vue使用快一个多月了,从移动端到PC端,踩过的坑也不少。项目的开发是基于element ui 与 mint ui 组件库,下面总结下项目中的一些知识点:
一、网页数据请求
首次进入页面,需要请求数据渲染页面。将相应的异步请求方法写在created 这个钩子中,在渲染前会发起请求;mouted 是页面数据发生变化的时候出发这个钩子
二、页面的缓存问题
由于页面请求,所以每次进入页面都需要请求,用户体验不是很好,在页面跳转的便签外套取一层<keep-alive>
<keep-alive><router-view></router-view></keep-alive>
这样就会实现页面的缓存,如果刷新浏览器,会实现再次发起请求。
三、页面数据的渲染
页面数据的渲染,用的最多的就是v-for 这个指令了,遍历后台返回的数据,渲染到页面中。在遍历中,需要用到 :class (选择样式,对于不同的元素) @mouseover @mouseleave (实现鼠标移入移出的效果),用data 中的数据控制v-show 的显示,后台返回的段落信息用<p v-html="" />。特别值得注意的是v-if 与v-show 的区别。
四、vue的路由
vue的路由中的参数,比如ID传过来的3,一般$router.query.name 获取的是number类型,页面再次刷新后,用$router.query.name再次获取的是字符串,需要做相应的转换。vue手机端的页面最好是自己写tabbar,避免返回时候的问题,每一个选项还是用单页面的比较好。
五、vue的监听
vue中的监听watch 功能,对于新闻页面以及而三级页面, 这个在本页面点击后,路由的id改变,数据重新渲染是非常重要的。
这个在本页面点击后,路由的id改变,数据重新渲染是非常重要的。
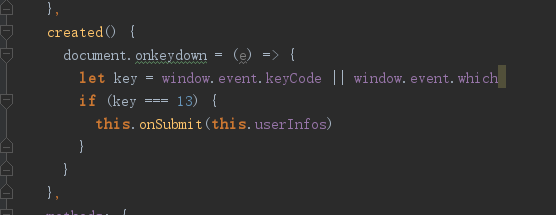
六、vue中键盘绑定事件

PS: 不能写成document.onkeydown = this.XX() , 这样会绑定不成功。
七、webpack 打包第三方插件分离
在开发环境中,npm install xx --save 相关的第三方插件还是以这种方式安装;
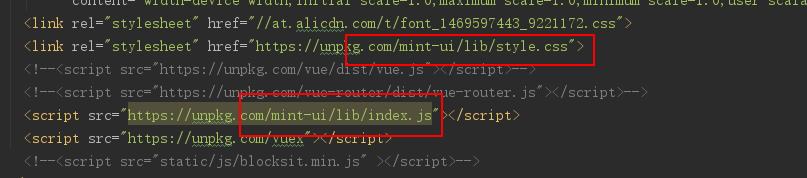
在生产环境中,因打包的需要,需要在入口文件,index.html 用便签引入相关的js 与css

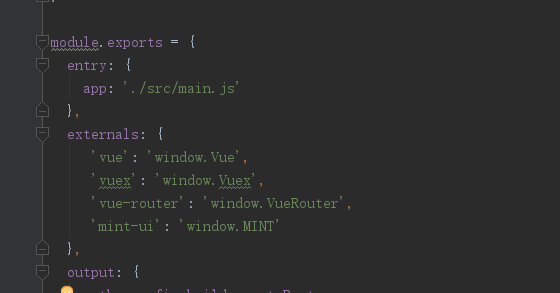
然后在 webpack.base.conf.js 添加以下这行代码:

然后再进行打包,mint-ui 就不会被webpack 打包,而是通过外部去引用,提高了网页首次加载的速度。可以比对下dist文件夹中js的大小。
PS: 严格模式下需要加入window ,需要注意的是 在html 中引入相关js 的时候,先在控制台window 中打印下,找到相关的js,比如‘mint-ui’ 引入以后在window 下是MINT ,如果还是写成‘mint-ui’,就回报错 ‘mint-ui’ is not defined
八、防止css 污染全局

加上这个就可以了!
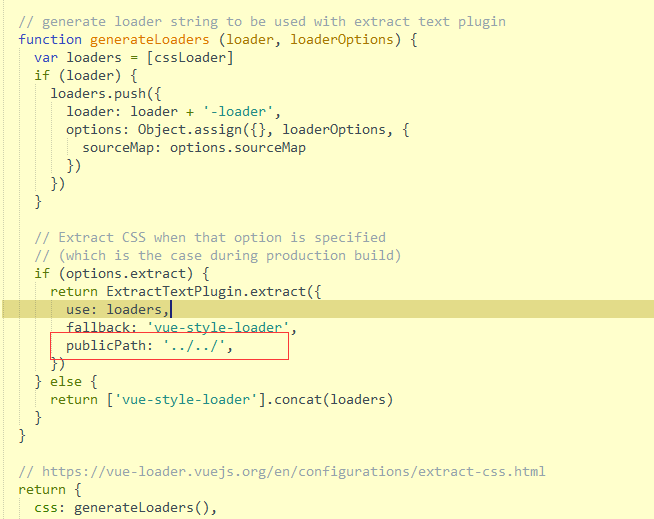
九、webpack打包,背景图片不显示的问题
解决方法: 需要在build文件夹下的utils.js 中,加下如下代码