一、构建模块
HTML描述了一个页面的结构。浏览器会将它转换成一种他们能够理解的格式——文档对象模型(DOM),浏览器引擎有一段特殊的代码叫做解析器,将数据从一种格式转换成另外一种格式。
一个HTML解析器能将数据从HTML转换成DOM。
DOM扮演着两种角色,HTML文档的对象表示,也充当着外界和页面交互的接口,比如通过Javascript。
页面上css样式会被映射到CSSDOM(css对象模型)上,跟DOM不一样的是,不能增量的构建。
二、标签的历史
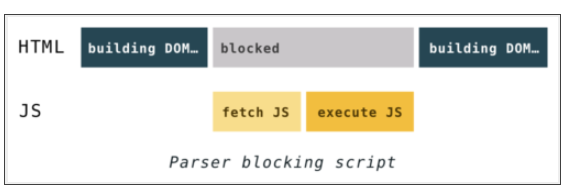
浏览器构建DOM的时候,如果遇到<srcipt>标签,会立即执行,如果脚本来自外部,会首先下载脚本。为了执行脚本,HTML的解析必须暂停,只有在JavaScript引擎执行完成后他才会重新开始解析。

document.write()也会让DOM 的解析暂停。
三、css会阻塞页面吗?
javascript阻塞页面解析是因为它可以修改文档。css不能修改文档,所以看起来它应该不会阻塞页面。
background-color 属性,会阻塞页面。
即使css不阻塞DOM构建,它会阻塞DOM的渲染。知道DOM与CSSDOM准备好之前,浏览器什么都不会显示。
四、预解析
2008年前

2008年后

先并行下载,然后开始一一解析。
五、预加载
如果你想浏览器更轻易的访问到重要的资源,你可以把他们放在HTML标签当中或者将要加载的脚本内联到文档的前面。将不重要的资源晚一点加载,可以放在文档之后。
六、derfer 与async
defer 和async 属性 提供给开发者一个方式来告诉浏览器哪些脚本是需要异步加载的。
- defer 和async 的执行脚本时机不同
他们告诉浏览器在后台加载脚本的时候,继续解析HTML
defer:解析完DOM成后才执行
async:脚本下载后立即执行,可能打断DOM的构建
七、preload

告诉浏览器你需要尽快地加载他们。
预加载字体需要注意: