react中数据是单向绑定的,而vue中数据是双向绑定的。为什么? 在react中,主要是通过setState 去改变state的值;而在vue中,会自动的触发set 与get 改变属性的值。
在vue中有两个比较重要的知识点,computed 与 watch;
一、computed
computed 适用计算一些属性,内存消耗较小依赖值不变,这个也不会变。

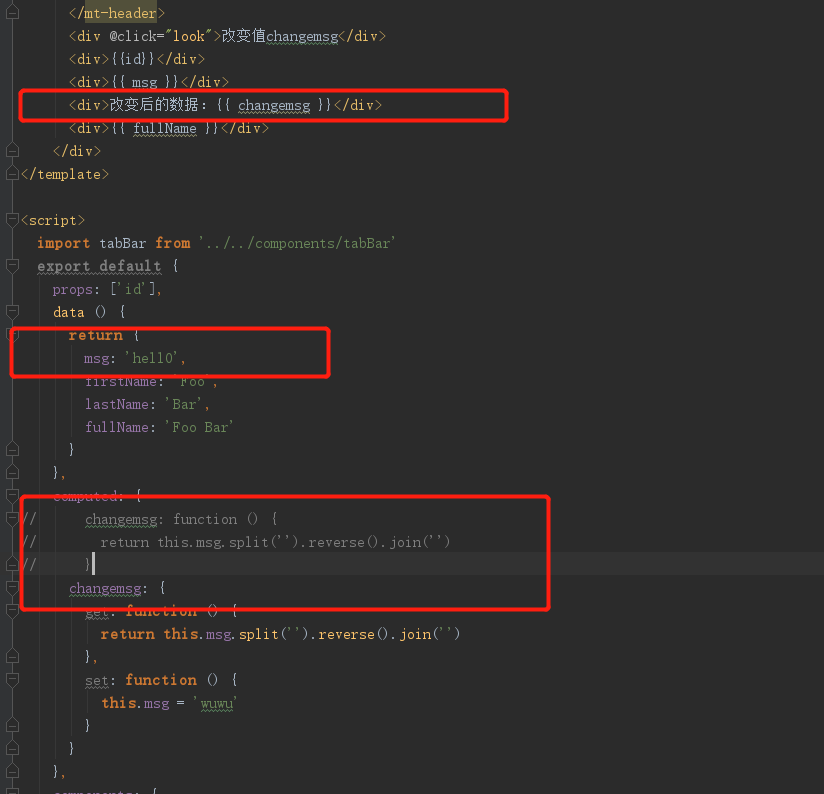
一般情况下,我们声明的计算属性,调取的是getter 函数,依赖于所绑定的msg 这个值,并随之发生变化。

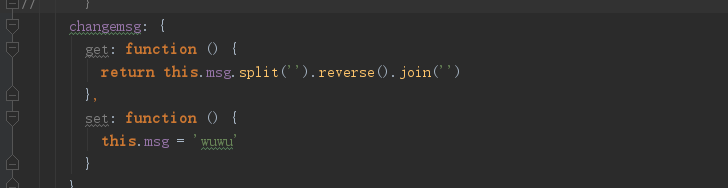
在计算属性中设置set, 调用setter 函数, 。
。
此时this.changesmsg会发生改变,然后触发setter函数,设置this.msg, 最终this.changesmsg 的值是uwuw。
如果一个变量依赖于两个变量的,比如是两个变量的和,适用于这种方法。
computed必须在实例范围内。
vue中setter与getter 是想数据的双向绑定。
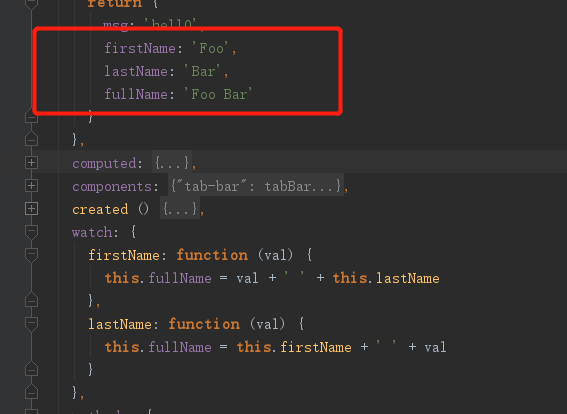
二、watch
vue 通过watch选项提供了一个更通用的方法,来响应数据的变化。一般数据变化是执行异步或开销较大的时候,比较适合。

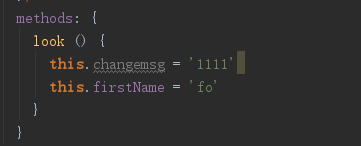
三、methods
在vue中,还有methods这个方法,里面一边装着vue中需要调用的一些方法,这也可以改变数据,不过相比computed 开销较大,每次改变都需要调用。
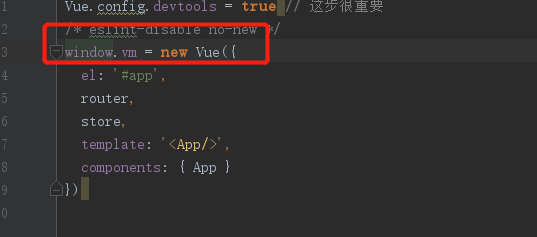
PS : 最后说一点,在vue中,var vm = new Vue({}) ,其中vm是局部变量 ,需要在控制台打印的话 需要