查询的接口。
b、同时配置文件还能够进行相应的路由配置,让不同的页面URL可以路由到不同的配置,让不同的人看到不同的界面。
3、画像分析的运用方式-总结
分析结果导出:
分析结果服务:
分析界面整合:
4、产品的特点
a、一键数据整合
针对不同的分析主体,一键完成分布在多个存储资源当中的多个标签到在线查询数据库当中的同步、索引工作,像管理一张表一样管理不同数据源。
兼容的在线分析数据库既可以是阿里云分析型数据库(Analytics DataBase),也可以是阿里云RDS关系型数据库
b、Web开发友好
Web应用开发者者直接通过与整合分析查询和标签元信息API接口的交互,
结合阿里云DataV或是其他图表组件,即可以快速搭建自己的分析型数据产品。
c、查询表达简单在扁平化的标签体系上,
一定程度简化了表关联和子查询的表达,
让Web应用开发人员更加关注在应用逻辑而非数据表的组织逻辑。
查询参数提供JSON对象模式,也提供与SQL相似的的TQL(Tag Query Laugage)模式。
d、标签体系下,多个模块之间共享同一个标签视图,
同一个标签在不同的存储计算资源能够自动搬迁,
使得整合分析能够与DTBoost的算法模块、特征工程模块、实时预警模块产出的数据有一致性的表达,相互打通无缝结合。
e、交互式分析应用框架以SDK代码的方式提供分析界面配置工具,即刻生成交互式的分析应用。
配置出来的分析界面可以整合入您整体的分析系统当中,
更容易让用户灵活的洞察,对实体的属性、行为、地理出行等进行灵活的分析。